最近はOGP(Open Graph Protocol)の設定をちゃんとせねばなるまい、と
このソーシャル全盛の昨今がんばっとるわけです。
というか振り回されてる、というのが実情なのですが・・・
最近はTwitterにも「Twitter Cards」なるもんが登場しておりまして
それの設定をやってみよう、と色々とこのブログをいじってみました。
「Twitter Cards」ってなんじゃそら、って方はまずはこの記事を。
とてもわかりやすく説明されてはります。
http://smmlab.aainc.co.jp/?p=18753
大前提としてFacebook用などに合わせて前もってOGP設定をしてある事。
このハナモゲラボはWordpressプラグインであるWP-OGPを使用しておりましたが
そのプラグインを管理画面付に改造したWP-OGP Customizedを使用してます。
これはog:imageのデフォルト画像をURLで指定できたり、
かゆい所に手が届く仕様になっておりまして、個人的にとてもお気に入り。
作者様のブログ記事、プラグインのダウンロードはこちらから。
http://inspire-tech.jp/2011/07/wp_ogp_customized_plugin/
1.まずはWordpressのheader.phpに記述を追加する。
header.phpのheadタグ内に以下の記述をするだけです。
<meta name="twitter:site" content="@Twitterのユーザー名"> <meta name="twitter:card" content="summary">
Twitterのユーザー名に@(アットマーク)を付けるのを忘れずに!
もちろん紐付けるためのTwitterアカウントが必要ですが。
2.Twitterの管理画面で設定をしよう。
次にこのサイトでTwitter Cardsの設定をします。
ただしカードのプレビューはWebkit系のブラウザでないと表示できないみたいです。
なのでSafari、もしくはGoogle Chromeでアクセスしてください。
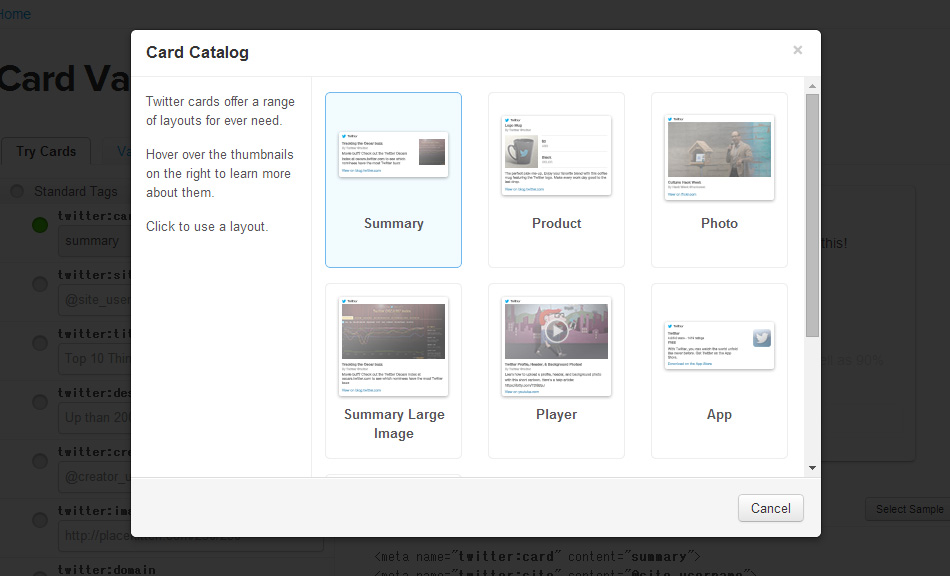
Twitterアカウントでログインするとこういう画面が出てきます。
metaタグで「summary」を設定しているのでここは「summary」を選択。
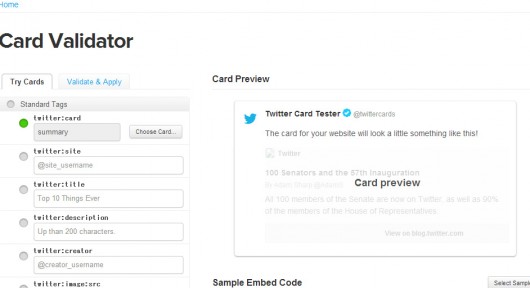
すると次はこんな画面に移行します。
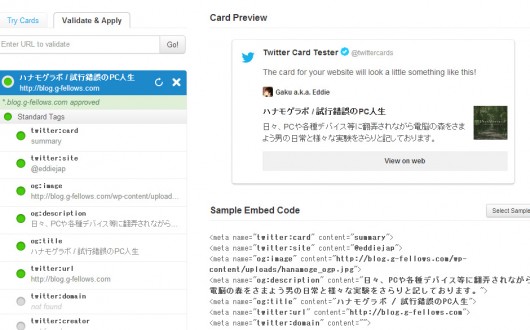
左上のタブの「Validate & Apply」をクリックしてバリデート画面に移ります。
するとURL入力欄が出てくるのでそこでブログのURLを入力して「Go」をクリック。
og:image,og:title,og:descriptionの三つを使用する事がこれでわかります。
プレビュー、そしてステータス状態を確認出来たら左上のブログ名の下にある
「Request Approval」をクリックして承認作業を行えば終了です。
TwitterでブログのURLが共有された場合に
descriptionの中身がある程度引用されるというのは、読んでもらうためには
とても有効だと思うので、この設定をやっておいた方がいいでしょう。
普段、自分はWeb版Tweetdeckを使用しているので、
あんまりこの恩恵には授かれてないのですけども・・・・
でも設定はめっちゃ簡単。ぜひトライを!