このブログがBlognだった頃から、Amazonアフィリエイトは使ってました。
なんでかっちゅうたら、CDとか本を紹介する時に堂々と画像が使える!
というのが一番の理由です。(本当は収益アップ・・とか言いたいけど・・・)
いちいちネットでジャケ画像探して、著作権うんぬんにビビるよりも
さっさとAmazonアフィリエイトのアカウント取って、リンク貼るほうが
よっぽど楽なのである。
JASRACにビビりながらお店でCDかけ続けるなら、さっさと有線引く、みたいな。
とはいえ、昔から思ってたのがその「面倒くささ」である。
わざわざ別ウィンドウでAmazon管理画面を開いて、商品探してコード取得して
ブログの管理画面に戻って貼り付け、そしてプレビュー。
しかもWordpressだとiframe使ってる関係からか、ビジュアルエディタ上では表示されず
わっけわからん事になってとても面倒くさいのである。
しかし今はこのハナモゲラボもWordpress。
世界のワードプレッサーがなんぞプラグインを開発しているはずだ、と
先日からいろいろと試していたんですね。
条件は以下。
- WordPress上の記事作成画面にボタンが表示される
- WordPress上で商品検索が可能。
- ビジュアルエディタにコードを貼り付けてもおかしくならない。
この3つを満たすWordpressプラグインとしてAmazonJSを今回はチョイス。
しかもこれは日本の方が作っているので、ローカライズもクソもないというのがいい。
さて、導入してみましょうか。
その前にまずはAmazonアソシエイトのアカウント、および
Amazon Product Advertising APIのアカウントの2つが必要となります。
特にProduct Advertising APIの取得画面は英語のみ、なので
若干ハードルは高いですけども、公式に日本語での解説ページがあるのでそれを参考に。
注意としてはAmazonアソシエイトに使用しているメールアドレスと同じもので
アカウントを取る必要がある、という事です。これを忘れずに。
まずはWordpressプラグインの「新規追加」でAmazonJSを検索してインストール。
しかし、FTPにてキャッシュフォルダを作ってやる必要があったので
手動でwp-content/cache/amazonjsを作成して、パーミッションを707にした。
そしてAmazon Product Advertising APIにアクセスしてログイン。
ログイン後に出てくる「Manage Your Account」をクリック。
ここから先はなぜか日本語に戻るのだけれど、ここに表示されている
「アクセスキー情報」をクリックして
「アクセスキー ID」と「シークレットアクセスキー」を入手する必要があります。
この2つ、そして自分のアソシエイトIDの3つをプラグインに設定してやります。
プラグインを「有効化」した後は、Wordpress左側の「設定」をクリックして
AmazonJSの設定画面を開いてやります。
そこにある「アクセスキーID」「秘密アクセスキー」、
そして「アソシエイトタグ(ここにアソシエイトIDを設定)」を埋めて
「変更を保存」をクリックしてやります。
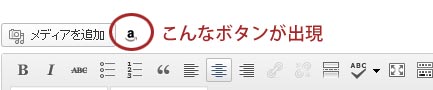
これで記事作成の際に「Amazonボタン」が現れるようになります。

このボタンをクリックすると、商品検索画面が現れます。
ここで商品を検索して選択すると、ショートコードを挿入できるようになります。
こいつあ、便利だ!
「動的テンプレート」を選ぶとカスタマーレビューへのリンクも設定されて
デフォルトでコードを貼り付けるよりはよっぽど使い勝手の良い物が挿入されるのです。
例:※商品に意味はさほどありません。
しかも貼り付ける際にはデフォルト、もしくは動的テンプレートか選べるので
前みたいにウィンドウを行ったり来たりして、ビジュアルエディタで
記事を崩壊させてしまわずに済むので、記事作成の手間はすごく減ります。
もちろん挿入されるコードのCSSはAmazonJSの設定画面にて
別のCSSファイルを指定できるので、カスタマイズもとても簡単。
WordPress上でAmazonアソシエイトをよく使う人にとっては
ものすごく便利に使えるプラグインだと思います。












![[WordPress]タイトル欄のハイフンが–に変換される](https://blog.g-fellows.com/wp-content/uploads/2019/06/def_thumbnail-440x264.jpg)

![[WordPress]「最近の投稿」ウィジェットを簡単にカスタマイズするプラグイン](https://blog.g-fellows.com/wp-content/uploads/wordpress-logo-hoz-rgb-440x264.jpg)






こんにちは。
wordpressプラグインでAMAZONツールあったんですね メモメモ!
インストールしてみようかなっ。
とても参考になりました。
また訪問しますね!。
>rai-zo様
はじめまして。閲覧&書き込みありがとうございます。
手動でタグ貼り付ける事考えたら、このプラグインはとても楽ですねえ。
デフォルトでも全然問題ないデザインですし、僕はもうそのまま使っています。
つたないブログですが、これからもよろしくお願い致します。