WordPressを使用していて、いわゆる「詳しい人」ならば
たとえばスマホやデジカメで画像を撮影してそれをブログに載せたりする場合には
適度なサイズにリサイズしないとサーバーの容量が、とか色んな事が浮かびます。
が、それをたとえば全ての人達に望むのは酷な話なわけでして。
それこそ横幅4000ピクセル以上の画像をそのまま強引にアップなんて
当たり前の世界なわけですよ。
パケット代なんて事すら知らない人もまだまだいますので
そんな人がサーバーの容量とか閲覧者の回線速度なんて知るよしもない。
だからこれは受け入れ側でこういう機能を用意してあげた方がいいわけでして。
残念ながらWordpressの初期機能にそういう物はないのですけども
プラグインとして「Imsanity」というのが配布されています。
これを設定しておけば上記の様な心配からは開放されます。
1.まずはインストール
WordPressの管理画面の「プラグイン」に移動して上記の「新規追加」をクリック。
上部右側にあるテキストボックスに「Imsanity」と入力して検索すると
検索結果に出てくるので「今すぐインストール」をクリックの後有効化すればOK。
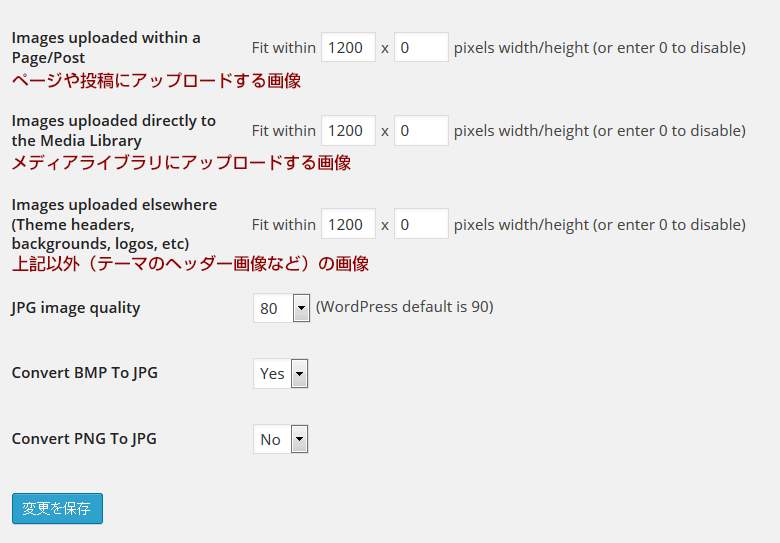
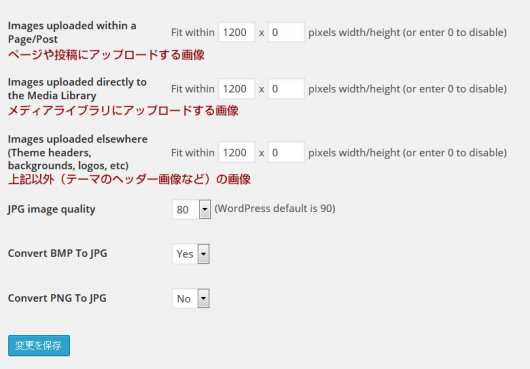
2.設定をしよう
管理画面の「設定」→「Imsanity」をクリックすると設定画面へ。
0を入力すると「その値は無視する」という事になります。
最近ではFacebookのOGPの画像が1200pxに設定されてる事もあり
自分はこの設定で使っています。
Lightboxで拡大するようにする場合も正直1200pxあれば充分かな、と。
横幅のみ1200px以下に抑えて縦幅はチェックしないようにしました。
テーマヘッダーなどは正直設定しないほうがいいかも知れません。
自分でテーマのこういう部分をいじるようなクラ様の場合は設定したほうがいいです(笑)
この画面より下には「過去アップロードした画像もリサイズ」する項目もあります。
「Search Images」をクリックするとWordpress内の画像を検索出来て
画像サイズも表示されるので、リサイズしたい画像にチェックを入れて
「Resize Checked Images」をクリックすればOK。
ただ、その場合オリジナル画像を保存なんぞはしてくれませんので
すべて設定したサイズにリサイズされちまうのでその点だけは注意を。
まさかWordpressをバックアップ代わりに使うような事はないと思いますが・・・
JPG Image Qualityは80程度で充分かなと思います。
BMP画像をJPGにコンバートしてくれるのもなかなか親切。
たまーにまだ見かけますからねBMPも。
このプラグイン、まめにアップデートもされてる様で安心して使用出来そうです。
これはもう必須プラグインとして最初から入れておくのも良いかも。
アップロード時の挙動のみを制御してくれるわけですから
WP本体の表示画像サイズは気にしなくていいですしね。