最近、AndroidもChromeがデフォルトブラウザとなったおかげで、サイト制作の際はほぼChromeとデベロッパーツールで確認する事が多くなりました。
Firefoxのデベロッパーツールはウチだけなのか、ちょいとクセがありましてね・・・
CSSのプロパティをコピーしようかと思うとテキスト選択が外れよるんですよね。
Chromeの方のデベロッパーツールはモバイルの表示エミュレートも出来るしとても万能。
だがしかーし!やっぱりメインはまだまだFirefox(しかもVer56の旧タイプ)じゃないと使い勝手悪い。
ショートカットキーとブックマークレットを組み合わせて様々な動作を作り上げてきてカスタマイズしまくった愛機はなかなか手放せないのですよ。
なもんで、未だにFirefoxがメインブラウザです。ネットサーフィンする時なども。
最近Google Webフォントの日本語フォントを使う案件がありましてね。
そん時に感じたのは相変わらずWindowsの日本語フォント表示の汚さには閉口しちゃったって事。
そりゃMACがあんだけキレイなレンダリングしてるんだもの。
MACしか使った事なくて、Windowsを見たら「なにこの汚いの」って思うのも仕方ない。
・・・・というか、見た事ない人には「どれだけ汚いか」なんて想像も出来ないかと思います。
各ブラウザでのレンダリング具合もそもそも違ったりするので、Firefoxではちょいとフォントを回転させてChromeではうっすらシャドウをかける・・みたいなバッドノウハウがやっぱりあるみたいで。
こりゃあいつかのCSSハックと何も変わっとらんやないかい。
とはいえ、Webサイト閲覧は相変わらずWindows機が多いから無視は出来ない。
なのでとりあえずChromeとIE,そしてEdgeはフォント周りはデフォルトのまんまで設定をイジらずに置いておく。
メインのブラウザのFirefoxはほぼホビーとしての要素しか残らないって事だ。
じゃあ、この際ガッツリイジったってもいいよねってお話なのです。
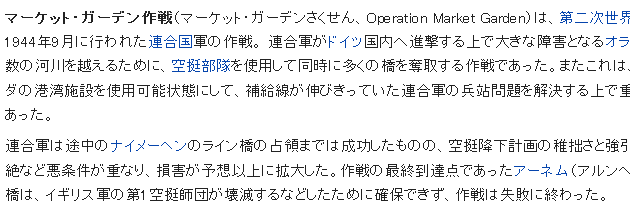
まずはFirefoxのデフォルト表示。旧Verである56はお馴染みMSPゴシックである。
Wikipediaをスクリーンショットした物を貼ってみる。

このジャギった感じ、それこそWindowsしか使った事ない人には「これの何が変?」っと思うはず。
自分もこれじゃないと落ち着かない時もありましたけど、よう考えたらおかしいやろこのご時世。
ドットが見えるジャギっぷりに思わず俺の名前を言ってみろ、と言いたくなる度合い。
さあ、これをどうするか。
Firefoxにはオプション設定以外に様々な微調整が出来るコマンドがあります。
URLの所に「about:config」っと打ち込むと設定エディタが表示されて色々イジり倒せるのです。
今回はフォントレンダリング周りをイジってみようか、と。
ただし、ここでイジってしまうといざ元に戻したい、って時に元の数値が分からんようになるんです。
なのでuser.jsに以下を書き込んでFirefoxのプロファイルフォルダに配置する。
javascriptなのでコメントに元々の数値を残しておけるし、PCの引っ越しの時も楽だ。
元に戻したい時は元の数値をこのuser.jsに書き込んでFirefoxを起動すればよい。
(user.jsを削除するだけでは設定が戻らないので注意)
もちろんuser.jsはUTF-8のBOMなしで保存する事。
user_pref("layers.acceleration.disabled", false); // default: false
user_pref("layers.acceleration.force-enabled", true); // default: false
user_pref("gfx.direct2d.disabled", false); // default: false
user_pref("gfx.direct2d.force-enabled", true); // default: false
user_pref("gfx.font_rendering.cleartype.always_use_for_content", true); // default: false
user_pref("gfx.font_rendering.cleartype_params.cleartype_level", 100); // default: -1
user_pref("gfx.font_rendering.cleartype_params.pixel_structure", 1); // default: -1
user_pref("gfx.font_rendering.cleartype_params.rendering_mode", 5); // default: -1
user_pref("gfx.font_rendering.directwrite.enabled", true); // default: true
user_pref("gfx.use_text_smoothing_setting", true); // default: false
user_pref("gfx.font_rendering.cleartype_params.enhanced_contrast", 200); // default: -1
各個のパラメータについては今回は割愛。
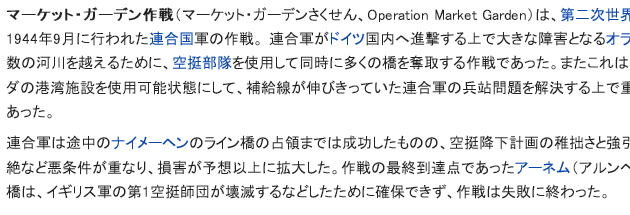
上記を反映させたのが次の画像。

まあまあ・・・・キレイになったかな?ぐらいの印象度しかないが、これはきっとフォントのせいでしょ。
Firefoxも57以降はメイリオが標準フォントになってるけども、ここはいっちょ別のフォントを。
そこで見つけたのがMiguフォント(http://mix-mplus-ipa.osdn.jp/migu/)
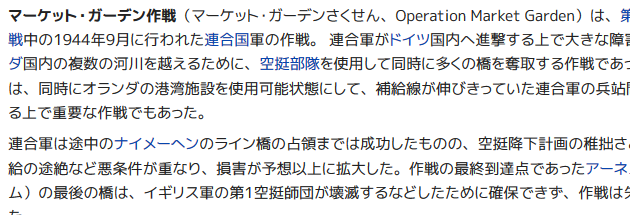
これのMigu 1Cをインストールして標準フォントに設定したのが次の画像。

おお、これは読みやすいじゃないか。
濁点をわざと大きくしてあるのがいいね。
というわけで、ドザーの皆様もアンチエイリアスされたフォントに慣れていきましょう。
僕も頑張って慣れるようにします。