コリスさんにおもしろい記事が載っていました。
Appleの最新機種に搭載されているRetinaディスプレイに対応させる為のCSS Spriteです。
Retinaディスプレイを考慮したCSSスプライトの実装方法
Macbook Proに搭載されたRetinaディスプレイの解像度は
2,880×1,800ピクセルもあるバケモノ。
しかし、それにわざわざ対応させるような事ってあんのかなあ、という疑問もありますが
なんとGoogle Chromeは新バージョンでこのRetinaディスプレイに対応。
「Chrome」ブラウザ新版が「Retina」ディスプレイの解像度に対応
標準ブラウザ以外で対応してくるんなら、Web制作側でも対応をしなけりゃならん事が
あるのかも知れません。
実際、iPhoneにはすでにRetinaが搭載されているので
スマートフォンサイト制作の際には、表示画像を実際の倍の大きさで制作する方法が
すでにあちこちで行われています。(そうしないと画像がぼやけてしまう)
それと同じようなものと考えればいいのかな。
CSSスプライト自体はナビゲーションバーの制作などでもよく使ってますが
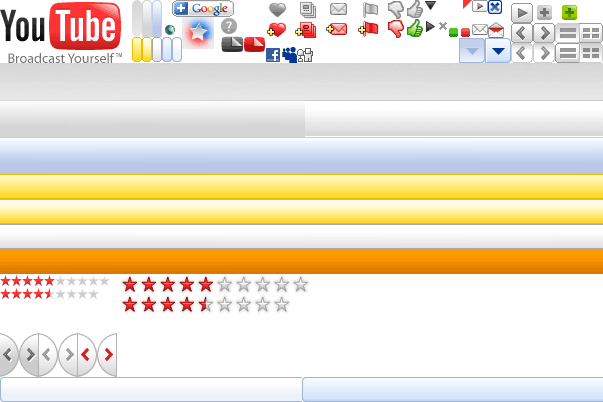
Youtubeなんかはサイトのプレイヤーなどの画像を一枚で制作して、
backgroundプロパティをうまく使っています。
先に一枚画像を読み込んでしまうので、余分なトラフィックがかかるのを防いでるわけです。
一枚画像ですべての部品を表示させれるような制作をした事はありませんが
おもしろそうなのでちょっとやってみたいですね。
詳しくはこちらのDesign Walkerさんの記事が一番わかりやすいかと。
http://www.designwalker.com/2008/02/css-sprite.html
メンテナンスもそうだけど、座標を把握しておかないとエライ事になりそうやな・・・
とまあ、そんな心配よりまずはMacbook ProのRetinaの現物を見なければ(笑
なんやかんや言うてますけど、まだ実物を拝んだ事がおまへんねん。