個人的にアメブロのアカウントは持ってはいますがまともに運用はしてませんでした。
が、「アメブロにグローバルナビを付けて欲しい」との依頼を請けて
改めて管理画面をじっくりと観察して、これを無理矢理になんとかしてみました。
要は
- CSSの編集が可能な事
- グローバルナビにあたるHTMLを追加出来る事
- ヘッダー画像、およびナビの画像などテーマ用に画像をアップロード出来る事
- 願わくば、スクリプトなんかも追加できれば御の字
これを調査開始。
1.まずは管理画面からカスタマイズ可能なものをチョイス
管理画面に入ってみると「デザインの変更」というのがあったので
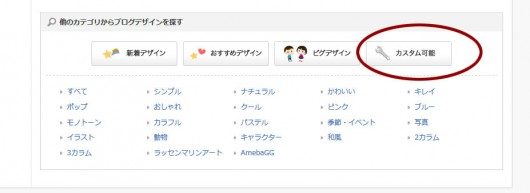
それをクリックしてみるとページ下部にデザインカテゴリ一覧があり
「カスタム可能」というのを発見。
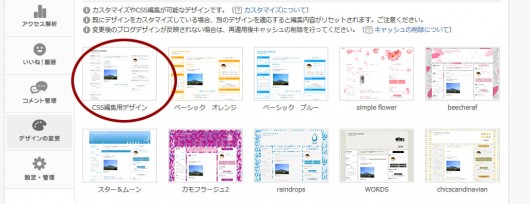
ここを探してみると「CSS編集用デザイン」というのを発見!
これで項目一つ目の「CSSの編集が可能な事」はめでたくクリアした事になる。
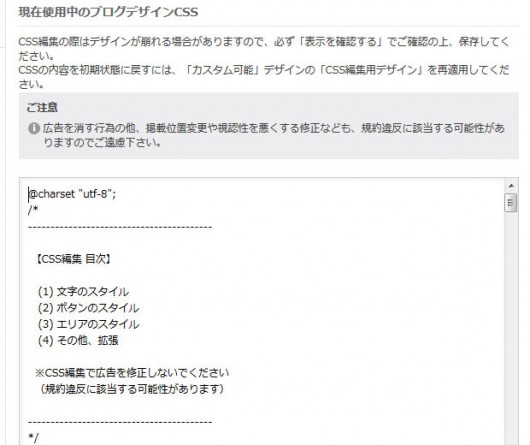
2.CSS編集画面を確認
「ブログデザインのCSSの編集」に移動してみると画像のアップローダを発見。
どうやら1MBまでの画像ファイルをを5枚まで使えるらしい。
正直、これは他のサーバに画像を置いて絶対パスはればどうにでもなるんだけど
こうして提供されているのはありがたい事である。
これで「ヘッダー画像、およびナビの画像などテーマ用に画像をアップロード出来る事」も
無事にクリア。次はCSSの編集画面だがこのアップローダの下方にあった。
ここに現在適用されているCSSが書き込まれている。
しかもだいぶと親切にカテゴリ分けして書いてくれている。
が、HTML部分は入れ子入れ子のとてもややこしい状態。
本当はここもすっきりとさせたいのだけどもこの画面にはHTMLの編集画面はない。
さて、ではどうやってグローバルメニュー部分のHTMLを追加するか、ですな。
3.サイドバーの「フリースペース」部分にHTMLを記述する。
「設定・管理」に移動してみるとそこに「フリースペース編集」というのを発見。
これはサイドバーに好きな文章を足せる、という機能。
ありがたい事にここはHTMLも使用可能なので、ここにグローバルメニュー部分の
HTMLを追加して、CSSの絶対配置で無理矢理配置すれば良かろうと判断。
ただ、ここは普通に書き込んだら改行に自動的にbrタグが入ってしまう。
改行無しで書き込むのもいいんだろうけど、後々の管理が面倒くさいので
divタグで囲ってbrをdisplay:noneで無理矢理消すという暴挙に出る事にする。
例としてはこういう記述。リンク先は各カテゴリーページにでも変更すればOK。
<style>.freespaceArea .nobr br{display:none}</style>
<div class="nobr">
<nav id="gnavi">
<ul class="gmenu">
<li id="m01"><a href="#">メニュー1</a></li>
<li id="m02"><a href="#">メニュー2</a></li>
<li id="m03"><a href="#">メニュー3</a></li>
<li id="m04"><a href="#">メニュー4</a></li>
<li id="m05"><a href="#">メニュー5</a></li>
<li id="m06"><a href="#">メニュー6</a></li>
<li id="m07"><a href="#">メニュー7</a></li>
</ul>
</nav>
</div>
冒頭のstyleはbrタグを消すための記述。
本当はCSS編集画面にて割り振ればいいのだけど、今回はここだけで完結させるためこの記述。
これでサイドバー部分にグローバルメニューが追加されたので
あとはCSS編集画面にてこのHTMLにスタイルを割り振ってやればOK。
4.CSSを編集する
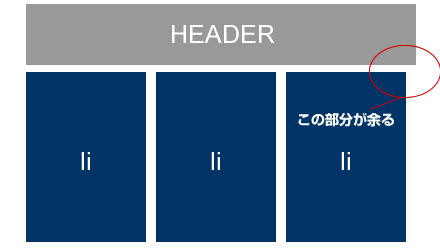
今回はヘッダー画像の下に横並びのグローバルメニューを追加するので
まずは配置位置の元の場所を決める。
HTMLを見た所、.skinContentsAreaが良さげだったのでここにposition:relativeを割り振って
padding-top:80pxでメニューの入る部分を確保した。
そしてグローバルメニュー部分に以下のCSSを割り振ってみた。
nav#gnavi { position: absolute;left:0;top:10px;}
ul.gmenu {width : 980px; font-size:0}
ul.gmenu li {display:inline-block;}
ul.gmenu li a {width:140px; height:60px;display:block;background:url('http://stat.blogskin.ameba.jp/blogskin_images/xxxxxxxxxxxx.png');}
li#m01 a{background-position:0 0 }
li#m02 a{background-position:0 0 }
li#m03 a{background-position:0 0 }
li#m04 a{background-position:0 0 }
li#m05 a{background-position:0 0 }
li#m06 a{background-position:0 0 }
li#m07 a{background-position:0 0 }
アップロードした画像に対して絶対パスでURLを設定してbackground-positionで位置調整。
とりあえず表示さえされればいいかな、と思ったのでliタグの位置は未調整のまま。
これで無事にグローバルナビが表示されました。
5.おまけ
「設定・管理」には「プラグインの追加」という部分があり
ここの「フリープラグイン」という項目でブログパーツなどを設定出来るのだけど、
ここにGoogleライブラリのJQueryのリンクを追加し
右下の「上に戻る」をクリックした時にスクロールしながら戻るようにしてみた。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script>
$(function(){
$('a[href^=#]').click(function() {
var speed = 2000;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
アメブロもなんやかんやとこうして無理矢理いじれそうですが
スマホ画面に関してはこういう事は出来ないっぽいです。
各記事の末に@importを使って無理矢理CSSを適用させたり出来るみたいですが
そこまでせんでも・・・・と個人的には思うので。
どこまでいじっても元々はブログだしなあ・・・と個人的には思います。はい。






![[CSS]ol,liの番号リストにカッコを付ける方法](https://blog.g-fellows.com/wp-content/uploads/2019/06/def_thumbnail-440x264.jpg)