商品一覧のサムネイル、そして簡単な説明文なんかを並べる時に
liタグを使ってフロートさせるのは毎度よくある話でして。
大抵、その場合にはボックスの右側に10pxとかのマージンを設定するのだけど
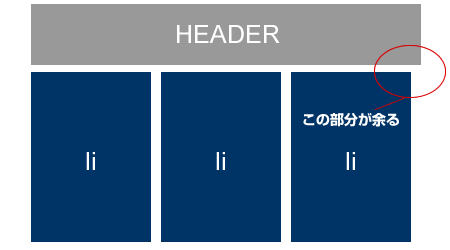
それだと一番右のボックス(3列なら3つめのボックス)の右側が空いてしまう。

こんな感じでボックスの右端が余ってしまう。
それなら3つめのボックスだけにmargin-right:0を設定すりゃいいやん、と
思っていたんですけども、いちいちその為だけにクラス振るのも美しくない。
なのでこのリストの親ボックスにoverflow:hiddenを設定し、
リストにネガティヴマージンを設定してしまおう、というのが今回の狙い。
HTML
<div class="wrapper"> <ul> <li>PHOTO</li> <li>PHOTO</li> <li>PHOTO</li> </ul> </div>
CSS
.wrapper{
width: 390px;
}
.wrapper ul{
margin: 0 -10px 0 0;
overflow: hidden;
_zoom: 1;
}
.wrapper ul li{
float: left;
margin: 0 20px 10px 0;
width: 120px;
display: inline;
}
※zoomとdisplay:inlineは今は亡きIE6さん用。
これだといちいち右端のボックスにクラスを振らなくてもいいのが便利。
というか、「勝手にクラス付けるなボケ」って場合もありますし、
何より「クラス付けてもらって悪いけどやっぱ4列でお願い!」なんていう
地獄からの囁きが聞こえた場合も、「いっすよー」と笑顔で返せるのが便利。
「勝手にボックス足さないでくれる?」って場合もありそうですが。
その場合は・・・・そん時に考えるわ・・・・
・・・・・こういうのって書いとかないと忘れるんだよな・・・・







