Days
Latest Posts思案 ― リビングの液晶テレビがそろそろお亡くなりになりそうな予感
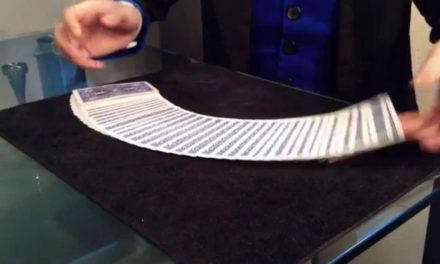
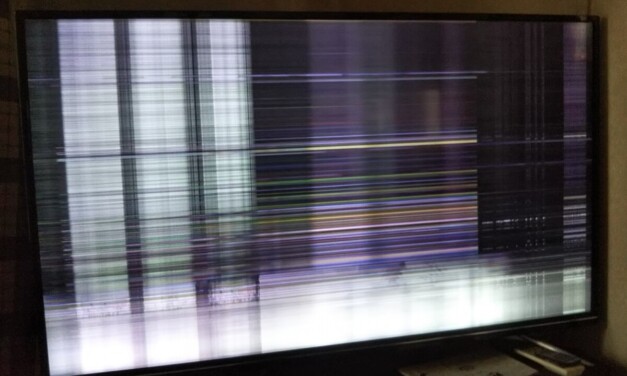
我が家は・・・というより自分は家のテレビに関してはけっこう無関心。 その下に鎮座するAVアンプも15年位前に買ったYAMAHAのDSP-AX463。2008年発売の物である。...
Music
Latest Posts4年ぶり!MOOER GE300がVer5.1.0にアップデートされました
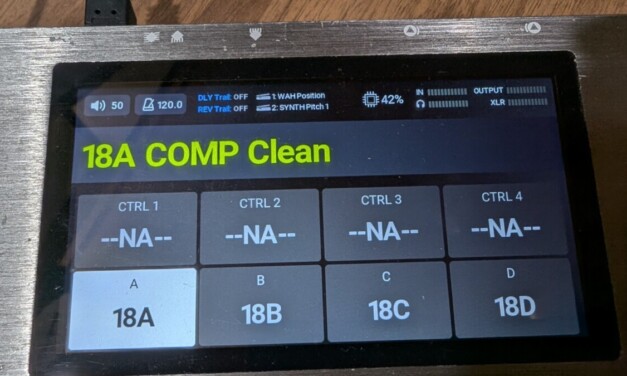
今のメインエフェクトであるMOOER GE300が前ファームウェア4.0.1から実に4年ぶりのアップデートをリリースしました。...
- Wordpress
- CSS
- Javascript
[WordPress]固定ページ本文内に自動更新する日付をショートコードで実装する
最近構築している案件にて、いわゆる「企業紹介」のページがありまして。 そこでの文面がこんな感じ。 1980年の創業以来、44年間という年数を皆様と共に歩んでまいりました。...
[CSS]font-awesomeが四角になって表示されない時のチェックリスト
最近はよーく使わせてもらっておりますfont-awesome。 https://fontawesome.com/...
[Jquery]yuga.jsを使った画像ロールオーバーが動作しないのを修正する
2018年3月4日(日) | Javascript | 0 |
他人が作ったサイトを引き継いで管理、というのもけっこう仕事の内容としては多いのです。 「えーと・・・」とざっと中身を見て「うわあ」って思う事も多いですけども(笑)...
-
![[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWAQMAAAAGz+OhAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAABpJREFUGBntwTEBAAAAwiD7p14ND2AAAMC9AAu4AAHGdJuwAAAAAElFTkSuQmCC)
[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」
2018年2月19日(月) | Javascript | 0 |
-
![[JQuery]instafeedを使ってWebサイトにInstagramのサムネイルを並べる](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWAQMAAAAGz+OhAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAABpJREFUGBntwTEBAAAAwiD7p14ND2AAAMC9AAu4AAHGdJuwAAAAAElFTkSuQmCC)
[JQuery]instafeedを使ってWebサイトにInstagramのサムネイルを並べる
2018年1月26日(金) | Javascript | 0 |
-

スマホサイトのナビゲーションメニューのまとめ
2014年12月5日(金) | Javascript | 0 |
-

jQuery:レスポンシブ対応のスライドショー「responsiveslides」
2014年6月17日(火) | Javascript | 0 |
PC&Gadget
Latest Posts

交換 ― Pixel8、初期不具合の為にauショップにて交換に...
2025年1月21日(火)

暗転 ― Pixel 5a、ネットで噂の「突然死」によって復活ならず~Pixel...
2024年12月19日(木)

改造 ― 廃棄予定だったXperia Z2 TabletにLineageOSをイ...
2024年5月7日(火)

分解 ― 充電出来なくなって電源が入らないXperia XZ1からデータ救出した...
2024年4月30日(火)

譜面閲覧用端末をXperia Z2 TabletからLenovo TAB P12...
2024年4月17日(水)

騒動 ― 【ドキュメント】10年選手の我が家のONUが壊れた日...
2024年4月11日(木)

9年ぶりのOSアップデート ― Windows11を使い始めました。...
2024年4月10日(水)

乗換 ― Pixel5からPixel8に乗り換えました...
2024年4月2日(火)

交換 ― 70,000時間でお亡くなりになったHDDを交換の巻...
2024年3月10日(日)

終焉 ― サードパーティ製のアプリが急に使用禁止になりTwitcle Plusと...
2023年1月25日(水)

編集 ― 配信動画クオリティアップを目指してAdobe Auditionを本格導...
2022年8月3日(水)

決別 ― Bitlockerで知らない間にHDDがロックされ20年間の全てを失い...
2022年6月8日(水)

Windows10で「オーディオ出力デバイスがインストールされていません」の表示...
2022年4月27日(水)

液晶 ― 4KモニタLG 32UN650-Wとモニターアームを導入しました...
2022年3月23日(水)

需要 ― なくなりつつある5.25インチベイにUSB内蔵カードリーダーを装着して...
2022年1月21日(金)

事業者変更でプロバイダをCLOUDLINEからOCN光に乗換えました...
2021年11月24日(水)

読書 ― Amazon Fire 7を購入してみました...
2021年5月21日(金)

機種変 ― さよならXPERIA、ようこそPixel5...
2021年3月24日(水)

時計 ― 縋るのは「データ」スマートウォッチ「E66」を購入してみました。...
2021年3月17日(水)
乗換 ― XPERIAの新しい機種に心動かないその理由...
2021年2月20日(土)

Walkmanのカバーアートが表示されない問題もろもろを解決...
2021年1月22日(金)

クリスマスイブにWindows10をUEFIモードでクリーンインストールしました...
2020年12月24日(木)

椅子 ― 16年ぶりとなる作業椅子買い換え~ゲーミングチェアがやってきた...
2020年10月14日(水)

BBCワールドニュースやCNNニュースを一番安く見る為にHulu入会...
2020年9月9日(水)

ノートPCをZenbook Duo UX481FL-HJ122Tに買い換えました...
2020年7月12日(日)

換装 ― SONY Bravia Wシリーズの録画用外付けHDDのお引っ越し...
2020年6月18日(木)

追憶 ― 東プレRealforceキーボードを購入。そして思い出す風景とは...
2020年6月16日(火)

空冷 ― 新しいCPUクーラーを装着。その名は「忍者」...
2020年6月1日(月)

換装 ― SSDの底力。そしてやはり順調にはいかないファーストコンタクト...
2020年5月31日(日)

排熱 ― やっぱりリテールクーラーではダメな気がする初夏の頃...
2020年5月28日(木)

換装 ― 13年ぶりのマザーボード交換~初のAMDマシンがやってきた...
2020年5月22日(金)

水没 ― リフレッシュ品に交換して1週間で水没させるというアホ具合...
2020年3月30日(月)

電源 ― メインマシンの電源ユニットを交換。そして心斎橋へ。...
2020年2月21日(金)

RainmeterのEnigmaスキンの天気表示を復活させる(2019年度版)...
2019年1月18日(金)

液晶 ― あなたのいない右側にACERのK242HLbidがやってまいりました...
2019年1月17日(木)

寿命 ― サブの液晶ディスプレイが壊れました...
2019年1月7日(月)

限界 ― Dropboxから警告が来てファイル整理に明け暮れた日...
2018年12月29日(土)

爆速 ― Wi-Fiルータを買い換えましてようやく我が家も5Ghz帯/IEEE8...
2018年10月15日(月)

廃止 ― 知らん間に情報公開が停止されてたFelica Push機能...
2018年9月23日(日)

広告 ― リスティング広告代行、いきなりはじめました...
2018年9月2日(日)

今更 ― なぜかXperia XZ1(SOV36)に機種変更しました...
2018年8月28日(火)

紛失 ― さらばiPad mini2よ。そして壊れた物は早く治せとの教訓...
2018年8月23日(木)

復旧 ― やっぱりソ○ータイマー伝説は本当なのか...
2018年7月14日(土)
Instagramの「SuperZoom」の音が出ない問題を解消する(Andro...
2018年5月28日(月)

【Tasker】特定のアプリだけ画面自動回転をオンにする...
2018年3月10日(土)

累積 ― ATOKの辞書を整理するの巻...
2018年2月28日(水)

XPERIA X Performance(SOV33)がAndroid 8.0に...
2018年2月22日(木)

Googleマップアプリで「駐車場所を保存」する方法...
2018年2月1日(木)

XPERIA XP(SOV33)の動画カクカク問題はもしかしてSDカードの性能の...
2018年1月5日(金)

XPERIA X Performance(SOV33)をリフレッシュ品に交換しま...
2017年12月21日(木)

Windows 10 Fall Creators Update後の困った事解決法...
2017年12月4日(月)

【Tasker】Bluetoothヘッドセット接続時に着信音をヘッドセットに出力...
2017年10月28日(土)

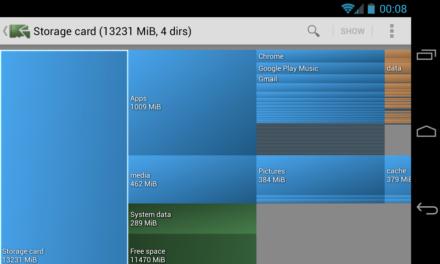
Androidスマホの「その他」を突き止めろ! ― Disk Usage...
2017年9月7日(木)

「生涯補償」を謳うRampowのMicroUSBケーブルを購入してみた...
2017年8月14日(月)

おっさんがマスタリングという物を知った日...
2017年8月10日(木)

Adobe Premiere CS6でマスクをかける方法...
2017年6月29日(木)

終焉 ― さらばIntelliMouse Explorer 4.0...
2017年5月2日(火)

また赤か ― BluetoothマウスELECOM EX-G(L)を導入...
2017年4月12日(水)

困惑 ― XserverさんとGoogle Apps(現G Suite)さん...
2017年2月2日(木)

音楽プレーヤーの未来形か ― ONKYOがハイレゾスマホを発表...
2017年1月27日(金)

Android7.0にしたついでにTaskerはじめました...
2017年1月19日(木)

Wi-Fiルータの調子が悪い ― 買い換え考え中...
2016年12月17日(土)

モバイルバッテリーをAnker PowerCore Speed 10000 QC...
2016年11月27日(日)

SoundPEATS BluetoothヘッドホンQ12とSOV33を組み合わせ...
2016年11月25日(金)

結局、Androidの画面割れにはマウスが最高だった件...
2016年8月18日(木)

Quick Charger 3.0対応のシガーソケット充電器を購入・使用してみま...
2016年8月16日(火)

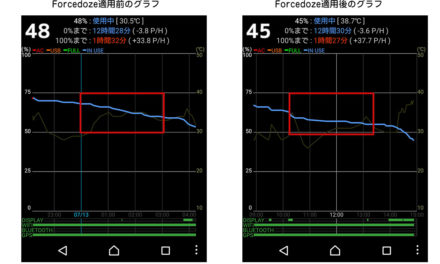
画面オフと同時にDozeモードを実現する「ForceDoze」試用開始...
2016年7月13日(水)

自撮りがいつまでも苦手な理由...
2016年7月7日(木)

3年ぶりの機種変完了 ― XPERIA X Performance...
2016年6月29日(水)

XPERIA X Performance(SOV33) 発売前夜に思う事...
2016年6月23日(木)

グラボが逝きました ― GT620さん初めまして...
2016年6月12日(日)

やっぱり我慢ならないので游書体とお別れ ― Windows10...
2016年5月19日(木)

Kaoss Pad3&VT-1をiPad環境に置き換える作戦開始...
2016年5月5日(木)

CWM(ClockworkMod)でMicroSDカードが認識されない問題...
2016年4月27日(水)

強風にはためく鯉のぼりとまたも仕様が変わるYahoo!Weather...
2016年4月16日(土)

そろそろXPERIA ULが限界だ ― XPERIA X Performance...
2016年4月11日(月)

Rainmeterのお天気、世界時計ウィジェットのエラーを修正する方法...
2016年4月1日(金)

メインマシンをWindows10にアップデートしました...
2016年2月5日(金)

persistent(Google Play開発者サービス)が異様に電池を食う件...
2016年1月5日(火)

社風ならではのスベリ芸 ― ドコモ「NOTTV」がサービス終了へ...
2015年11月27日(金)

10年ぶりの再会 ― 全ては「Hello world」から...
2015年10月30日(金)

iPhone6s発表 ― iPhoneかAndroidかどっちを選ぶ2015秋...
2015年9月12日(土)

XPERIA Z5発表!さて愛機XPERIA ULと比較してみようじゃないか...
2015年9月6日(日)

もう帰らないあの夏の日、じゃなくてバックアップ環境...
2015年9月1日(火)

ZENBOOKにWindows10をインストールしてみました...
2015年8月4日(火)

ASUS MeMO Pad 7を触った日
2015年7月10日(金)

古くなった技術書を捨てるの巻...
2015年6月26日(金)

変わりゆく街並 ― 日本橋でんでんタウン...
2015年6月19日(金)

J-COMへの誘惑~しかしやっぱだめだわ...
2015年6月9日(火)

久しぶりに設定にハマる – WHS2011と新ルータの相性...
2015年5月2日(土)

XPERIA Z4がいよいよ発表されたのでSOL22と比較してみる...
2015年4月24日(金)

TwiccaからTwitcle Plusに乗り換えました...
2015年4月20日(月)

15年ぶりにWindows2000に触った日
2015年4月16日(木)

新電源ユニット「剛力Naked」に交換完了...
2015年3月17日(火)

メインPCの電源ユニットのファンから異音...
2015年3月12日(木)

Windows 7 Proの動画サムネイルを復旧させる方法...
2015年3月3日(火)

インクジェットプリンタの最適なクリーニング方法とは...
2015年2月17日(火)

新スマホにCWM(ClockWork Mod)で旧スマホ環境を復旧させてみた...
2015年1月6日(火)

PCからAndroid端末をコントロールしてデータを救い出す方法...
2015年1月3日(土)

新年早々、水没ならぬジュース没 – サイゼで踏んだり蹴ったり...
2015年1月2日(金)

ようやくモバイルブースターを購入 – Astro M2 7800mA...
2014年12月23日(火)

Enterターン!画面消える。そして焦る。...
2014年12月19日(金)

いつの間にAndroidがステレオマイク対応に・・SONY STM10...
2014年11月27日(木)

Mac mini G4を1000ドルで売ってくれ、というスパム...
2014年9月28日(日)

MicroSDが死亡したのをきっかけにXPERIAをroot化した...
2014年9月18日(木)

PS3 Media ServerとiPad(media:connect)との組み...
2014年9月12日(金)

iPhone6発表!そんな事よりもiPod Classicが消えた事が悲しい...
2014年9月10日(水)

PS3 Media ServerとAvel Link Player(AVLP2)...
2014年9月5日(金)

DLNA環境を模索 – PS3 Media Serverをインストー...
2014年9月4日(木)

NAS(HDL-GT1.0)が温度異常エラーを出すようになった...
2014年9月2日(火)

Lenovo B590 59394999が届いたので触ってみる...
2014年8月20日(水)

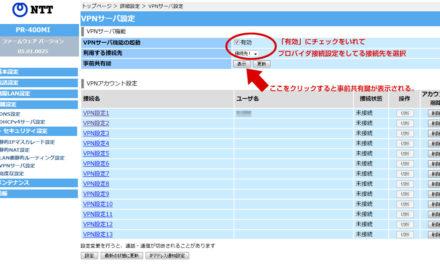
スマホからVPN経由で自宅のTVRock番組表にアクセスする方法...
2014年8月12日(火)

Yahoo!がスマートフォン用のカーナビ提供を無料で開始...
2014年8月2日(土)

久しぶりにドラマというやつを – エンコード設定を見直す日々...
2014年7月23日(水)

さよならメモリースティック – MicroSD変換アダプターを試して...
2014年7月22日(火)

再びInstagramを使い始めました。...
2014年5月22日(木)

au2014年夏機種発表にまさかのタフネススマホ「TORQUE」...
2014年5月8日(木)

やっぱりハダカはよくないよね – ラスタバナナ到着...
2014年3月29日(土)

LINEが「LINE電話」サービスを開始。そして忘れ去られるSkype...
2014年3月26日(水)

SONYがVAIO事業の売却を決定 – VAIOの想い出を綴る...
2014年2月5日(水)

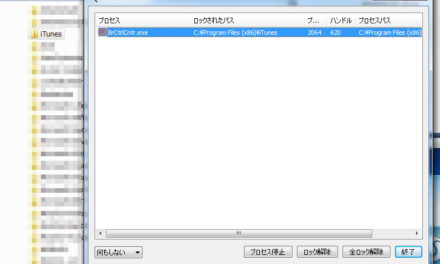
ブラザーのControl Center4がiTunesのアップデートを邪魔をする...
2014年1月25日(土)

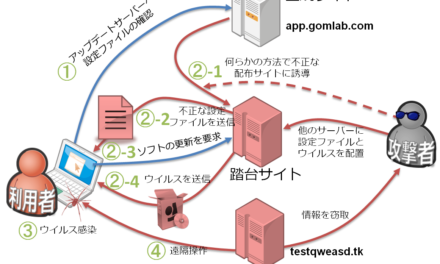
正規アップデートでウィルス感染するという脅威 – GOM Playe...
2014年1月23日(木)

もう据置機は不要?・・カーナビアプリ「Smart G-BOOK」を試す...
2014年1月17日(金)

ZENBOOK Prime起動せず – 静電気、もしくは低温が原因?...
2014年1月10日(金)

Androidのお天気・気温ウィジェットを徹底検証した結果...
2014年1月2日(木)

Word2013と初めて対峙した日
2013年12月17日(火)

いまいちWi-fiの速度が出ないZENBOOK...
2013年11月29日(金)

Nullsoft,Winampの開発、配布を2013/12/20に終了...
2013年11月21日(木)

Google+ハングアウトがSMSも可能に。しかしキャリアメールに不具合が・・...
2013年11月18日(月)

iPhoneには「iPhoneを探す」、Xperiaには「My Xperia」が...
2013年11月9日(土)

Windows8.1配信開始!密かに追加されたフォントが話題に。...
2013年10月18日(金)

au秋冬モデル(2013)発表 – ざっと見ての投げやりな所感...
2013年10月3日(木)

Juice Defenderのアップデートがすっかり止まっている件...
2013年9月23日(月)

iPad miniが我が家にやってまいりました...
2013年9月18日(水)

Wi-Fi経由でファイル転送を簡単に – スマホアプリAirDroi...
2013年9月14日(土)

DocomoからもiPhoneが販売される事が決定...
2013年9月11日(水)

ノートPCをZENBOOK Prime UX31A-R4256に買い換えました。...
2013年9月9日(月)

Androidのカーナビを初めて使ってみた感想...
2013年8月24日(土)

Window7(64bit)で音が出なくなった時の対処方法...
2013年8月22日(木)

Windows7でEFIシステムパーティションを削除する方法...
2013年8月16日(金)

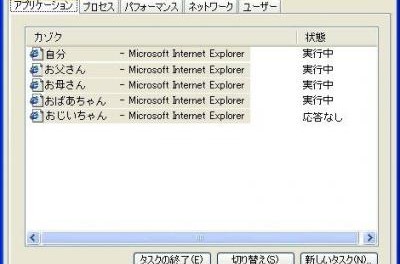
増殖するAndroid端末、そして制作者の苦悩と叫びとは...
2013年8月9日(金)

さらばNECカシオ!スマートフォン事業から事実上撤退へ...
2013年7月31日(水)

auのキャリアメールをPCのメールソフトで送受信する方法(Android)...
2013年7月16日(火)

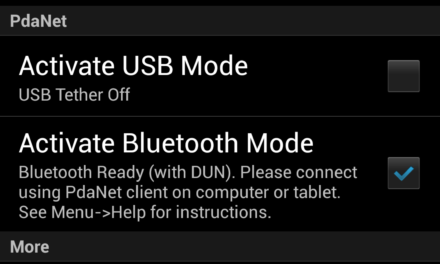
XPERIA ULは楽ナビと通信不可?Foxfiで可能になりました。...
2013年7月11日(木)

au LTEにして一ヶ月。さてテザリングを含む通信量はいかに...
2013年6月27日(木)

XPERIA UL(SOL22)使用感などなど
2013年6月1日(土)

LTEになって諸々違う挙動~Juice Defender Betaを試してみる。...
2013年5月31日(金)

XPERIA UL(SOL22)に機種変更しました。...
2013年5月29日(水)

生まれて初めてDocomoショップに行って来ました...
2013年5月21日(火)

au2013夏モデル発表を見て
2013年5月20日(月)

Xperia ZRが発表されて迷っております。MNPを。...
2013年5月15日(水)

Lenovo IdeaPad U510のファンクションキー設定を変更する...
2013年5月10日(金)

Blueという名の未確認情報~時期Windowsの噂...
2013年5月9日(木)

Fireworksが開発終了・・・ではないのかなこれは...
2013年5月8日(水)

またIS11CAが壊れました
2013年5月6日(月)

iTunesのバックアップ先を移動させる方法...
2013年5月2日(木)

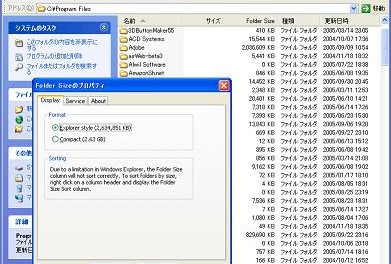
Windowsでフォルダサイズを簡単に確認するフリーソフト...
2013年4月30日(火)

FireworksとPhotoshopの想い出 – Which Do...
2013年4月26日(金)

TVTest(Windows7 64bit環境)が映らなくなったので対処...
2013年4月15日(月)

時代は変わる・・NECカシオ 携帯電話事業から事実上の撤退へ...
2013年4月5日(金)

スマホ購入時にGoogleアカウントを紙に書かされる件について...
2013年3月22日(金)

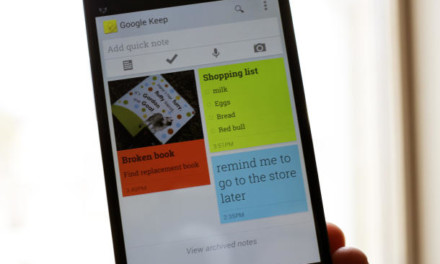
クラウドノートサービス「Google Keep」登場!しかし・・・...
2013年3月21日(木)

初めてのWindows 8製品版~やっぱりまだウザいMetro...
2013年3月15日(金)

Google Readerが7/1でサービス終了へ...
2013年3月14日(木)

カメラアプリをZOOM FXに乗り換えました。...
2013年3月8日(金)

Juice Defender Ultimateが原因でWi-Fiにエラーが発生す...
2013年2月27日(水)

CookpadアプリのiOS版とAndroid版の違いを検証してみた。...
2013年1月27日(日)

ホームアプリを「Lightning Launcher」に乗り換えてみた...
2013年1月19日(土)

これは欲しいかも・・・SONY Xperia Zを正式発表...
2013年1月9日(水)

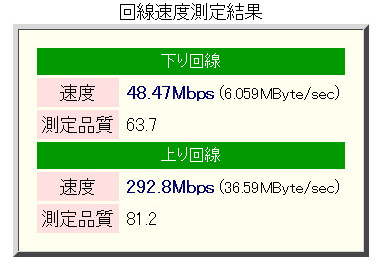
ギガ対応のHUBが来たので回線速度を計測してみた...
2013年1月6日(日)

ドコモの新OSスマホについて情報収集。...
2013年1月3日(木)

TMPGEnc Video Mastering Works 5を購入しました。...
2013年1月2日(水)

無線ルータを買い換えました
2012年12月21日(金)

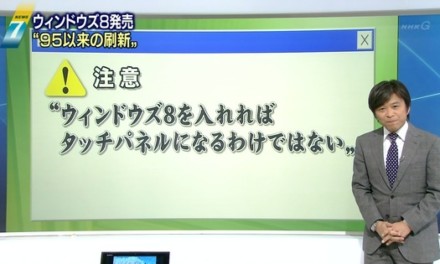
Windows 8発売!そして笑いたいが笑えないクレーム?...
2012年10月27日(土)

SSDとHDD。横着が招いた悲劇とは?~BOOTMGR is Missing...
2012年10月17日(水)

結局考えた末は「7」になったのでした~Windows 7...
2012年10月13日(土)

女房とOSは新しい方がいい・・のか?~Windows 8...
2012年10月11日(木)

Juice Defender Ultimateの設定を攻略する。その2...
2012年9月10日(月)

Juice Defender Ultimateの設定を攻略する。その1...
2012年9月9日(日)

iPad miniとかnanoの噂が飛び交う中で思考する。...
2012年8月3日(金)

IS11CAが修理から帰って来ました。...
2012年7月26日(木)

Media Encoder CS4が吐く「原因不明のエラー」の対処方法。...
2012年7月22日(日)

ちょうど1年目の日にFelica機能が壊れました。...
2012年7月16日(月)

楽ナビとスマホでオンデマンドVICSを受信する方法...
2012年6月22日(金)

Windows 8 Release Previewが発表されました。...
2012年6月4日(月)

デスクトップガジェットの終焉。しかしRainmeterがある!...
2012年6月2日(土)

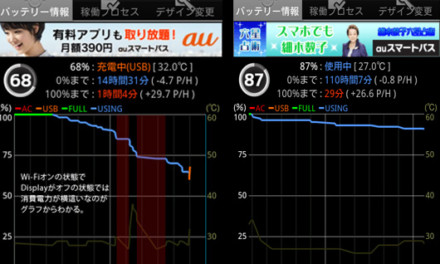
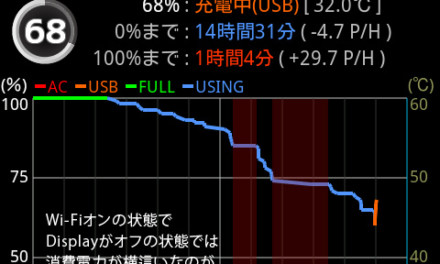
Androidのバッテリーと向き合うVol.3~Juice Defender...
2012年5月20日(日)

Androidのバッテリーと向き合うVol.2~待機時の謎...
2012年5月19日(土)

Androidのバッテリーと向き合う。~まずはBattery Mix導入...
2012年5月18日(金)

Docomo新機種発表~消えていくものたち...
2012年5月16日(水)

iPadでFacebookページを効率よく~Fera for iPad...
2012年4月30日(月)

好きな夢が見られるアプリが開発されたそうで...
2012年4月18日(水)

2011年度Androidのアプリまとめ:その2...
2012年4月10日(火)

2011年度Androidのアプリまとめ:その1...
2012年4月2日(月)

マーケットがなくなり「Google Play」になった理由は...
2012年3月30日(金)

お前には失望した~HDL-GT1.0がRAID崩壊...
2012年3月28日(水)

Outlook2007がクソ重い時に試してみる事~pst修復ツール...
2012年3月13日(火)

iPod Touchの画像・動画をいかにバックアップするか...
2012年2月25日(土)

Windows Home Server 2011を触ってきました。...
2012年2月18日(土)

カード!カード!カード!~めんどくさいやりとり...
2012年1月15日(日)

新しいプリンターがやってきました。...
2011年12月6日(火)

auレピータ3度目の設置。そして知るインジケータの意味。...
2011年11月29日(火)

Dolphin Browserの騒動で気づいた事...
2011年10月30日(日)

国産FTPクライアントの「FFFTP」が開発終了へ。...
2011年9月1日(木)

Photoshop CS5でCanon ScanGearを使うには...
2011年8月19日(金)

IS11CAその5:ケータイアップデートしてみた...
2011年8月16日(火)

Contributeがわけのわからないエラーを吐いた。...
2011年8月7日(日)

IS11CAその4:電話帳とGoogle連絡先との同期状況...
2011年7月31日(日)

IS11CAその3:さてブラウザ何使おうか。...
2011年7月24日(日)

IS11CAその2:トップ画面のカスタマイズ...
2011年7月19日(火)

スマートフォンに変えました。G’z One IS11CA...
2011年7月18日(月)

IEEEカードのトラブル発生(解決編)...
2011年5月27日(金)

Blogn+(MySQL)の受信メール用ユーザーIDの文字数を増やす...
2011年5月12日(木)

IEEEカードのトラブル発生。
2011年4月20日(水)

Adobe Readerに「ドライブが違います」と怒られる。...
2011年3月10日(木)

NECとLenovoが合併
2011年1月28日(金)

Microsoftのセミナーに行ってきました。...
2010年10月14日(木)

お久しぶりです・・・クーラーのお話...
2010年5月7日(金)

FFFTPが1.97にバージョンアップしました。...
2010年2月8日(月)

GumblarウィルスとContribute
2010年1月16日(土)

Gmail ManagerでGoogle Appsにログインできない...
2009年10月5日(月)

Dreamweaverのコードヒントをカスタマイズ...
2009年9月30日(水)

UstreamでDVカメラを使う(Windows編)...
2009年7月20日(月)

VirtuaWinのWindowルール設定1
2009年4月15日(水)

VirtuaWinで仮想デスクトップ
2009年4月13日(月)

Dreamweaverのタイトル入力欄を広げる...
2009年4月1日(水)

Gavotte Ramdiskを試してみました
2009年3月30日(月)

SAVCEのアンインストールパスワード...
2009年3月25日(水)

LG電子製のDVDドライブの読み込み速度制限を解除...
2009年2月14日(土)

Firefoxのプロファイルを切り替える...
2009年2月14日(土)

Firefoxの環境を移行するには
2009年1月19日(月)

SleipnirからFirefoxへ乗り換え(その2)...
2009年1月18日(日)

DExposE2のFキー設定を変えるには...
2009年1月16日(金)

Firefoxの右クリックメニューにwikipedia検索を追加する。...
2009年1月15日(木)

XPマシンでジョイスティックの優先順位を変える。...
2009年1月14日(水)

Firefoxの表示を高速化する。
2008年12月17日(水)

Dreamweaverで半角・全角変換コマンド...
2008年12月3日(水)

Dreamweaverでthタグを簡単に放り込む!...
2008年12月2日(火)

Googleデスクトップのインデックス保存場所変更...
2008年11月27日(木)

SleipnirでGeckoエンジンを使う。
2008年11月23日(日)

SleipnirでGoogleページランクを表示させる。...
2008年11月22日(土)

SleipnirからFirefoxへ乗り換え(その1)...
2008年11月19日(水)

ファイルの保存場所のカスタマイズ...
2008年11月15日(土)

SynergyをWinとMacで
2008年11月7日(金)

M-audioのドライバインストールでつまずく...
2008年11月6日(木)

LAN内でSkype
2008年11月5日(水)
Hobby
Latest Posts

水栓 ― 洗面台の水栓をシャワー付のものに交換してみた。...
2026年1月18日(日)

交換 ― ZRR70W、テールスモールランプをLEDに取り替えました...
2025年12月18日(木)

車検 ― ZRR70W、2回目のユーザー車検に行ってきました...
2025年11月18日(火)

設営5回目 ― 初ソロ野営、HOMURA FIELD NOSEに行ってきました...
2025年11月3日(月)

設営 ― 4回目:兵庫県宍粟市の「ちくさマウンテンビレッジ」に行ってきました...
2025年10月13日(月)

交換 ― ZRR70Wのラジエター、ウォーターポンプ、ファンベルト、ブレーキパッ...
2025年10月4日(土)

設営 ― 3回目。9年前の泊まりキャンプのリベンジを果たす為に再びゴリラフィール...
2025年9月15日(月)

交換 ― ZRR70W、納車以来初めてのバッテリー交換を行うの巻...
2025年9月12日(金)

修理 ― PS5コントローラー「Dual Sense」がドリフトし始めたのでステ...
2025年8月13日(水)

幕末 ― 「Rise of the RONIN」をストーリークリアしました...
2025年7月17日(木)

焚火 ― CAMPING MOON X-miniを使ってみた~キャンプブランドと...
2025年7月8日(火)

設営 ― 設営2回目、マキノサニービーチの高木浜オートキャンプ場に行ってきました...
2025年6月29日(日)

水草 ― とうとうアヌビアス・ナナが枯れ落ちて、新顔が投入される。...
2025年6月17日(火)

青炎 ― SOTOのレギュレータストーブST-340「Range」を使ってみまし...
2025年6月11日(水)

設営 ― はじめてのテント設営~ゴリラフィールドTOYONOへ行ってきました...
2025年6月8日(日)

空気 ― ZRR70、エアコンフィルターとエアーエレメントを交換する...
2025年5月24日(土)

改造 ― ZRR70の後部座席にPD対応USB端子を増設する...
2025年5月21日(水)

着火 ― 苦い想い出を全て葬りさったグッズ「火起こし・火消し壺」とは...
2025年5月6日(火)

水草 ― アクアリウムの夢再び。ウィローモスを初投入してみました...
2025年4月23日(水)

交換 ― タイヤを初めてのオールシーズンタイヤ(ミネルバ)にしてみました...
2025年4月22日(火)

水槽 ― ヌシ不在からヒーター故障、そして新顔と水草...
2025年4月18日(金)

計測 ― 空いてるスイッチパネルを埋める~室内温度計とバッテリー電圧計...
2025年4月17日(木)

交換 ― 【ZRR70W】ロービームバルブをHIDからLEDに交換してみた...
2025年4月5日(土)

水槽 ― サイアミーズフライングフォックス(通称:ヌシ)天に還る...
2025年3月25日(火)

黄色 ― ZRR70、純正フォグランプの白色をハロゲン黄色に交換しました...
2025年3月17日(月)

初陣 ― 初めての「軽自動車」ユーザー車検に挑戦してきました...
2025年3月10日(月)

新作 ― GQuuuuuuXへの期待でガンダム熱が色々燃えてる昨今...
2025年2月26日(水)

閃光 ― ZRR70ヴォクシーの車内灯をLEDに換装したら明るすぎた件...
2025年2月19日(水)

運用 ― ダビスタから株たすへ~ひょんな事から沸いて出る興味とは...
2025年1月18日(土)

交換 ― ホリゲーミングヘッドセットNSW-199のイヤーパッドを交換する...
2024年12月26日(木)

部品 ― 後回しになりつつある車いじり~ワイパーゴム交換...
2024年12月23日(月)

娯楽 ― 「龍が如く0 誓いの場所」をストーリークリアしました...
2024年11月6日(水)

服飾 ― マンガ「王様の仕立て屋」で急速に広がる服への興味と知識...
2024年10月17日(木)

固定 ― ぐらぐらになったシャワーフックを交換するの巻...
2024年9月14日(土)

娯楽 ― 「Mafia3: Definitive Edition」をクリア~想像...
2024年9月9日(月)

娯楽 ― 「Mafia2: Definitive Edition」をクリア~50...
2024年8月21日(水)

娯楽 ― 「Mafia: Definitive Edition」をクリア~193...
2024年8月10日(土)

特撮 ― いつからいつまで「ウルトラマン」に触れてたのか、と再検証するの巻...
2024年7月17日(水)

猛暑 ― 30℃を越えて上昇しそうな水温対策にテトラのファンを購入する...
2024年7月13日(土)

安売 ― 毎年の事だが悩ましいSteamのサマーセールにて「MAFIA」を買う...
2024年7月3日(水)

DBA-ML21S(ルークス)のドアミラー内部ギアを対策品に交換してみた...
2024年5月13日(月)

青灯 ― ZRR70:夜何も見えないドリンクホルダー辺りを照らすための施工...
2024年4月14日(日)

交換 ― 昨今のオイルエレメント事情に困惑する...
2024年3月5日(火)

拓哉 ― 「JUDGE EYES:死神の遺言」いわゆる「キムタクが如く」プレイ開...
2024年2月28日(水)

制覇 ― ダビマス、牧場経営179年目にしてようやくG1全制覇するの巻...
2024年1月24日(水)

交換 ― レバータイプのドアノブのラッチが壊れたので交換するの巻...
2024年1月16日(火)

車検 ― ようやく初めてのユーザー車検にトライ。その備忘録。...
2023年11月27日(月)

日産ルークス(ML21S)にETC車載器を取り付けるの巻...
2023年7月21日(金)

菓子 ― カヌレといふものを焼いてみた...
2023年5月30日(火)

【ZRR70W】クルーズコントロールユニット取り付け奮闘記...
2023年4月1日(土)

元寇 ― 「Ghost of Tsushima」をクリアしました...
2023年3月8日(水)

電源 ― 【ZRR70W】純正スイッチパネルの位置にUSB-PD対応ソケットを取...
2023年2月20日(月)

情報 ―「自動って信用出来るのかオイ!」~ ZRR70Wに半月乗ってみて思うこと...
2023年2月17日(金)

乗換 ― グッバイAZR60G、ハローDBA-ZRR70W...
2023年2月3日(金)

元寇 ― 「Ghost of Tsushima」をプレイ開始しました...
2023年1月9日(月)

Back to 1973~江川・ピーマン・北の湖だった頃からの野球ゲームの進化と...
2022年9月14日(水)

時代 ― 生き方を変える事の難しさ~レッド・デッド・リデンプションIIをストーリ...
2022年9月5日(月)

遺恨 ― 「レッド・デッド・リデンプション」をクリアしました...
2022年7月12日(火)

時代 ― 「レッド・デッド・リデンプション」で西部開拓時代に触れる...
2022年7月1日(金)

ストラトST-62TXのネックをMighty Miteのネックに交換するの巻...
2022年6月3日(金)

潜入 ― メタルギア繋がりで今さらながら007シリーズを見始めました...
2022年5月25日(水)

交換 ― AZR60Gのバッテリーを交換する、の巻...
2022年4月24日(日)

未熟 ― 勝手口ドアの鍵を「キーレックス800」にDIY交換を試みた結果...
2022年4月20日(水)

回想 ― めくるめくスロットレーシング HOスケールの小世界...
2022年3月27日(日)

赤草 ― ロタラ ロトンディフォリア ベトナム H’raがやってきた...
2022年3月24日(木)

復旧 ― AZR60Gの折れてしまったリモコンキーを復活させた方法...
2022年3月11日(金)

アクアリウム ― 初めてのカージナルテトラをお迎えしました...
2022年2月25日(金)

我が家から蛍光灯シーリングが消滅した日~ペンダントライトがようやく届く...
2022年1月31日(月)

洗濯 ― 川口技研「ホスクリーン」を天井に取り付けてみた...
2022年1月19日(水)

交換 ― キッチンシングルレバー混合栓を交換してみた...
2021年10月6日(水)

生育 ― 幾度の失敗を経てようやく横に伸び始めた前景草...
2021年9月28日(火)

交換 ― 風呂場のシャワーカランの交換にチャレンジしてみた...
2021年9月24日(金)

電子ダーツ「クリケットプロ800」のセグメント不良をリペアする...
2021年9月9日(木)

庭球 ― 凶悪な難易度のレベル5~ファミコン「テニス」1984の想い出...
2021年9月8日(水)

ザ・ドキュメント ― 折れたエレアコが再び鳴るまでの記録...
2021年8月30日(月)

自動 ― アクアリウム用LEDライトをHygger社の物に変更しました...
2021年8月21日(土)

探知 ― 壁の向こうに潜む固い所を見つけ出す便利ツール...
2021年7月27日(火)

交換 ― AZR60Gのドアレバーをセルフ交換する...
2021年7月16日(金)

交換 ― AZR60Gヴォクシーのラジエターを交換しました...
2021年3月31日(水)

車検 ― そろそろあちこちが悲鳴を上げ出す頃合いに...
2021年2月24日(水)

緊急事態宣言の時短営業要請で市街地での車中泊を経験する...
2021年1月23日(土)

AZR60Gのタイヤを全てRADAR Rivera Pro 2に交換する...
2020年12月31日(木)

水槽 ― 縦に伸びすぎるヤツをいよいよ伐採する...
2020年11月13日(金)

回想 ― 記憶に残るがほぼほぼ見てない角川映画を見る日々...
2020年10月7日(水)

Nintendo SwitchのSDカードスロットを交換する方法...
2020年9月25日(金)

水槽 ― 縦に伸びるヤツ、横に伸びるヤツ...
2020年9月24日(木)

操縦 ― Nintendo Switchの追加コントローラ問題をDual Sho...
2020年7月6日(月)

遊戯 ― 我が家にNintendo Switchがやってきました...
2020年7月1日(水)

漆黒 ― 訪れる夏に備え、黒い車体に漆黒のカーテンを...
2020年6月12日(金)

狙撃 ― 飛び石被害にてスライドドアが割られるという事件勃発...
2020年5月1日(金)

交換 ― AZR60G、ブレーキパッドをセルフ交換する...
2020年3月15日(日)

水槽 ― ショートヘアグラスで前景草3度目のトライ...
2020年1月21日(火)

実験 ― 砂糖とドライイーストで二酸化炭素とアルコールができます...
2020年1月5日(日)

温水 ― よりによって元旦から発生する水槽コロニー落としイベント...
2020年1月1日(水)

水草 ― CO2(二酸化炭素添加)はじめました...
2019年12月10日(火)

買換 ― 「ながらスマホ」罰則強化を機にBluetoothヘッドセットを新調...
2019年12月6日(金)

漆黒 ― 昔に習った事が実は間違いだったというのを知る(ワックス掛編)...
2019年11月24日(日)

黄色 ― 今までになかった色合いに華やかさが増す水槽の風景とは...
2019年11月18日(月)

歩行 ― ドラクエウォークはじめました...
2019年10月1日(火)

水槽 ― ヤマトヌマエビが我が家にやってきた...
2019年9月20日(金)

ダイハツタント(L350S)のO2センサーを交換する...
2019年9月18日(水)

乙女 ― パラメータが支配する世界で恋をするという事を学ぶ意義とは...
2019年9月10日(火)

葉巻 ― ラッキーストライクシガリロが発売されたので購入してみました...
2019年8月9日(金)

乾物 ― インド豆を食卓に導入してみました...
2019年6月27日(木)

電源 ― Raspberry PieのSDカード&Dual Shock2、壮絶に...
2019年6月13日(木)

大名 ― 「信長の野望」をプレイして見えてくる今昔物語をYAZAWA風に語る...
2019年5月24日(金)

翔狐 ― コケ対策に導入されたサイアミーズ・フライングフォックス...
2019年5月18日(土)

戦国 ― ようやく「信長の野望」で初のエンディングを見る...
2019年5月7日(火)

懐古 ― 初登校・下校とストリートファイター2...
2019年4月8日(月)

固定 ― 車内スマートフォンホルダーは「SmartTap」でキマりだね(←死語)...
2019年2月11日(月)

解消 ― カーステのAUXから出るノイズをAUKEYグランドループアイソレーター...
2019年2月9日(土)

変換 ― カロッツェリアのVICSビーコンユニットND-B5をトヨタ純正コネクタ...
2019年2月5日(火)

乗換 ― グッバイ・スパシオ、ハロー・AZR-60G...
2019年2月4日(月)

藁稭 ― カーナビ&カーステ環境をどないすんねんというお話...
2019年1月25日(金)

美原 ― 学級閉鎖と久しぶりに走る大阪南部の街並...
2019年1月16日(水)

水槽 ― アクアリウムはサバイバル必須環境になりつつあります...
2019年1月9日(水)

細菌 ― まだまだ堕ちていくアクアリウムの沼の前景草とは?...
2018年12月5日(水)

繁殖 ― 繁殖力には定評のある2種がやってまいりました...
2018年11月17日(土)

新顔 ― ネオンテトラさんが団体でやってまいりました...
2018年11月9日(金)

白点 ― 次々に倒れていく金魚達に僕はメビウスの宇宙を越える...
2018年11月4日(日)

茶苔 ― アクアリウム試行錯誤真っ最中...
2018年10月20日(土)

流木 ― 水槽内の色合いがなんか行ける気がする!の巻...
2018年9月28日(金)

水草 ― ああ、堕ちていく堕ちていくのよアクアリウムの沼へ...
2018年9月25日(火)

無双 ― PS3版「仮面ライダー バトライド・ウォー」を遊んでみました...
2018年9月10日(月)

水槽 ― なにもかもが久々でよく覚えてないがいきなり水が濁った話...
2018年8月21日(火)

吸気 ― エアーエレメント交換するも実感なしだったの巻...
2018年8月1日(水)

枯葉 ― カローラスパシオのエアコンフィルターを交換する...
2018年7月27日(金)

水煙 ― やはりというかあるんやなというグッズ達...
2018年5月15日(火)

水煙 ― Vape始めました
2018年4月27日(金)

飼育 ― アクアリウムと熱帯魚...
2018年1月12日(金)

懐古 ― HDMIで出力される粗いドットを眺めて...
2017年12月25日(月)

歴史 ― 大戦略の最新版「大東亜興亡史3」をプレイ中...
2017年11月1日(水)

PSコントローラーに手の大きさが追いついたら...
2017年10月12日(木)

迫り来るゾンビ ― 「ZERO LATENCY VR」を体験してきました...
2017年9月21日(木)
![[1円ゲー]「ガンダム ターゲットインサイト」を今さらプレイするの巻](https://blog.g-fellows.com/wp-content/uploads/2017/08/maxresdefault-440x264.jpg)
[1円ゲー]「ガンダム ターゲットインサイト」を今さらプレイするの巻...
2017年8月11日(金)

造形授業28時間目 ― ズゴック完成してミッション全て一旦完了する...
2017年7月15日(土)

造形授業27時間目 ― ズゴックと風呂に入るの巻...
2017年7月13日(木)

造形授業26時間目 ― 地道な作業開始、ズゴックシャコシャコタイム...
2017年7月5日(水)

造形授業25時間目 ― ズゴックのパーツがランナーから全て外れる...
2017年7月3日(月)

造形授業24時間目 ― ズゴックの下半身が完成する...
2017年6月30日(金)

造形授業23時間目 ― 新素材と遭遇した水陸両用モビルスーツ編...
2017年6月27日(火)

造形授業22時間目 ― 数十年ぶりの筆塗りに心折れつつもGM完成...
2017年6月22日(木)

造形授業21時間目 ― 延々と耐水ペーパーでこする1時間...
2017年6月17日(土)

造形授業20時間目 ― 仕上げ工程で見えてくる色んな事...
2017年6月16日(金)

造形授業19時間目 ― GM、ランナーからパーツが全て外れる...
2017年6月12日(月)

造形授業18時間目 ― 量産型はやはり簡素化されている件...
2017年6月11日(日)

造形授業17時間目 ― 量産型に初トライ。初期GM組立開始...
2017年6月8日(木)

龍が如く5、購入するもインストール出来ず ― USBメモリをFAT32にForm...
2017年5月23日(火)

造形授業16時間目 ― RX-78-2ガンダムついに完成する。...
2017年5月16日(火)

ブレーキパッドをセルフ交換、そしてアップルパイに46本のロウソクを...
2017年5月11日(木)

造形授業15時間目 ― ガンダム、パーツがすべてランナーから外れる...
2017年5月10日(水)

造形授業14時間目 ― ガンダム、大地に立つ!までに視力やべえっす...
2017年4月23日(日)

造形授業13時間目 ― カラーパーツの組み合わせに驚愕する...
2017年4月14日(金)

造形授業12時間目 ― 再開、連邦の白いヤツ...
2017年3月10日(金)

手続 ― 流れまくった二日間の旅...
2017年3月1日(水)

白黒つけようとバトル ― 改めてオセロに触れる日...
2017年2月3日(金)

造形授業11時間目 ― 次はもちろん連邦の白いヤツ...
2017年1月26日(木)

造形授業10時間目 ― ようやくシャアザクが完成に。...
2017年1月25日(水)

週末からの3連チャン演奏
2017年1月24日(火)

造形授業9時間目 ― スミ入れ工程。しかし、中断。...
2017年1月17日(火)

造形授業8時間目 ― ショルダースパイクはある意味、山場。...
2017年1月12日(木)

造形授業7時間目 ― 激落ちくんの激効果とは...
2017年1月5日(木)

造形授業6時間目 ― シャアザク、大地・・いや机に立つ...
2017年1月2日(月)

造形授業5時間目 ― 股関節の進化に驚くマン...
2016年12月25日(日)

造形授業4時間目 ― ヤスリ掛けは精神修行にも似たり...
2016年12月18日(日)

造形授業3時間目 ― 「慣れていくのね・・自分でもわかる」...
2016年12月16日(金)

造形授業2時間目 ― やはり合わせ目は消さないと納得出来ない...
2016年12月10日(土)

プラモデル ― まずは道具からというのがこのやっかいな性格...
2016年12月2日(金)

ダビスタ再び
2016年11月8日(火)

冒険してもいい頃 ― アンチャーテッドをプレイ中...
2016年11月6日(日)

ようやく「龍が如く4」をプレイ開始...
2016年10月6日(木)

トヨタ車のワイヤレスキーの電池交換顛末記...
2016年9月12日(月)

カー・エイド「インフィニット」バッテリーを購入してみた...
2016年8月9日(火)

ポケモンGo狂騒曲 ― ゲームと共に歩んだ想い出...
2016年7月22日(金)

運転免許更新 ― 11年ぶりの門真運転試験所...
2016年6月3日(金)

「龍が如く 維新!」ようやく購入...
2016年3月7日(月)

知らなかった改造車の世界 ― 市販車ベースのキャンピングカー...
2015年11月11日(水)

メタルギアソリッド5 “The Phantom Pain”...
2015年9月16日(水)

耳元での甘い囁き ― アニソンバンドライブ打ち上げ...
2015年8月13日(木)

TAKATAのISOFIX対応ジュニアシートを再度購入しました...
2015年5月28日(木)

今年初めての姫路 – 見たくない警告灯表示...
2015年1月24日(土)

スパシオ、我が家での初めての車検を迎える...
2015年1月20日(火)

戦略SLGはもう遊べないのか? – PSP「三国志」をプレイして思う...
2015年1月11日(日)

思うようにいかないジレンマ
2014年12月17日(水)

メタルギア・オンラインの新作が発表に...
2014年12月8日(月)

人とはままならぬもの – ウイイレ「ビカム・ア・レジェンド」...
2014年11月29日(土)

プレステ20周年 – これからのコンシューマー機はどうなるんだろう...
2014年11月15日(土)

龍が如く0 誓いの場所が2015年3月12日に発売...
2014年11月5日(水)

スパシオ、板金修理から戻ってくるの巻...
2014年10月24日(金)

代車がやってきました – 三菱トッポBJ...
2014年10月20日(月)

愛車スパシオタイヤ交換 – Firestone FR10...
2014年10月18日(土)

水掛け論の予感 – 当て逃げ...
2014年9月24日(水)

今更ながら「アンチャーテッド(体験版)」をプレイしました。...
2014年9月21日(日)

台風直撃中、NHK-FMでは一日中ゲーム音楽が...
2014年8月10日(日)

純正ナビで走行中にテレビ、はアースだけじゃ無理らしい...
2014年8月7日(木)

左が鳴らないその理由
2014年7月27日(日)

メタルギアソリッド5グラウンド・ゼロズをダウンロード販売で購入...
2014年7月14日(月)

ワールドカップ2014が開幕しました – ウイイレ蒼き侍の挑戦...
2014年6月11日(水)

PSPが2014年6月いっぱいで出荷終了へ...
2014年6月4日(水)

藤原とうふ店 – 現在のハチロクの価値はいかに...
2014年2月13日(木)

スマホアプリの登場でカーナビの未来はどうなるのだろう...
2014年1月26日(日)

簡単に手に入りそうな物が手に入らない現実...
2014年1月20日(月)

災難だった雪の夜が明けて
2014年1月19日(日)

降りしきる雪の中にただ一人取り残された日...
2014年1月18日(土)

もう据置機は不要?・・カーナビアプリ「Smart G-BOOK」を試す...
2014年1月17日(金)

スマホ&Bluetoothヘッドセットマイクを試してみた。...
2013年12月14日(土)

ロックスミス2014、その後
2013年12月5日(木)

PSP-1000がいよいよダメっぽいのでPSP-3000に乗り換えた...
2013年12月1日(日)

ロックスミス2014が我が家に届きました。...
2013年11月8日(金)

桐生ちゃんが坂本竜馬に! – 龍が如く維新!発表...
2013年11月5日(火)

音ゲーの進化。リアルギターをコントローラに出来る「ロックスミス」...
2013年10月10日(木)

ツナギを着た黒髪の女の子に負けそうになった日...
2013年10月2日(水)

削ってもらえない鍵 – 鍵ショップの事情とは...
2013年9月29日(日)

捜し物はなんですか?ええ、見つけにくいカギですよ。...
2013年9月21日(土)

ダビスタ For GREE、2013年10月31日でサービス終了へ...
2013年9月20日(金)

シャア専用オーリス、まさかの一般発売...
2013年8月27日(火)

続・ウォーシップガンナー2ポーダブル~ハマってます。...
2013年5月16日(木)

日曜日、強い日差し、そしてカーテンを物色...
2013年5月12日(日)

カローラスパシオのリコール、ようやくディーラーに行けました。...
2013年4月29日(月)

これはハマるかも・・・ウォーシップガンナー2ポーダブル...
2013年4月27日(土)

まさかの「メタルギアソリッド5」の発表に血が沸騰する日...
2013年3月29日(金)

さーて、ジュニアシート何買うべえか・・・...
2013年3月7日(木)

飯野賢治氏、急死~同世代の死は色々と考えてしまう...
2013年2月21日(木)

カローラスパシオ、ナビ取り付けとその他もろもろ...
2013年2月14日(木)

カローラスパシオ、オーディオ取り外しその2...
2013年2月10日(日)

カローラスパシオ、オーディオ取り外しその1...
2013年2月9日(土)

新しい、いや古いけどとりあえず車がやって来ました。...
2013年2月8日(金)

今まで知らなかったチャイルドシートの取り付け方法...
2013年2月7日(木)

マウスを握りしめても心は動かない。僕は年を取ってしまった。...
2013年1月26日(土)

携帯電話から加入できる短期の自動車保険「ちょいのり保険」...
2013年1月25日(金)

ドナドナされていった我が愛車。RVRバンザイ。...
2013年1月23日(水)

ようやく次の車が決定、そして契約完了...
2013年1月22日(火)

現行型ADバンに乗ってとても驚いた日...
2013年1月20日(日)

最後の優しさを見せてくれた相棒はもう動かない...
2013年1月17日(木)

さよならRVR。7年半もの間、本当にありがとう。...
2013年1月16日(水)

真島のアニキと桐生ちゃん~龍が如く5発売...
2012年10月26日(金)

1983年、ステンレス定規が振動する風景...
2012年10月18日(木)
Childcare
Latest Post

外食 ― くら寿司ばかりに連れて行け、という我が子らをUK Cafeに連れて行く...
2026年1月7日(水)

訪問 ― 1996年から始まった総合学科というものを見て想う事...
2025年11月8日(土)

訪問 ― 専門高等学校、というものを体感してきました~令和に残る「フォークソング...
2025年7月29日(火)

長女が15歳になりました
2025年7月9日(水)

入部 ― 長男が吹奏楽部に入部、担当がトランペットになる...
2025年5月9日(金)

万博 ― EXPO2025に行ってきた(1回目)...
2025年4月19日(土)

入学 ― 長男が晴れて中学生になりました...
2025年4月8日(火)

時流 ― 名古屋「博物館明治村」に行ってきました...
2025年3月20日(木)

卒業 ― 長男が小学校を卒業。8年間の小学校生活が終了する。...
2025年3月18日(火)

訪問 ― 少し早めのオープンスクール~令和の公立高校軽音楽部...
2025年2月15日(土)

改革 ― おこづかい制度のバージョンアップ~運用とは、を教えるの巻...
2025年2月3日(月)

2024年のクリスマス狂騒曲~丸鶏のタッカンマリでメリクリ...
2024年12月24日(火)

哲学 ― 紅葉シーズンの京都の街を歩く~南禅寺と銀閣寺...
2024年12月8日(日)

会話 ― 久しぶりに長女と二人でロングドライブ。めんたいパーク~黒壁スクエアへ。...
2024年10月27日(日)

検定 ― 53歳にして初の実用英語技能検定5級を受験するの巻...
2024年10月6日(日)

責任 ― 子供のSNS上でのトラブルはまさに大人の「無知は罪」という事を思い知っ...
2024年10月4日(金)

日曜 ― 何年ぶりか・・・久しぶりの伊丹スカイパークへ...
2024年7月14日(日)

滑空 ― ネスタリゾート神戸に初訪問~溢れる昭和・平成の空気感...
2024年5月19日(日)

英国 ― YORKSHIRE TEA(ヨークシャー・ティー)でおやつタイムを...
2024年2月7日(水)

冬空 ― 長女のダンス発表会、そしておにクル初訪問...
2024年1月21日(日)

弾丸 ― 鍾乳洞からレトロ自販機、そして赤レンガまで京丹波~舞鶴1日ツアー...
2023年11月26日(日)

流行 ― 音楽クリエイターとしてのアンテナはすでに錆びている感...
2023年8月9日(水)

旅行 ― 観光・釜山滞在3日目~立派なリゾート地の松島(ソンド)ビーチ...
2023年6月4日(日)

旅行 ― 観光・釜山滞在2日目~海沿いに建つ海東龍宮寺...
2023年6月3日(土)

旅行 ― 観光・釜山滞在1日目~甘川文化村の圧倒的な景色...
2023年6月2日(金)

長女が低音女子に~吹奏楽部入部、そしてチューバ担当へ...
2023年5月24日(水)

入学 ― 長女がいよいよ中学生になり弁当作りが開始...
2023年4月12日(水)

晴れ模様の卒業式 ― 6年間の旅路のおわり...
2023年3月17日(金)

白鯨 ― ナガシマスパーランドに初めて行ってきました...
2023年1月16日(月)

滑空 ― 冒険の森 in のせに行ってきました...
2023年1月3日(火)

弁当 ― プロジェクト「BENTO」~保存方法とコンテンツの充実をはかるの巻...
2022年12月23日(金)

成長 ― 長女と二人で家具やらなんやらをブラブラと見て歩いた日...
2022年12月18日(日)

弁当 ― プロジェクト「BENTO」~作り置きで実際に短時間で作れるのか実験する...
2022年12月15日(木)

弁当 ― 来るべきエブリデイ弁当メイクに備えて「作り置き」というものにトライし始...
2022年12月8日(木)

長男が10歳になりました
2022年11月20日(日)

昼飯 ― それぞれの家庭のキッズメシ事情と鍋いっぱいの焼き飯...
2022年10月16日(日)

抜糸 ― 初めての大けがと秋の空...
2022年10月13日(木)

眼鏡 ― 長女の視力低下、そして眼鏡導入へ...
2022年10月11日(火)

秋空 ― 2年ぶりの運動会と4Kカメラの初出動...
2022年10月2日(日)

長女が12歳になりました
2022年7月9日(土)

再開 ― 2年ぶりに夏営業が決まった西河原市民プールへ...
2022年7月3日(日)

青空 ― ゴールデンウィーク中日、端午の節句に鯉のぼりを設置する...
2022年5月5日(木)

準備 ― スマートフォン、いつから子供に持たせるか~1年間のプレ期間開始...
2022年4月12日(火)

満開 ― 月曜、朝。春休み中の子供らを連れて亀岡運動公園へ...
2022年4月4日(月)

青空 ― 初めてのスポッチャ、そして全力でハマリそうなアーチェリー...
2022年3月20日(日)

跳躍 ― てんとう虫パーク河内長野店にてトランポリンを堪能してきました...
2022年1月16日(日)

高槻フィールドアスレチックで山を駆け回ってきました...
2022年1月9日(日)

重力 ― 4年半ぶりの姫路セントラルパークにて子供らと遊び倒した日...
2021年11月21日(日)

興味 ― 娘はいきなりすとろべりーぷりんすの虜になりました...
2021年9月21日(火)

代休 ― 遡る記憶の限界、ひさびさの二人歩き顛末記...
2021年7月6日(火)

決断 ― 我が家の子供達はしばらくゲーム禁止になりました...
2021年4月27日(火)

宇宙 ― あの時心奪われたUFO、その後について...
2021年3月13日(土)

生家 ― 急遽訪れるワンオペデイズを子供らと共に乗り切る...
2021年3月2日(火)

コーヒーブレイクを提案する優しき小学2年男子...
2021年1月13日(水)

回想 ― Xmasプレゼントを探す旅の途中で思い出す自分だけの再生デバイス...
2020年12月18日(金)

長男が8歳になりました
2020年11月19日(木)

制限 ― 残念ながら我が家ではゲーム機の様々な制限を始めました...
2020年11月12日(木)

十年 ― 人の親になって10年が経ちました...
2020年7月9日(木)

学習 ― スマイルゼミのタブレット学習をはじめました...
2020年3月4日(水)

長男が7歳になりました
2019年11月19日(火)

成長 ― 9歳の女子と流行のタピオカミルクティー...
2019年10月20日(日)

秋晴 ― 運動会の現在・過去・未来を思う...
2019年9月29日(日)

自我 ― もうキャラクターが描かれたお弁当箱はよろしいそうで...
2019年9月27日(金)

風景 ― 嵐の後に虹が出て、そして僕等は手巻き寿司を食らう...
2019年9月5日(木)

9歳 ― 9年目の誕生日に手にするカメラ...
2019年7月9日(火)

漫画 ― 影響力と舵取りのバランスとは...
2019年6月21日(金)

電話 ― 「今何してるの?」は個人的に将来危険な香りがせんでもない...
2019年5月10日(金)

最新 ― auキッズケータイ Mamorino5を導入してみて...
2019年4月10日(水)

長男が小学校に入学しました
2019年4月5日(金)

赤黒 ― 長男のランドセルをようやく購入、そしてランドセル今昔物語...
2019年3月21日(木)

童心 ― 「ドラえもん のび太の月面探査記 」を見てきました...
2019年3月18日(月)

卒園 ― さらば6年間の保育園生活...
2019年3月16日(土)

春風 ― 睡眠不足の頭と目で見る長男のサッカー大会...
2019年3月2日(土)

玉子 ― 形の問題なのかそれとも味なのか...
2019年2月28日(木)

蹴球 ― 保育園ラストの行事「サッカー大会」...
2019年2月25日(月)

連休 ― インフルエンザと叱り方で蘇る過去の面影...
2019年1月14日(月)

成長 ― 最後の保育参加と懇談会...
2018年12月12日(水)

長男が6歳になりました
2018年11月19日(月)

平日 ― 秋晴れの振替え運動会...
2018年10月3日(水)

水没 ― 久しぶりの鶴見緑地プールは芋洗い状態でした...
2018年8月22日(水)

溶連菌 ― 「ちゃんとしなければいけない」という呪縛...
2018年6月7日(木)

年長 ― 我が家ラストの保育参加に参戦!...
2018年6月5日(火)

青空 ― 保育園最後の運動会
2018年5月19日(土)

注射 ― 荒ぶる5歳児とコマなしの自転車...
2018年4月28日(土)

時計 ― 小学2年、かけ算、5の倍数、一回りは60...
2018年4月26日(木)

春風 ― 川遊びにはまだ少し水は冷たい...
2018年4月22日(日)

シルバニアファミリーに触れた日...
2018年3月20日(火)

水炊 ― 卒業式でお休みという日...
2018年3月19日(月)

7回目のおひな祭り
2018年3月3日(土)

久しぶりのお泊まりナイトが開催。だがしかし!やってきたのは・・...
2018年2月23日(金)

調理 ― 長男、初めての料理にトライする...
2018年2月21日(水)

中耳炎 ― フィギュアスケートの偉業とパパの色気...
2018年2月16日(金)

風邪と貧血 ― 食生活の改善
2018年2月13日(火)

日曜 ― 息子と二人でのお出かけと買い出し...
2018年2月11日(日)

長男5歳、模擬店売り子にトライするの図...
2018年2月3日(土)

暴落 ― おもちゃ業界の現実を直視した日...
2018年1月27日(土)

報酬 ― おてつだいとおこづかい...
2017年12月30日(土)

寒空の下、芝生の上でサッカーを...
2017年12月26日(火)

統制 ― 長女の授業参観日
2017年11月24日(金)

長男が5歳になりました
2017年11月19日(日)

語り部 ― 長男、保育園の発表会で語る...
2017年11月11日(土)

鍋 ― 市販スープ「ミツカンとんこつしょうゆ鍋つゆ」を試す...
2017年11月9日(木)

北上 ― 丹波自然運動公園へ遊びに行ってきました...
2017年11月5日(日)

ハローウィーン?No! 月末だよ!...
2017年10月31日(火)

玉子 ― アレルギーとのお付き合いについて...
2017年10月26日(木)

数年ぶりのダーツ ― 雨の週末、またもやラウンドワンに...
2017年10月21日(土)

習い事 ― 姉弟で子供サッカー教室に行き始めました...
2017年10月17日(火)

PSコントローラーに手の大きさが追いついたら...
2017年10月12日(木)

雨の中のラスト七五三
2017年10月2日(月)

秋晴れの空の下、はじめての小学校運動会に親として参加する...
2017年10月1日(日)

回想 ― メダル落としゲームの記憶...
2017年9月16日(土)

夏、川面に跳ねる石 ― Skipping Stone...
2017年8月3日(木)

嵐の中の7年目の誕生日
2017年7月9日(日)

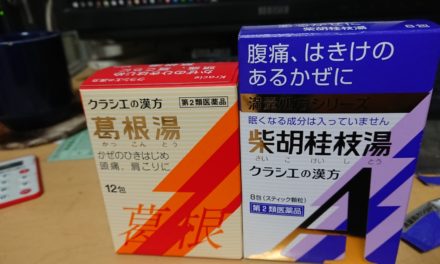
ジブラルタ生命さんの「おこづかい教育出前教室」に参加してきました...
2017年6月13日(火)

長男のクラスの保育参加(出場2回目)...
2017年6月6日(火)

逆上がりが初めて出来た日曜日...
2017年5月28日(日)

小学校の給食試食会に参加してきました...
2017年5月18日(木)

競馬 ― 初めての競馬場でプリキュアショーを見た日...
2017年5月14日(日)

創立記念日 ― 春先の室内プールとウォータースライダー...
2017年4月25日(火)

安全 ― 千葉の女児殺害事件後、大人としての地域との関わり方を再考する...
2017年4月20日(木)

発表会 ― 3度目のメルパルクホール...
2017年3月28日(火)

一区切り ― 長女が保育園を卒園、そしてお泊まりナイト...
2017年3月18日(土)

6歳と4歳の風景 ― 個人懇談会において...
2017年2月18日(土)

子供職業体験「マック・アドベンチャー」に行ってきました...
2017年1月15日(日)

はじめての電車移動と梅田散策...
2016年11月23日(水)

長男が4歳になりました
2016年11月19日(土)

成長の証 ― 保育園での発表会...
2016年11月13日(日)

文化の日2016
2016年11月3日(木)

彩り ― 絵の具セット、その進化...
2016年9月22日(木)

コマなし自転車と今年ラストのプール...
2016年8月20日(土)

距離感と話題 ― 流れるプールにて...
2016年7月17日(日)

体調不良のバースデイ
2016年7月9日(土)

成長 ― ブランコの立ち漕ぎを見て...
2016年6月26日(日)

デジタル・ネイティヴな子供達とデジタル・ディバイドな大人達...
2016年6月18日(土)

保育参加2日目 ― 男の子と女の子の差...
2016年6月10日(金)

保育参加1日目 ― 意外に味が濃かった給食...
2016年6月9日(木)

行儀 ― 目が届かないからこそ気を使う...
2016年5月21日(土)

アンパンマンからプリキュアへ ― 5才9ヶ月...
2016年4月20日(水)

予定変更ラッシュ ― 京都水族館と梅小路公園...
2016年3月26日(土)

役割 ― 立ち位置、そして距離感...
2016年3月22日(火)

包丁をいつから持たせるか ― りょうりのおてつだい...
2016年3月2日(水)

秋の風景 ― 子守ミッション発生...
2015年11月21日(土)

長男が3歳になりました
2015年11月19日(木)

トランプのお話 ― スペード、ダイヤ、ヘイヘイヘヘイ...
2015年10月16日(金)

「ドライブに連れてって」と彼女は言った...
2015年8月26日(水)

再度、市民プールへ
2015年8月3日(月)

長女が5歳になりました
2015年7月9日(木)

自分の手で感じる流通の手応え ― 保育園の夏祭り...
2015年7月4日(土)

記憶が遡れる範囲
2015年6月14日(日)

TAKATAのISOFIX対応ジュニアシートを再度購入しました...
2015年5月28日(木)

胃腸炎より回復 – 遅れてきたゴールデンウィーク...
2015年5月8日(金)

胃腸炎で苦しむ我が家
2015年5月3日(日)

違和感 – 伸ばすのか、それとも塗りつぶされるのか...
2015年3月27日(金)

参加できなくて寂しい男 – 千里中央セルシーにて...
2015年3月14日(土)

まさかの大どんでん返し!4月からの新展開に安堵...
2015年3月4日(水)

久しぶりに「Dr.スランプ アラレちゃん」を鑑賞する...
2015年1月30日(金)

The Letter
2015年1月21日(水)

雨の休日 – キッズプラザ大阪に行ってきました...
2015年1月15日(木)

忍頂寺スポーツ公園にて
2014年11月23日(日)

長引く口内炎 – マヌカハニーなるものを知る...
2014年11月20日(木)

長男が2歳になりました
2014年11月19日(水)

ご飯は落ち着いて食べましょう – 荒ぶる2歳目前児...
2014年11月6日(木)

ここ一ヶ月での成長
2014年10月28日(火)

子供達の安全は我々大人達にかかっている...
2014年9月26日(金)

大学構内を子供達とふらつく土曜日...
2014年9月20日(土)

二人がゆえの問題? – 赤ちゃん返りする長女...
2014年8月22日(金)

夏の夕暮れ時、新しい公園へ
2014年8月11日(月)

初めてクッキーを作った日
2014年7月24日(木)

こいつは二人目ならではなのか – 長男1歳8ヶ月検診...
2014年7月15日(火)

長女が4歳になりました
2014年7月9日(水)

久しぶりに万博公園へ – 男は女にいつだって育てられている...
2014年6月26日(木)

自覚があまりないままの父の日...
2014年6月15日(日)

GW最終日 – 二人だけのデート...
2014年5月6日(火)

竹の皮を探して – 端午の節句でちまきを作るの巻...
2014年5月5日(月)

20時間の病院滞在 – 長男緊急退院...
2014年4月15日(火)

もはや恒例行事?長男再び緊急入院...
2014年4月14日(月)

長男、初の人生の試練に直面中 – 卒乳...
2014年4月8日(火)

春の訪れ、新しい生活のスタート...
2014年4月1日(火)

卒園式→姫路→神戸→大阪ルート...
2014年3月22日(土)

4回目のひな祭りがやってきた
2014年3月3日(月)

「お父さん、ニコニコして!」 – 暴れ回る2匹の怪獣...
2014年2月14日(金)

3歳7ヶ月の長女、今ジグソーパズルに夢中です...
2014年2月11日(火)

時を経ても忘れ得ぬ感情 – 家庭内の役割の変化について...
2013年12月23日(月)

不注意で娘の指を怪我させてしまいました...
2013年12月13日(金)

市役所へ
2013年12月11日(水)

三日遅れの誕生日パーティー
2013年11月22日(金)

ピンボールの魔術師 – もうすぐ1歳の長男、後追い真っ最中!...
2013年11月16日(土)

二人になってから忘れていた一人の時...
2013年10月11日(金)

ぶり返す暑さと今年最後の水遊び...
2013年9月22日(日)

下町人情に触れた夏の終わりの昼下がり...
2013年8月26日(月)

長引く喘息性気管支炎 – 家庭用鼻水吸引器を導入しました。...
2013年8月6日(火)

はじめての映画館 – 恐るべきアンパンマンの癒しパワー...
2013年8月1日(木)

狼・・・じゃなくて母乳と香辛料 – 世界は広くそしておもしろい...
2013年7月28日(日)

はじめてのおべんとう
2013年7月18日(木)

長女が3歳に、そして人の親になって3年経ちました...
2013年7月9日(火)

長男、再入院~バナナでアレルギー発作...
2013年7月4日(木)

もうすぐ3歳~「自分でするの!」と言い張る小悪魔...
2013年6月26日(水)

寝返り成功、そして押入れからボールを放り投げる遊び...
2013年6月14日(金)

ネブライザーを自宅に導入しました...
2013年6月5日(水)

可愛い子には旅をさせろ、と申しますが...
2013年6月4日(火)

長男が無事に退院しました
2013年6月3日(月)

長男が入院。喘息性気管支炎と診断されました。...
2013年5月24日(金)

待機児童がゼロになりました、のからくり...
2013年5月23日(木)

子供専門の歯医者ひとすじに生きた人...
2013年5月17日(金)

勢い余ってAmazonで誤発注・・ジュニアシート編Vol.2...
2013年5月7日(火)

勢い余ってAmazonで誤発注・・ジュニアシート編Vol.1...
2013年5月3日(金)

母になった女性には絶対に勝てないな、と思った話...
2013年4月23日(火)

寝返りをする気が無い様子の5ヶ月児~カムコーダの歴史...
2013年4月17日(水)

大人と子供の世界の交わり方について考える...
2013年4月3日(水)

五月人形を見に松屋町へ行って来ました。...
2013年4月2日(火)

子どもたちの食生活について
2013年3月26日(火)

寝て起きて寝て起きてそして起きる~Child in Time...
2013年3月20日(水)

長男が生後4ヶ月を迎えました
2013年3月18日(月)

さーて、ジュニアシート何買うべえか・・・...
2013年3月7日(木)

お食い初めでした
2013年2月26日(火)

エジソンのお箸に感動した日。...
2013年1月28日(月)

自分でやる、と言い張る小さな怪獣...
2013年1月24日(木)

想い出、記憶、それらを紡いでいくという事...
2013年1月18日(金)
iPhone5とTouchでベビーモニター環境を構築完了しました。...
2013年1月15日(火)

iPhoneと組み合わせてお部屋の赤ちゃんを監視できる「iBaby」...
2013年1月10日(木)

4人での生活がスタートしました。...
2013年1月5日(土)

4人家族になった実感がようやくわいてきました。...
2012年11月24日(土)

長男が生まれました。
2012年11月20日(火)

ライク・ア・単身赴任
2012年10月12日(金)

NTその後の経過
2012年6月17日(日)

NTという言葉の別の意味を知る...
2012年5月12日(土)

Which Do You Like?~成長と共に変わる好み...
2012年3月10日(土)

その立場にならないとわからない事...
2012年1月28日(土)

Worldwide Kidsを導入。
2012年1月21日(土)

幼児とデジタルデバイスの付き合い方を考える。...
2011年10月16日(日)

育児関連グッズまとめ(~1歳まで)...
2011年9月15日(木)

1歳2ヶ月になりました。
2011年9月9日(金)
Recent Posts
-

-
 水栓 ― 洗面台の水栓をシャワー付のものに交換してみた。2026年1月18日(日) | D.I.Y.
水栓 ― 洗面台の水栓をシャワー付のものに交換してみた。2026年1月18日(日) | D.I.Y. -
 外食 ― くら寿司ばかりに連れて行け、という我が子らをUK Cafeに連れて行く2026年1月7日(水) | 育児
外食 ― くら寿司ばかりに連れて行け、という我が子らをUK Cafeに連れて行く2026年1月7日(水) | 育児 -
 新年 ― 2026年、正月感まるでなし!の幕開け2026年1月3日(土) | 日々雑記
新年 ― 2026年、正月感まるでなし!の幕開け2026年1月3日(土) | 日々雑記 -
 交換 ― ZRR70W、テールスモールランプをLEDに取り替えました2025年12月18日(木) | 車関連
交換 ― ZRR70W、テールスモールランプをLEDに取り替えました2025年12月18日(木) | 車関連
Profile
Author : Gaku@管理人
電脳の森を彷徨う哀愁のおっさんです。
Web業務を中心に電脳販促物制作を生業として、あとはギター弾いたり(ライブ予定はこちらから)色々やりながらこの世間の荒波を漂っています。
制作実績・当方へのお問い合わせフォームなどもこちらのプロフィール詳細ページにありますので、よろしくお願い致します。











![[WordPress]固定ページ本文内に自動更新する日付をショートコードで実装する](https://blog.g-fellows.com/wp-content/uploads/2018/08/WordPress-logo-627x376.png)

![[WordPress]可能な限り公開画像を保護してダウンロードや直リンを防ぐ方法(プラグイン有)](https://blog.g-fellows.com/wp-content/uploads/2018/07/WordPress-logotype-alternative-150x150.png)
![[CSS]font-awesomeが四角になって表示されない時のチェックリスト](https://blog.g-fellows.com/wp-content/uploads/main.gif)

![[Jquery]yuga.jsを使った画像ロールオーバーが動作しないのを修正する](https://blog.g-fellows.com/wp-content/uploads/jquery_black-627x376.jpg)
![[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」](https://blog.g-fellows.com/wp-content/uploads/jquery_black-150x150.jpg)




