最近はよーく使わせてもらっておりますfont-awesome。
https://fontawesome.com/
メールアイコン、もしくは各SNSのアイコンなんぞいちいち画像で作ってた時代が懐かしい。
古くからWeb制作に携わっている方々なら「アイコンばっかりのaiファイル」とか持ってるはず。
それが今ではこういう便利なモンがあるんですからねえ。
いわゆる昔の「テーブルレイアウト」みたく、若きWeb制作者からは「は?なんスかそれ?」って自嘲気味に言われる日もきっと近い。
そんな事言われたらパワハラ気味にネスケ4.7とIE6.0縛りでサイト作らせちゃったりしそうです。
・・・・環境用意するだけで大変やっちゅうねん。
しかし、このfont-awesome。
CSSで例えば疑似クラスの::beforeなんかに設定した時に表示されねえ、って事があります。
いや、悪いのはワタクシなんですよ。
いつもいつもその場しのぎで表示させて、翌日にはそれを忘却してしまうのが悪いのです。
そこでチェック項目をば。
- ヘッダーにちゃんとfont-awesomeのCSSが読み込まれているか?
- Free版じゃなくてPRO版のアイコン使おうとしてねえか?
- font-familyの指定方法が間違ってねえか?
- font-weightを指定してるか?
- unicode拾ってきたのはいいが「バックスラッシュ」忘れてねえか?
この5項目のウチ、1はもう論外。アホ。
2は意外とやりがちなミス。特に凝ったアイコン使いたいという気持ちが先走る際にやりがち。落ち着け。
さて、この3であるけどもこれは指定方法がある時期から変わったみたい。
font-family: "Font Awesome 5 Free";
とちゃんと「Free」を付けないとダメになっているのですな。
もちろんPRO版を使う場合は「Pro」にしないとダメなのです。
「あれれ、ちょい前まではちゃんと表示されてたのに何故に表示されない」という場合はほぼこれ。
4のfont-weightに関しても、これをきっちり指定しないとダメみたい。
焦ってる時ってfont-sizeばっかり気にしてしまってこれをすっ飛ばしてる時が多いのだ。
ちなみにFree版の場合は400もしくは900しか指定出来ないので注意。
そして、各アイコンには提供されているfont-weightが種類別にちゃんと用意されております。
Free版なら以下のように分けられてます。
Brands style・・・400
Solid Style・・・・900
なので、Solid Styleのアイコンを使うのなら
font-weight: 900;
を忘れずに記述しましょう。
そして5。これも慌ててる時にやりかねないミス。
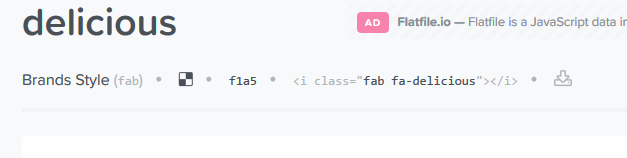
各アイコンのページに行くと
と、このように「fla5」と書いてあるのでそれをコピーするなりしてCSSに記述しますが、
この時に「バックスラッシュ」を忘れてしまってハマるというケース。
content: "\fla5";
とちゃんと頭にバックスラッシュ入れたらんかい、という事ですね。
font-family: "Font Awesome 5 Free"; font-weight: 900; content: "\fla5";
この3つ、絶対に忘れんなよってお話でした。










![[CSS]font-awesomeが四角になって表示されない時のチェックリスト](https://blog.g-fellows.com/wp-content/uploads/main.gif)