ここ最近、ヌーラボのBacklogをお仕事に使ってるんですが
新規投稿があるとFaviconに投稿数がバッジ表示されるんですわね。
スマホみたいに。
「お。いいじゃんこれ」
さて、これを実装するためには世の中には既にライブラリが出回ってます。
favico.jsというのがそれ。
http://lab.ejci.net/favico.js/
こいつをこのブログに実装してみっか、と思ったけどheader.phpになんぞ書き加えて・・とか
ちょっと面倒くさくなりまして、手っ取り早くプラグインねえのかと探してみると・・・
ありました。
最終更新3年前ですけど(笑)
Favicon Notificationsというプラグインがそれ。
https://ja.wordpress.org/plugins/favicon-notifications/
WordPressのプラグイン新規追加からでも検索できました。
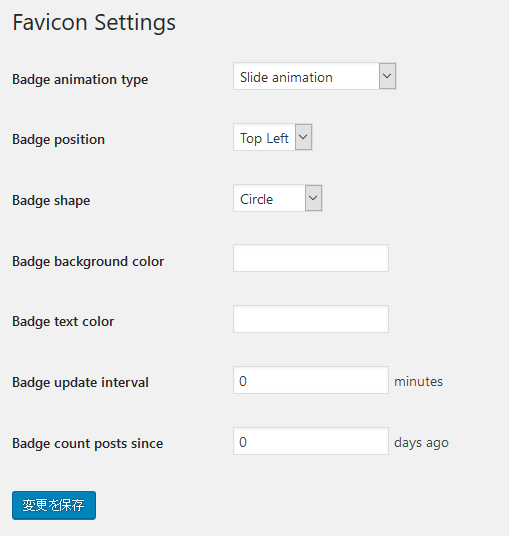
インストールして有効化すると「設定」に「Favicon」という箇所が出来ます。
設定項目はこちら。
これを見る限り恐らくfavico.jsとほぼ同じ物で構成されてるかと思います。
そしてWordpressはバージョン4.3より「サイトアイコン」機能が標準装備されて
各スマホでのショートカットアイコンを兼ねた画像を登録すると、
それがブラウザでのファビコンになるわけです。
なので、このプラグインの「3年前」という最終更新の時期がちょっと怖かったんですが
やはりこの機能とは競合しているようで・・・・
テーマにこの機能とは別のfavicon.icoを設定しないとバッジ機能が動きません。
ちゃんとicoファイルを用意してheader.phpに書き加えて、という手順。
しかもFirefoxのみしか動かないというトホホ加減。
対応ブラウザはfavico.jsのサイトには
「Chrome, Firefox, Opera and IE11+」と書いてありますが
恐らくWordpressのサイトアイコン機能とぶつかってるんでしょうなあ・・・
Firefoxだけでもいいや、って人は導入してくださいってわけにはいかないし
これに関しては保留して、対応策を練ってみます。
この記事の処理だとサイトアイコンでも行けるんかなあ・・
未読の新着記事の数をバッジとしてfaviconに付ける
https://ka2.org/add-badge-in-favicon-as-number-of-new-unread-articles/
でも、この記事の処理も.icoファイル用意してるね・・・