WindowsXPとIE6のサポートが終わりを告げ、我々の様な制作者も
あの悪夢のような日々から解放されるのか、という想いが少し流れる昨今。
もはやあの日々も思い返せば、それなりにいい想い出なのかも知れない。
「こうして俺のIE制作は終わりを告げた。思えばデバッグばかりしてた気がするなあ」と
ときメモのエンディングの様にさらりと語れる日が来たのかも知れない。
【IE6】サポート終了、お世話になったバグを振り返ってみる
http://c-brains.jp/blog/wsg/14/04/11-115200.php
しかしそれは幻想。つかの間の平和。
常に新技術の足を引っ張るのはInternet Explorerその人なのだ。
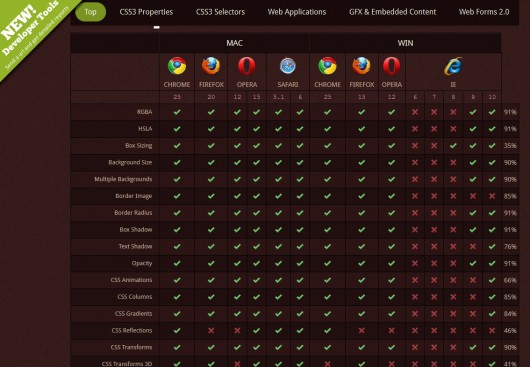
まず、CSS3の対応状況はこちら。
http://fmbip.com/litmus/
この右側に位置するIEさんの状況そのものが今の現実なのであります。
今や一番古いサポート中のOSとなったWindows Vistaの初期インストールのIEは
バージョン7で、しかも9までしかインストールが出来ない状況。
8以下はHTML5すらデフォルトで認識させる事が出来ないので、
ライブラリであるhtml5shivを適用させる必要がある上に、CSS3なんぞはもう
壊滅的な状況に近くて、PIE.htcを使っても使えるのは5つのみ。
ちなみにCSSセレクタはSelectivizr.jsを使えば6~8でも使用できます。
やっぱり全部の足並みが揃うのはもう10年ぐらいかかりそうな予感が・・・
CSS3アニメーションなんぞを使いまくれる日々はまだまだ先かな。
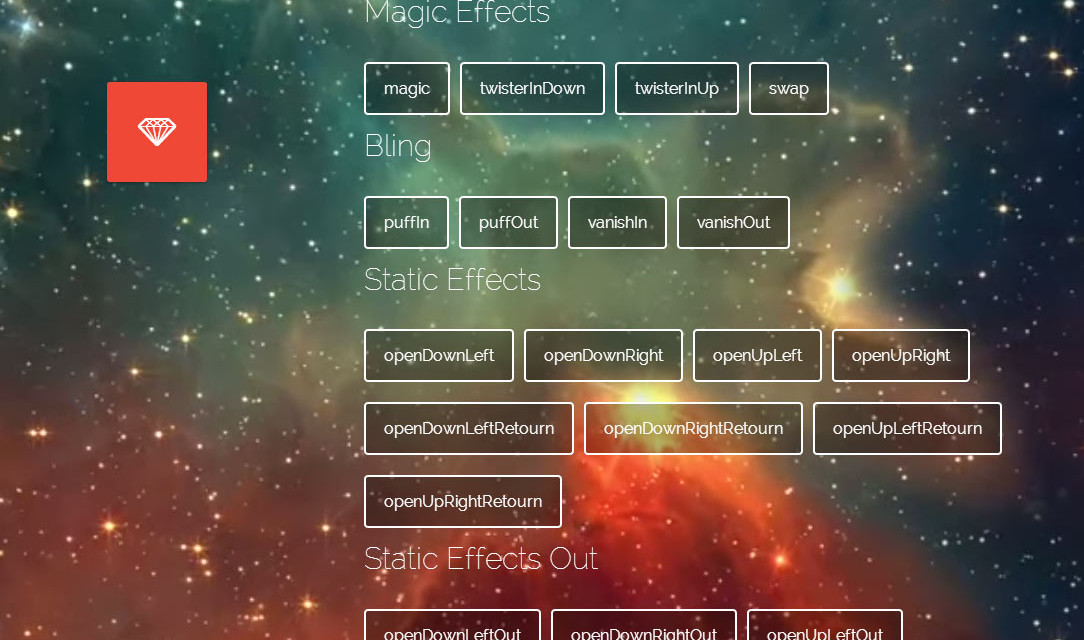
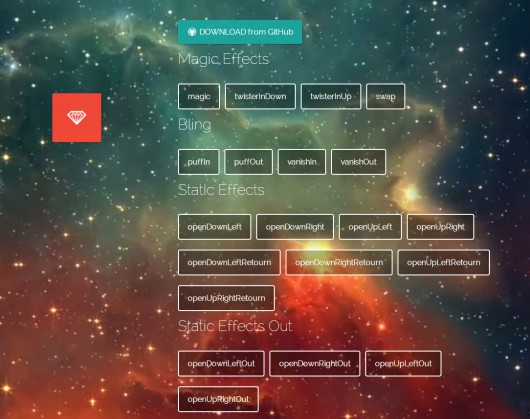
というわけでCSS3アニメーションってどんな事が出来るのよ、ってのはこちら。
今やCSSだけでこんな事が出来るというのに歯がゆい話ではあります。
このMagic Animations CSS3はとてもわかりやすいデモサイトでして
ここからソースをダウンロード出来るので、勉強にももってこい。
(それなりに表示にマシンパワーがいるみたいですが)
CSSアニメーションの基礎はこの記事がとてもわかりやすかったです。
CSS3アニメーションの基本 (1/3)
http://www.atmarkit.co.jp/ait/articles/1307/04/news002.html
そして僕たちの旅は果てしなく続いてゆくのです。
終わりなき旅路、ああそれこそが。それこそがWeb制作という茨の道なんだね。
本日4月9日をもち、Windows XP、Office 2003のサポートを終了させていただきます。現在XPをお使いのお客様は、すみやかにWindows Updateをご適用いただき、お早目に最新環境への移行をご計画ください。http://t.co/vILxKTA5GA
— 日本マイクロソフト株式会社 (@mskkpr) April 8, 2014




















すーーーげーー!!こんなに色んなことが・・・!
わくわくするんと同時にひどくげっそりした気が・・・w
いつまでたってもぜんっぜん知識も技術も追いつきませんん\(^o^)/
>えりーちゃん
こっちでは初めまして(笑)コメントありがとー!
すごいよなーこれ。
でも多分安心して使えるのはたいぶ先になりそうな気が・・・
自分もアップアップしながらなんとか食いついて行ってる状況です。
ま、だからこそ面白いんやけどね!
共に頑張っていきましょうぞ。