もうすっかりとおなじみのブラウザになってしまったGoogle Chrome。
「チョロメ」とか言われてたのはもうかなり昔・・・か?
最近ではプラグイン形式での追加機能もできる様になり
どんどん便利になっていってるみたいですねえ。
個人的にはTweetdeckの専用ツールと化してしまっていて
身体が覚えてしまっているFirefoxから移行せずですが。
(だって、おっさんだから新しいもの覚えるのツライ・・・)
とまあ、Web制作を生業の一部としているからには
もちろんこのブラウザでの確認も仕事の一環ではあるんですが
背景が黒系のサイトを作成していて少々困った事が。
Google Chromeにはユーザー名やパスワードなどの入力欄に
前回入力した物を記憶させて表示する「自動入力」機能がついてます。
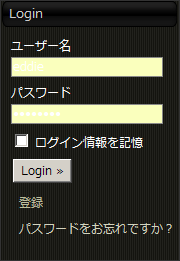
デフォルトのままだと、この入力欄を黄色でハイライト表示しよるんです。
たとえば入力ボックスの背景を黒にしていて、テキストを白にしてる場合

こんな感じに。
どんなに目をこらしたところで、白い文字が見えるわけもありませぬ。
んじゃHTML側でautocomplete=”off”でいいじゃない、とも思うんですが
わざわざ付いてる機能を提供側で殺すのもちょっとどうかと。
要するに「色」だよ「色」。こいつをどうにかできねえのか、と調べてみると
webkit(Google Chromeのエンジン)にだけ通用するCSSがあるらしい。
input:-webkit-autofill {
color: #000000 !important;
}
と、こんな感じで文字色を黒にしてしまえば、ハイライト部分の中身の文字色は変更可能。
前もって入力欄に設定してある文字色は上書きされません。
「いや、そもそもオレぁ黄色ってのが大っきらいなんだよ!!」って人は・・・
JQueryを使って制御する方法もあるようですよ。
Fixing Google Chromes Yellow Autocomplete Styles with Jquery
下記のjsを読み込ませてやればOKです。
if (navigator.userAgent.toLowerCase().indexOf("chrome") >= 0) {
$(window).load(function(){
$('input:-webkit-autofill').each(function(){
var text = $(this).val();
var name = $(this).attr('name');
$(this).after(this.outerHTML).remove();
$('input[name=' + name + ']').val(text);
});
});
}
色々とあるもんですね。色々と。

















