WordPressでサイトを構築してクライアントに納品、という事はほとんどの場合、
「後はクライアント側でなんらかの更新作業が発生する」のが常。
なのでガワだけ作って後は知らん、じゃあちょいと不足。
なるべくストレスなく更新出来る様に、そして「触って欲しくない所を極力隠す」という事をしておかないと、最悪の場合サイト自体が吹っ飛んでしまう事もありますから。
で、その納品した際に「納品後はブログを更新していく」という事が多いのですけれども、記事を彩るのはやはり写真などの画像がメインになっていきます。
例えば、その納品したブログのデザインが「アイキャッチ画像ありき」だった場合には色々な事を想定しなければなりません。
- 記事投稿の際、記事内に画像がない場合
- 記事投稿の際、画像はあるけどアイキャッチ設定していない場合
- ブログ用に画像解像度を変えてサイズを小さくしてから投稿して下さいね(お願い) → は?なんじゃそら?
などなど、が考えられますが出来ればクライアント様には「細けえことはいんだよ!」とドーンと気持ちよく更新して頂きたい。
そこで、Wordpressの最新テーマであるTwenty Nineteenを初期状態からどうイジっていくかを順序立てて。
オリジナル画像プラス5枚のサムネイルが形成される不思議とは
まずWordpressをインストール、そして今は最初からテーマがTwenty Nineteenが選ばれてるので記事を投稿。
その際に画像を1枚アップロードしてみました。
画像サイズはXperia XZ1の上から2番目の解像度設定。
4608×2592pxというWeb上で扱うには恐ろしくデカいファイルですが、これも実際にはよくあるお話。
アップロードした所をFTPソフトで見てみましょう。
 この2019-06-09-11.44.19.jpgがアップロードしたオリジナルファイルですがそれとは別に
この2019-06-09-11.44.19.jpgがアップロードしたオリジナルファイルですがそれとは別に
- 1568×882px
- 1024×576px
- 768×432px
- 300×169px
- 150×150px
という5枚のサムネイルが自動生成されています。
これはまだネットが低速だった頃の名残でもありますし、Ver4.4以降からは画像投稿するとsrcset属性で「端末幅で最適な画像を入れ替えて表示する」機能が加わった事が要因。
レンタルサーバの中にはファイル容量とは別に「ファイル数の制限」なんていうのがあるところも。
画像1枚投稿するだけで6つもファイルが増えてしまうとファイル数制限があるサーバではちょいとキツい。
(CoreServerはプランによってファイル数制限があります)
FacebookやTwitterなどのカード表示は1200px幅を推奨していますし、Retina対応やスマホでの横向き表示などを考えて、ここは「1200px幅1枚だけで押し通す!」というのをゴールに調整をしていく事にします。
WordPressの「設定」からサムネイルを止める方法
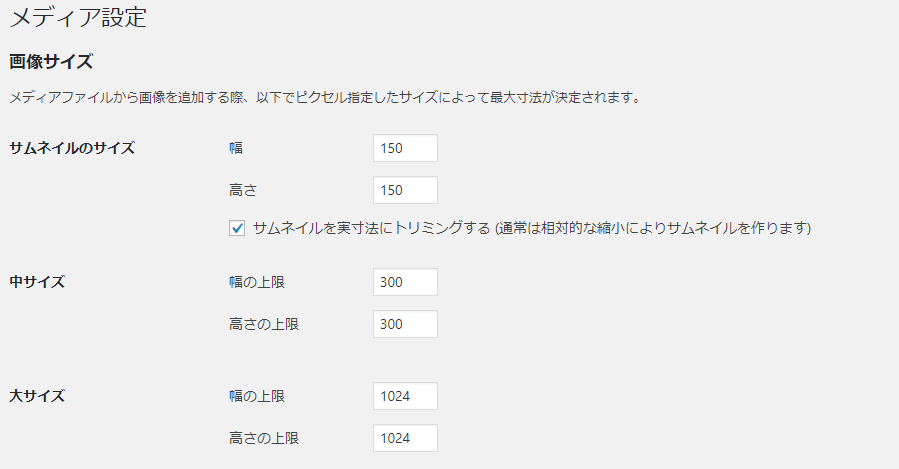
WordPress管理画面のサイドバーの「設定」→「メディア」をクリックすると下記の「メディア設定」が表示されます。
ここで設定されている内容が先ほどの幅150px、300px、1024pxの画像サイズを決定しています。
なので、ここに全て「0」を放り込んで「保存」をクリックしましょう。
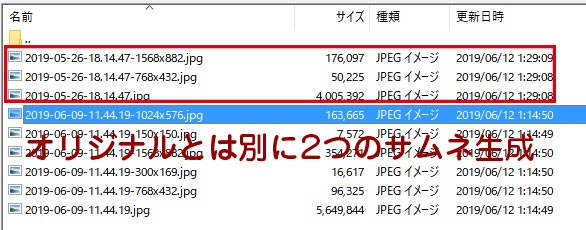
そして、記事にもう1枚画像を投稿してみました。
FTPソフトで見てみるとオリジナルとは別に2枚のサムネイルが生成されるにとどまっています。
あとはこの2枚(1568px,768px)のサムネイルがどこで設定されているかを探してみる事に。
テーマ側で設定されているサイズはfunctions.phpにあり
管理画面サイドバーの「外観」→「テーマエディター」をクリックして表示される画面の右側にある「functions.php」をクリックします。
すると、48行目あたりに以下の記述が。
/* * Enable support for Post Thumbnails on posts and pages. * * @link https://developer.wordpress.org/themes/functionality/featured-images-post-thumbnails/ */ add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 1568, 9999 );
ここに1568pxの記述がありました。
他のテーマでもfunctions.phpを「post-thumbnails」で検索すれば見つかる事もあります。
この記述を削除、もしくはコメントアウトして「保存」
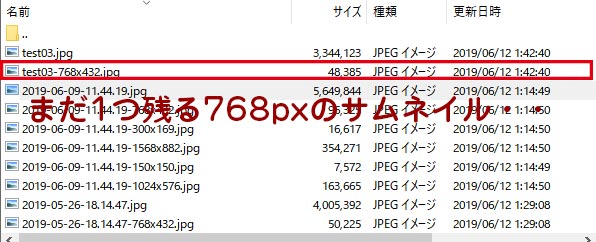
ここで記事にもう1枚画像を追加して、FTPで見てみると・・・
ここらでようやくファイル名を変えた方がわかりやすいと気付くおっさんです。
test03.jpgというファイルをアップロードしたのですが、まだ768pxというサムネイルが残っています。
これは一体どこで設定しとるのか・・・・・・それはWordpressには管理画面とは別に隠れ設定画面があるのです。
しかも、それは管理画面からはジャンプ出来なくて、URLで直接アクセスしないと見れません。
隠し管理画面「options.php」でしか設定できないサムネイルサイズ
管理画面のURLは大抵末尾が「/wp-admin/」になってるかと思いますが、この後ろに「options.php」を付けてアクセスしてみましょう。
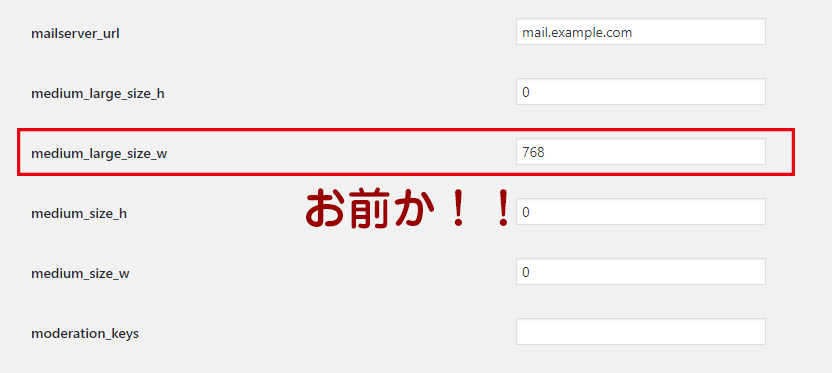
そこにはWordpress本体、プラグイン含めて全ての設定値がズラリと出てくる、いかにも触ると恐ろしそうな画面が出てきます。
その中に・・・・medium_large_size_wという項目が。
はい、768がありました。まさに「お前か!」という気分。
なんとこのmedium_large_size_wサイズの設定はここでしか出来ません。なぜかはわかりません(笑)
ここにも「0」を設定、一番下までスクロールさせて「保存」をクリック。
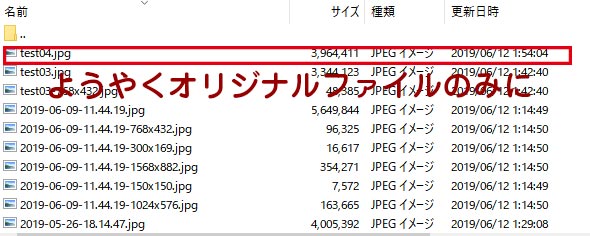
そしてまたも記事に画像を1枚追加アップロードしてみました。
test04.jpgをアップロードしてみるとめでたくオリジナルファイルのみになりました。
まとめるとWordpressのサムネイル生成を完全に止めるには
- まず「設定」→「メディア」画面で全てに0を設定
- 使用しているテーマのfunctions.phpから「post-thumbnails」を検索して削除
- options.phpにアクセスしてmedium_large_size_wに0を設定
の3つの作業が必要という事です。
この段階で投稿された記事のimgタグからはsrcset属性がなくなりますが、5MB近い4000px幅の画像にアクセスするっては余りにも通信の無駄遣いですね。
実はWordpressのスマートフォンアプリは投稿する際の最大画像サイズを設定出来るのですけども、問題は「ブラウザから管理画面にアクセス」する場合です。
この場合はそのままデカい画像をアップロードしてしまうケースがありますので、プラグインによる制御を行います。
プラグイン「EWWW Image Optimizer」を導入する
WordPressプラグインで「画像のアップロードの際のサイズ制御」といえば「Imsanity」などがよく使われます。
が、Imsanityだと画像サイズだけしか制御出来ないのですね。
写真、といえばExif情報という物がありまして。
これには写真が撮影された位置情報であるとか、撮影日、撮影条件、機器名等が埋め込まれているのですな。
これを削除せずにブログに「今日食べたご飯~」と写真をアップロードすると「○○ですね!僕も通ってます」とバレてしまったりとか、「今日のパジャマ♡おやすみなさい♡」って自撮りのセクスィショットなんてアップしちまうと・・ああもう危険。
自宅までバレてしまうという恐ろしい事に。
この「EWWW Image Optimizer」は画像のリサイズはもちろん、このExif情報も全て削除してくれる優れもん。
これでグラビアアイドルの個人サイトなんかも安全だよ♡(今だ制作実績なしなのでお待ちしてます♡←アホ)
上記から入手、もしくは管理画面の「プラグイン」→「新規追加」で検索して導入→有効化しましょう。
有効化した後、管理画面サイドバーの「設定」→「EWWW Image Optimizer」に移動すると設定画面です。
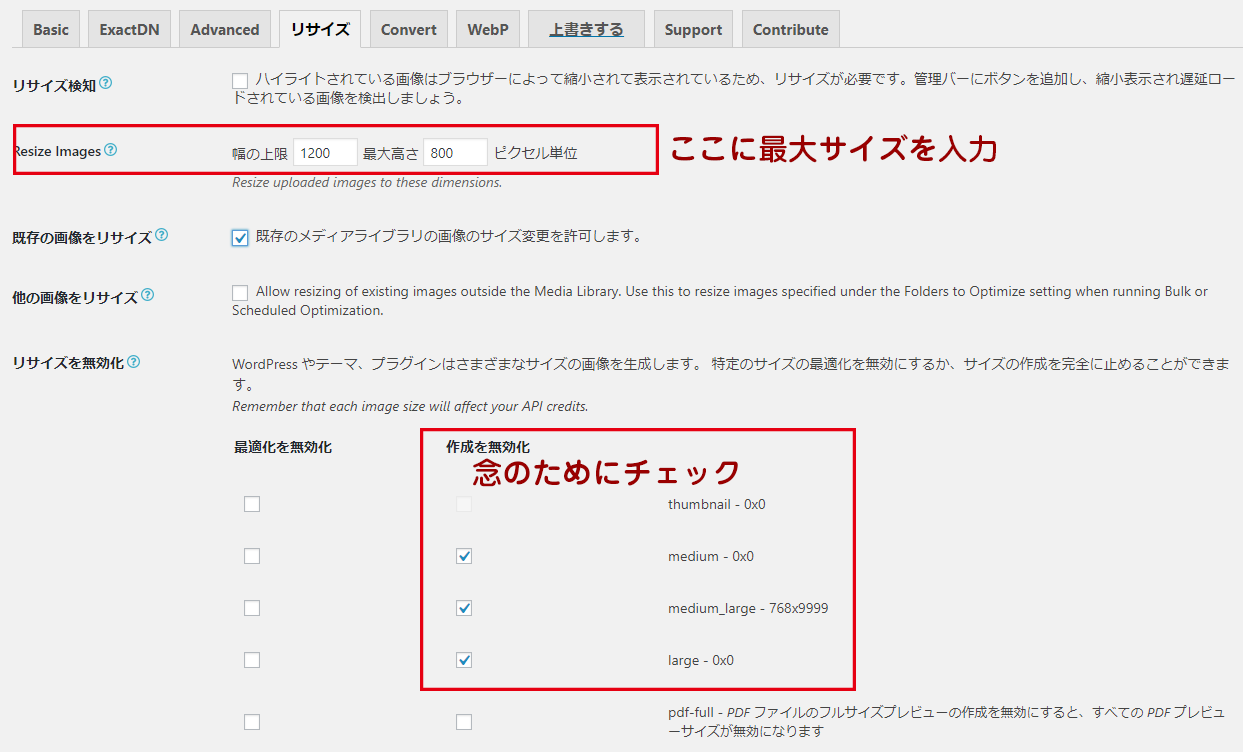
Exif情報は「Basic」にありますが初期段階でチェックが入っていますので「リサイズ」タブをクリック。
最大サイズを幅1200px、高さ800pxに設定します。
そして「(サムネイル)作成を無効化」っていう嬉しい機能もありますね。
先ほどまでやってきた作業はなんやったんや!と言うてくれるな・・・・・知らんかったんや!
くやしいのでチェック入れました。
これでアップロードする際に自動的にここで設定したサイズにリサイズされます。
ただし、サーバに届くまではオリジナルサイズでアップされますので通信量は大きいままなので注意。
スマホのみで更新、しかしWordpressアプリを使わずにブラウザから管理画面って方は注意しましょう。
このプラグインの優れた所は「すでにアップロードした画像」にも最適化が出来る事。
有効化した後には管理画面の「メディア」に「一括最適化」という項目が増えています。
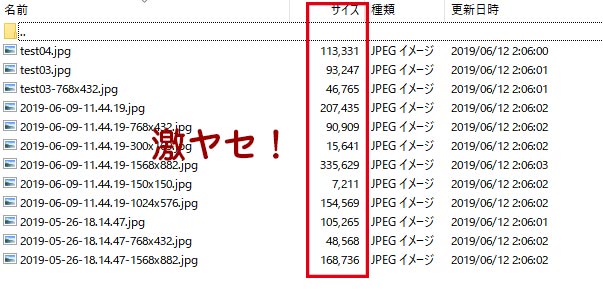
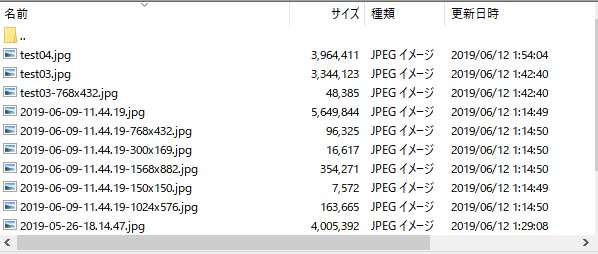
上記は「一括最適化」前のファイルサイズですが、実行すると・・・・
 なんという事でしょう。すべてのファイルサイズが小さくなっております。
なんという事でしょう。すべてのファイルサイズが小さくなっております。
メディアライブラリ上で見てもきっちりと1200pxにリサイズされています。
あ、言い忘れておりました。
このプラグイン、2019年6月現在でもちゃんと更新されていますので安心です(大事!)
さて、余計なサムネイルもなくなり、画像も自動で個人情報削除された上にリサイズまでされる様になった。
これでゴールかと思いきや・・・・まだだ、まだ終わらんよ!
そう「投稿の際に画像がない、もしくはアイキャッチを設定し忘れる」という事も想定しなければならないのです。
今回、実験しているテーマのTwenty Nineteenにはアイキャッチ自動登録機能はありません。
これもプラグインで補ってやる事にします。
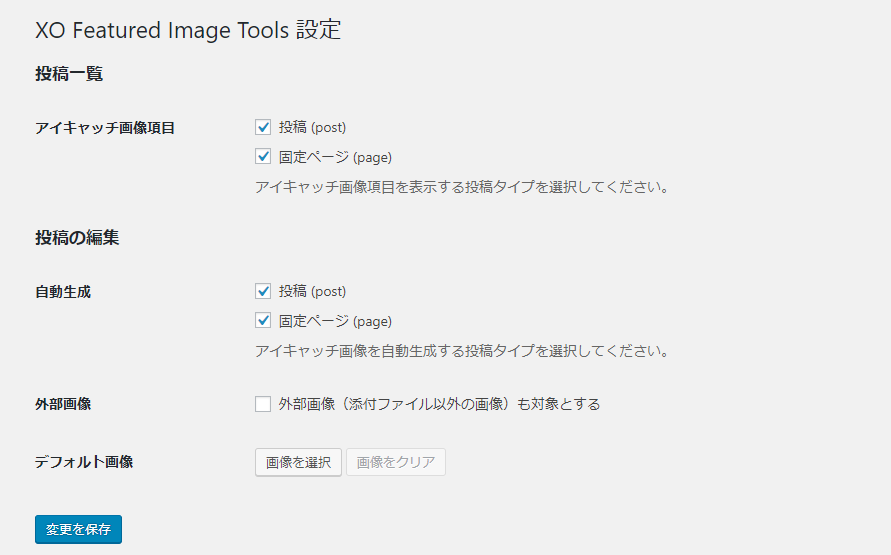
XO Featured Image Toolsでアイキャッチ自動設定を
アイキャッチの自動設定といえば「Auto Post Thumbnail」が定番中の定番でしたが、2年前にVer3.4.1になったのを最後に有料になってしまいました。
課金しないままだと自動設定がされなくなったのです。
しかも有料になっても「動かない」とのレビューが増加してきております。
なので、古いバージョンである3.3.4を使い続けてる人もけっこう多いみたいですね。
そこでなんぞ新しいのんないかなーと探して見つけたのがこのXO Featured Image Toolsでした。
XAKURO Systemさんが制作されているプラグインの1つです。
他にも様々なWordpressプラグインを開発されてはります。
「プラグイン」→「新規追加」→XO Featured Image Toolsで検索で導入→有効化します。
有効化すると「投稿の一番上にある画像」がアイキャッチに自動登録される様になります。
デフォルト画像を設定しておくと、手動でアイキャッチを追加しない限りそのデフォルト画像が自動設定。
そして嬉しいのは投稿一覧に設定されているサムネイルが表示される事です。
記事タイトルは流して下さい(笑) 未だにクラシックエディタ愛用してます・・・
あとは管理画面の「ツール」→「アイキャッチ画像ツール」から一括生成も出来るという優れモノ。
これで後は「Default Thumbnail Plus」みたいに「記事カテゴリ別にデフォルト画像を設定」出来たら嬉しいなあ。
Default Thumbnail Plusもなんせ最終更新が7年前なものでいまは機能せずですしね・・
というわけで、Wordpressで記事投稿時の画像周りのお話でした。
あと「管理画面をいじり倒す!」という場合、この記事も参考になれば。
これも要望が多いものの1つ






















![[WordPress]固定ページ本文内に自動更新する日付をショートコードで実装する](https://blog.g-fellows.com/wp-content/uploads/2018/08/WordPress-logo-440x264.png)





