WordPressでサイトを作り納品、という際に
「先方さんがどこまで管理画面をいじるか」というのはとってもデリケートな部分。
世の中には色んな人達がいます。
「変なとこ触ったら壊れるかも!」とやたらビビってしまう人だとか
好奇心旺盛なのがアダとなってCドライブの中身をポイポイ捨ててしまう猛者だとか
そんな人達が何かトラブルに遭遇した時に決まってこう言うセリフが返ってきます。
「何もしていないのにおかしくなった。(訳:オレは少しも悪くない)」
何もしていない、というのはPC買ってきて箱も開けてない状況ですぜ、と
前歯まで出てる言葉を飲み込んで、己を100%殺してスマイル&スマイル。
これぞ大人の生きる道ですぜダンナ、と誰に話しかけるでもない独り言を呟く。
そんな時代が僕にもありました。
最近は考えを少し変えまして、こちらから対策を練る事にしました。
要するに「物理的に触れなくすればいい」という事です。
WordPressは管理者権限の他に4つ、全部で5つの権限が設定出来ます。
http://www.adminweb.jp/wordpress/user/index5.html
しかし、これも万能かと言われたらそうでもないのです。
管理者権限をそのまま渡してしまうと、それこそ勝手にテーマをインストールしたり
固定ページにWordファイルをアップロードされかねないので
さすがにそれをする事は絶対にないのですが、例えば
ブログ更新だけやるので、という人でもメディアライブラリの中身を自由に見れたりとか
Contact Form 7の管理画面にアクセス出来たりとかしちゃうんですよこれが。
「ウィジェットもいじりたい」となると、デフォルトのままでは
危険がいっぱいなのです。
これをプラグインでなんとか制御しようというのが今回のお話です。
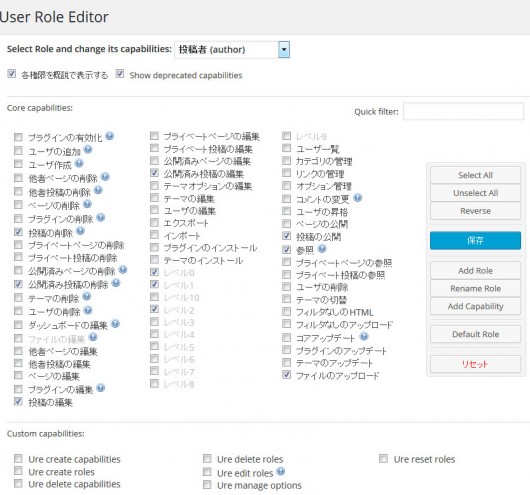
権限内容を自由に設定。そして新しい権限まで作れる「User Role Editor」
まずはこの5つの権限を自由に設定出来るプラグインである「User Role Editor」。
https://wordpress.org/plugins/user-role-editor/
これは全部ではないですが日本語化パッチがダウンロード出来る所があります。
http://plugins.svn.wordpress.org/user-role-editor/tags/4.2/lang/
↑からure-ja.moをダウンロードしてプラグインのlangフォルダに入れれば
こんな感じで日本語化されます。
右側の「Add Role」で新規役割を追加出来ますし、その際既存の役割から
テンプレートを選べる形式になっています。これは便利。
ちなみにこの設定画面はWP管理画面左側「ユーザー」の中にあります。
しかし!これだけでは解決出来ない問題がありんす。
たとえばWordpressの「外観」の中にある「ウィジェット」にだけアクセスさせたい場合、
などになるとこの「User Role Editor」だけではどうしようもなくなります。
その際は「管理画面自体をいじっちまおう」というプラグインです。
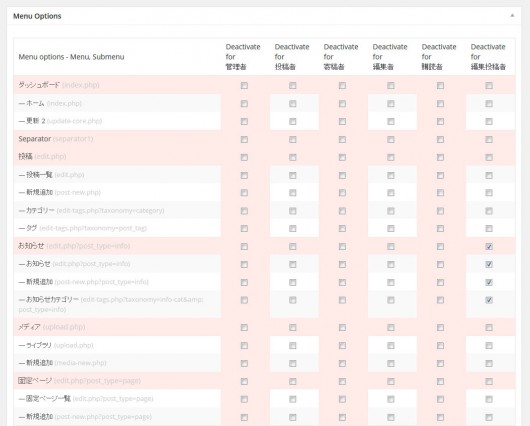
管理画面項目の表示・非表示をクリックのみで設定出来る「Adminimize」
この「Adminimize」は管理画面の表示項目を制御するプラグイン。
https://ja.wordpress.org/plugins/adminimize/
権限毎に表示項目を簡単に設定出来るのが嬉しい限り。
「User Role Editor」で追加した権限(この場合は右端の「編集投稿者」)にも
きっちり対応してくれます。色つきの枠は「大項目」で白色は階層が下の「小項目」。
チェックを入れるとその項目は表示されなくなります。
左側のメニュー一覧にリンク先のスクリプトや引数が表示されてるのも嬉しい所。
この2つのプラグインの組み合わせだけで大抵なんとかなりますが
テーマによってはこれが効かない部分があったりするんですなこれが。
例えばBizvektorを使用している場合、「外観」の下にある小項目がチェックをいれても
いくつか表示されてしまいました。
「ウィジェット」だけを表示させたかったのですけども、それが叶わなかったのです。
テーマオーガナイザーなんぞも起動出来る項目が残るのは恐ろしすぎる。
なので「外観」の大項目を非表示にして、「管理画面に直接リンクを追加」という
方法を探ることにしました。
functions.phpにadd_menu_page関数を書いてリンクを表示させる
WordPressはadd_menu_pageという関数が使えます。
細かい説明は省きますが、今回はこれで「ウィジェット」を直接表示させました。
function test_menu_page() {
$siteurl = 'widgets.php';
}
function test_admin_menu() {
add_menu_page( 'ウィジェット', 'ウィジェット', 'read', 'widgets.php');
}
add_action( 'admin_menu', 'test_admin_menu' );
しかし!Bizvektorの親切過ぎる設計がアダになりまして
ウィジェットの管理画面にもテーマオーガナイザーへのリンクが出よるんです!
これはもう・・・管理画面のCSSでそいつをdisplay:noneにするしかない・・・
管理画面のCSSを追加出来るプラグイン「Add Admin CSS」
このプラグインは「管理画面を制御するCSSを管理画面から制御」するもの。
(・・・・・なんかようわからん言い方になりますが・・・)
https://ja.wordpress.org/plugins/add-admin-css/
このプラグインを使ってそれこそ管理画面の見た目をガラリと変える事も出来ますが
今回はとってもとっても消極的な「要素を消す」という使い方で・・・・
.hide-if-no-customize{display:none!important}
これにてテーマオーガナイザーへのリンクを消す事に成功しました。
ここまでの方法だと、もはやどんな管理画面でも思うがまま作れる気がします(笑)
無用なトラブル、そしていらない(=儲からない)仕事をなくすためにも
こういう部分をきっちりと詰めておくのは大事だなあ、と思います。ハイ。

![[WordPress]触って欲しくない所を隠した管理画面を作る方法](https://blog.g-fellows.com/wp-content/uploads/wordpress-logo-hoz-rgb.jpg)




![[WordPress]「最近の投稿」ウィジェットを簡単にカスタマイズするプラグイン](https://blog.g-fellows.com/wp-content/uploads/wordpress-logo-hoz-rgb-440x264.jpg)




