Days
Latest Posts追憶 ― リマスターされた映画を再び観て思うこと
ゴールデンウィークに映画「レット・イット・ビー」がディズニープラスで配信されるそうで。...
Music
Latest Posts切替 ― ToBEサクセション3回目の演奏でバンド転換時にやらかしたミスとは
本日はToBEサクセション3度目のライブでした。 前回はチャリティーライブ内での演奏でしたが、今回はブッキングライブ内での出演。 今回のセットリストは以下。 ファンファーレ~JUMP...
- Wordpress
- CSS
- Javascript
[WordPress]固定ページ本文内に自動更新する日付をショートコードで実装する
最近構築している案件にて、いわゆる「企業紹介」のページがありまして。 そこでの文面がこんな感じ。 1980年の創業以来、44年間という年数を皆様と共に歩んでまいりました。...
[CSS]font-awesomeが四角になって表示されない時のチェックリスト
最近はよーく使わせてもらっておりますfont-awesome。 https://fontawesome.com/...
[Jquery]yuga.jsを使った画像ロールオーバーが動作しないのを修正する
by Gaku@管理人 | Mar 4, 2018 | Javascript | 0
他人が作ったサイトを引き継いで管理、というのもけっこう仕事の内容としては多いのです。 「えーと・・・」とざっと中身を見て「うわあ」って思う事も多いですけども(笑)...
-
![[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWAQAAAAAUekxPAAAAAnRSTlMAAHaTzTgAAAAaSURBVEjH7cExAQAAAMKg9U9tDQ+gAACAdwMLuAABXZHjmQAAAABJRU5ErkJggg==)
[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」
by Gaku@管理人 | Feb 19, 2018 | Javascript | 0
-
![[JQuery]instafeedを使ってWebサイトにInstagramのサムネイルを並べる](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWAQAAAAAUekxPAAAAAnRSTlMAAHaTzTgAAAAaSURBVEjH7cExAQAAAMKg9U9tDQ+gAACAdwMLuAABXZHjmQAAAABJRU5ErkJggg==)
[JQuery]instafeedを使ってWebサイトにInstagramのサムネイルを並べる
by Gaku@管理人 | Jan 26, 2018 | Javascript | 0
-

スマホサイトのナビゲーションメニューのまとめ
by Gaku@管理人 | Dec 5, 2014 | Javascript | 0
-

jQuery:レスポンシブ対応のスライドショー「responsiveslides」
by Gaku@管理人 | Jun 17, 2014 | Javascript | 0
PC&Gadget
Latest Posts

譜面閲覧用端末をXperia Z2 TabletからLenovo TAB P12...
Apr 17, 2024

騒動 ― 【ドキュメント】10年選手の我が家のONUが壊れた日...
Apr 11, 2024

9年ぶりのOSアップデート ― Windows11を使い始めました。...
Apr 10, 2024

乗換 ― Pixel5からPixel8に乗り換えました...
Apr 2, 2024

交換 ― 70,000時間でお亡くなりになったHDDを交換の巻...
Mar 10, 2024

終焉 ― サードパーティ製のアプリが急に使用禁止になりTwitcle Plusと...
Jan 25, 2023

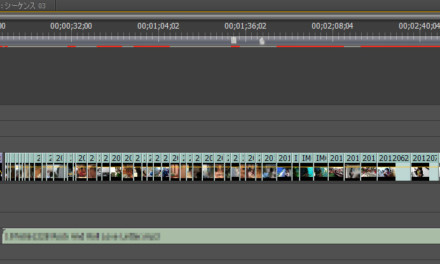
編集 ― 配信動画クオリティアップを目指してAdobe Auditionを本格導...
Aug 3, 2022

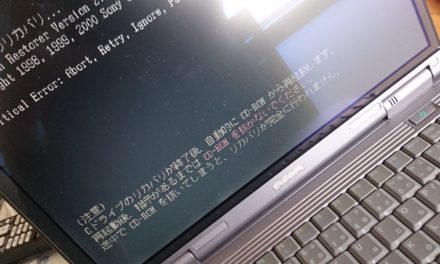
決別 ― Bitlockerで知らない間にHDDがロックされ20年間の全てを失い...
Jun 8, 2022

Windows10で「オーディオ出力デバイスがインストールされていません」の表示...
Apr 27, 2022

液晶 ― 4KモニタLG 32UN650-Wとモニターアームを導入しました...
Mar 23, 2022

需要 ― なくなりつつある5.25インチベイにUSB内蔵カードリーダーを装着して...
Jan 21, 2022

事業者変更でプロバイダをCLOUDLINEからOCN光に乗換えました...
Nov 24, 2021

読書 ― Amazon Fire 7を購入してみました...
May 21, 2021

機種変 ― さよならXPERIA、ようこそPixel5...
Mar 24, 2021

時計 ― 縋るのは「データ」スマートウォッチ「E66」を購入してみました。...
Mar 17, 2021
乗換 ― XPERIAの新しい機種に心動かないその理由...
Feb 20, 2021

Walkmanのカバーアートが表示されない問題もろもろを解決...
Jan 22, 2021

クリスマスイブにWindows10をUEFIモードでクリーンインストールしました...
Dec 24, 2020

椅子 ― 16年ぶりとなる作業椅子買い換え~ゲーミングチェアがやってきた...
Oct 14, 2020

BBCワールドニュースやCNNニュースを一番安く見る為にHulu入会...
Sep 9, 2020

ノートPCをZenbook Duo UX481FL-HJ122Tに買い換えました...
Jul 12, 2020

換装 ― SONY Bravia Wシリーズの録画用外付けHDDのお引っ越し...
Jun 18, 2020

追憶 ― 東プレRealforceキーボードを購入。そして思い出す風景とは...
Jun 16, 2020

空冷 ― 新しいCPUクーラーを装着。その名は「忍者」...
Jun 1, 2020

換装 ― SSDの底力。そしてやはり順調にはいかないファーストコンタクト...
May 31, 2020

排熱 ― やっぱりリテールクーラーではダメな気がする初夏の頃...
May 28, 2020

換装 ― 13年ぶりのマザーボード交換~初のAMDマシンがやってきた...
May 22, 2020

水没 ― リフレッシュ品に交換して1週間で水没させるというアホ具合...
Mar 30, 2020

電源 ― メインマシンの電源ユニットを交換。そして心斎橋へ。...
Feb 21, 2020

RainmeterのEnigmaスキンの天気表示を復活させる(2019年度版)...
Jan 18, 2019

液晶 ― あなたのいない右側にACERのK242HLbidがやってまいりました...
Jan 17, 2019

寿命 ― サブの液晶ディスプレイが壊れました...
Jan 7, 2019

限界 ― Dropboxから警告が来てファイル整理に明け暮れた日...
Dec 29, 2018

爆速 ― Wi-Fiルータを買い換えましてようやく我が家も5Ghz帯/IEEE8...
Oct 15, 2018

廃止 ― 知らん間に情報公開が停止されてたFelica Push機能...
Sep 23, 2018

広告 ― リスティング広告代行、いきなりはじめました...
Sep 2, 2018

今更 ― なぜかXperia XZ1(SOV36)に機種変更しました...
Aug 28, 2018

紛失 ― さらばiPad mini2よ。そして壊れた物は早く治せとの教訓...
Aug 23, 2018

復旧 ― やっぱりソ○ータイマー伝説は本当なのか...
Jul 14, 2018
Instagramの「SuperZoom」の音が出ない問題を解消する(Andro...
May 28, 2018

【Tasker】特定のアプリだけ画面自動回転をオンにする...
Mar 10, 2018

累積 ― ATOKの辞書を整理するの巻...
Feb 28, 2018

XPERIA X Performance(SOV33)がAndroid 8.0に...
Feb 22, 2018

Googleマップアプリで「駐車場所を保存」する方法...
Feb 1, 2018

XPERIA XP(SOV33)の動画カクカク問題はもしかしてSDカードの性能の...
Jan 5, 2018

XPERIA X Performance(SOV33)をリフレッシュ品に交換しま...
Dec 21, 2017

Windows 10 Fall Creators Update後の困った事解決法...
Dec 4, 2017

【Tasker】Bluetoothヘッドセット接続時に着信音をヘッドセットに出力...
Oct 28, 2017

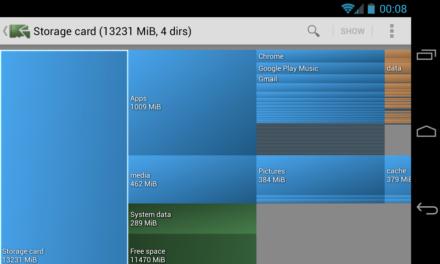
Androidスマホの「その他」を突き止めろ! ― Disk Usage...
Sep 7, 2017

「生涯補償」を謳うRampowのMicroUSBケーブルを購入してみた...
Aug 14, 2017

おっさんがマスタリングという物を知った日...
Aug 10, 2017

Adobe Premiere CS6でマスクをかける方法...
Jun 29, 2017

終焉 ― さらばIntelliMouse Explorer 4.0...
May 2, 2017

また赤か ― BluetoothマウスELECOM EX-G(L)を導入...
Apr 12, 2017

困惑 ― XserverさんとGoogle Apps(現G Suite)さん...
Feb 2, 2017

音楽プレーヤーの未来形か ― ONKYOがハイレゾスマホを発表...
Jan 27, 2017

Android7.0にしたついでにTaskerはじめました...
Jan 19, 2017

Wi-Fiルータの調子が悪い ― 買い換え考え中...
Dec 17, 2016

モバイルバッテリーをAnker PowerCore Speed 10000 QC...
Nov 27, 2016

SoundPEATS BluetoothヘッドホンQ12とSOV33を組み合わせ...
Nov 25, 2016

結局、Androidの画面割れにはマウスが最高だった件...
Aug 18, 2016

Quick Charger 3.0対応のシガーソケット充電器を購入・使用してみま...
Aug 16, 2016

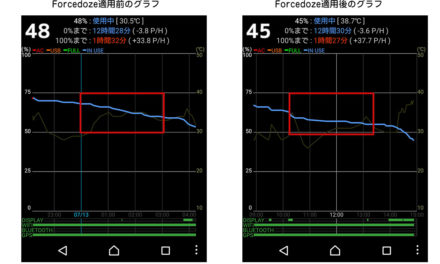
画面オフと同時にDozeモードを実現する「ForceDoze」試用開始...
Jul 13, 2016

自撮りがいつまでも苦手な理由...
Jul 7, 2016

3年ぶりの機種変完了 ― XPERIA X Performance...
Jun 29, 2016

XPERIA X Performance(SOV33) 発売前夜に思う事...
Jun 23, 2016

グラボが逝きました ― GT620さん初めまして...
Jun 12, 2016

やっぱり我慢ならないので游書体とお別れ ― Windows10...
May 19, 2016

Kaoss Pad3&VT-1をiPad環境に置き換える作戦開始...
May 5, 2016

CWM(ClockworkMod)でMicroSDカードが認識されない問題...
Apr 27, 2016

強風にはためく鯉のぼりとまたも仕様が変わるYahoo!Weather...
Apr 16, 2016

そろそろXPERIA ULが限界だ ― XPERIA X Performance...
Apr 11, 2016

Rainmeterのお天気、世界時計ウィジェットのエラーを修正する方法...
Apr 1, 2016

メインマシンをWindows10にアップデートしました...
Feb 5, 2016

persistent(Google Play開発者サービス)が異様に電池を食う件...
Jan 5, 2016

社風ならではのスベリ芸 ― ドコモ「NOTTV」がサービス終了へ...
Nov 27, 2015

10年ぶりの再会 ― 全ては「Hello world」から...
Oct 30, 2015

iPhone6s発表 ― iPhoneかAndroidかどっちを選ぶ2015秋...
Sep 12, 2015

XPERIA Z5発表!さて愛機XPERIA ULと比較してみようじゃないか...
Sep 6, 2015

もう帰らないあの夏の日、じゃなくてバックアップ環境...
Sep 1, 2015

ZENBOOKにWindows10をインストールしてみました...
Aug 4, 2015

ASUS MeMO Pad 7を触った日
Jul 10, 2015

古くなった技術書を捨てるの巻...
Jun 26, 2015

変わりゆく街並 ― 日本橋でんでんタウン...
Jun 19, 2015

J-COMへの誘惑~しかしやっぱだめだわ...
Jun 9, 2015

久しぶりに設定にハマる – WHS2011と新ルータの相性...
May 2, 2015

XPERIA Z4がいよいよ発表されたのでSOL22と比較してみる...
Apr 24, 2015

TwiccaからTwitcle Plusに乗り換えました...
Apr 20, 2015

15年ぶりにWindows2000に触った日
Apr 16, 2015

新電源ユニット「剛力Naked」に交換完了...
Mar 17, 2015

メインPCの電源ユニットのファンから異音...
Mar 12, 2015

Windows 7 Proの動画サムネイルを復旧させる方法...
Mar 3, 2015

インクジェットプリンタの最適なクリーニング方法とは...
Feb 17, 2015

新スマホにCWM(ClockWork Mod)で旧スマホ環境を復旧させてみた...
Jan 6, 2015

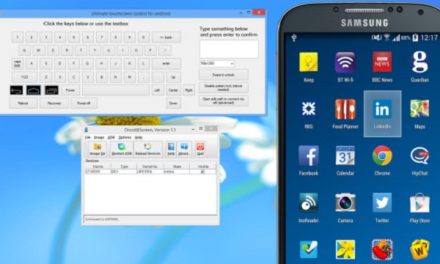
PCからAndroid端末をコントロールしてデータを救い出す方法...
Jan 3, 2015

新年早々、水没ならぬジュース没 – サイゼで踏んだり蹴ったり...
Jan 2, 2015

ようやくモバイルブースターを購入 – Astro M2 7800mA...
Dec 23, 2014

Enterターン!画面消える。そして焦る。...
Dec 19, 2014

いつの間にAndroidがステレオマイク対応に・・SONY STM10...
Nov 27, 2014

Mac mini G4を1000ドルで売ってくれ、というスパム...
Sep 28, 2014

MicroSDが死亡したのをきっかけにXPERIAをroot化した...
Sep 18, 2014

PS3 Media ServerとiPad(media:connect)との組み...
Sep 12, 2014

iPhone6発表!そんな事よりもiPod Classicが消えた事が悲しい...
Sep 10, 2014

PS3 Media ServerとAvel Link Player(AVLP2)...
Sep 5, 2014

DLNA環境を模索 – PS3 Media Serverをインストー...
Sep 4, 2014

NAS(HDL-GT1.0)が温度異常エラーを出すようになった...
Sep 2, 2014

Lenovo B590 59394999が届いたので触ってみる...
Aug 20, 2014

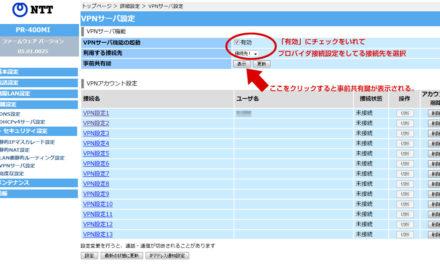
スマホからVPN経由で自宅のTVRock番組表にアクセスする方法...
Aug 12, 2014

Yahoo!がスマートフォン用のカーナビ提供を無料で開始...
Aug 2, 2014

久しぶりにドラマというやつを – エンコード設定を見直す日々...
Jul 23, 2014

さよならメモリースティック – MicroSD変換アダプターを試して...
Jul 22, 2014

再びInstagramを使い始めました。...
May 22, 2014

au2014年夏機種発表にまさかのタフネススマホ「TORQUE」...
May 8, 2014

やっぱりハダカはよくないよね – ラスタバナナ到着...
Mar 29, 2014

LINEが「LINE電話」サービスを開始。そして忘れ去られるSkype...
Mar 26, 2014

SONYがVAIO事業の売却を決定 – VAIOの想い出を綴る...
Feb 5, 2014

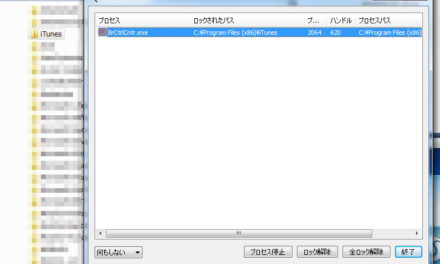
ブラザーのControl Center4がiTunesのアップデートを邪魔をする...
Jan 25, 2014

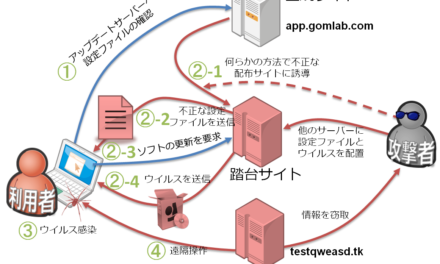
正規アップデートでウィルス感染するという脅威 – GOM Playe...
Jan 23, 2014

もう据置機は不要?・・カーナビアプリ「Smart G-BOOK」を試す...
Jan 17, 2014

ZENBOOK Prime起動せず – 静電気、もしくは低温が原因?...
Jan 10, 2014

Androidのお天気・気温ウィジェットを徹底検証した結果...
Jan 2, 2014

Word2013と初めて対峙した日
Dec 17, 2013

いまいちWi-fiの速度が出ないZENBOOK...
Nov 29, 2013

Nullsoft,Winampの開発、配布を2013/12/20に終了...
Nov 21, 2013

Google+ハングアウトがSMSも可能に。しかしキャリアメールに不具合が・・...
Nov 18, 2013

iPhoneには「iPhoneを探す」、Xperiaには「My Xperia」が...
Nov 9, 2013

Windows8.1配信開始!密かに追加されたフォントが話題に。...
Oct 18, 2013

au秋冬モデル(2013)発表 – ざっと見ての投げやりな所感...
Oct 3, 2013

Juice Defenderのアップデートがすっかり止まっている件...
Sep 23, 2013

iPad miniが我が家にやってまいりました...
Sep 18, 2013

Wi-Fi経由でファイル転送を簡単に – スマホアプリAirDroi...
Sep 14, 2013

DocomoからもiPhoneが販売される事が決定...
Sep 11, 2013

ノートPCをZENBOOK Prime UX31A-R4256に買い換えました。...
Sep 9, 2013

Androidのカーナビを初めて使ってみた感想...
Aug 24, 2013

Window7(64bit)で音が出なくなった時の対処方法...
Aug 22, 2013

Windows7でEFIシステムパーティションを削除する方法...
Aug 16, 2013

増殖するAndroid端末、そして制作者の苦悩と叫びとは...
Aug 9, 2013

さらばNECカシオ!スマートフォン事業から事実上撤退へ...
Jul 31, 2013

auのキャリアメールをPCのメールソフトで送受信する方法(Android)...
Jul 16, 2013

XPERIA ULは楽ナビと通信不可?Foxfiで可能になりました。...
Jul 11, 2013

au LTEにして一ヶ月。さてテザリングを含む通信量はいかに...
Jun 27, 2013

XPERIA UL(SOL22)使用感などなど
Jun 1, 2013

LTEになって諸々違う挙動~Juice Defender Betaを試してみる。...
May 31, 2013

XPERIA UL(SOL22)に機種変更しました。...
May 29, 2013

生まれて初めてDocomoショップに行って来ました...
May 21, 2013

au2013夏モデル発表を見て
May 20, 2013

Xperia ZRが発表されて迷っております。MNPを。...
May 15, 2013

Lenovo IdeaPad U510のファンクションキー設定を変更する...
May 10, 2013

Blueという名の未確認情報~時期Windowsの噂...
May 9, 2013

Fireworksが開発終了・・・ではないのかなこれは...
May 8, 2013

またIS11CAが壊れました
May 6, 2013

iTunesのバックアップ先を移動させる方法...
May 2, 2013

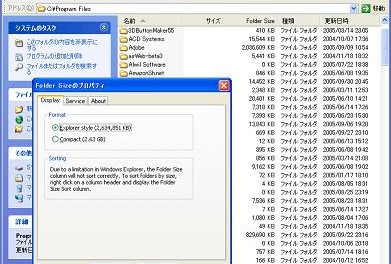
Windowsでフォルダサイズを簡単に確認するフリーソフト...
Apr 30, 2013

FireworksとPhotoshopの想い出 – Which Do...
Apr 26, 2013

TVTest(Windows7 64bit環境)が映らなくなったので対処...
Apr 15, 2013

時代は変わる・・NECカシオ 携帯電話事業から事実上の撤退へ...
Apr 5, 2013

スマホ購入時にGoogleアカウントを紙に書かされる件について...
Mar 22, 2013

クラウドノートサービス「Google Keep」登場!しかし・・・...
Mar 21, 2013

初めてのWindows 8製品版~やっぱりまだウザいMetro...
Mar 15, 2013

Google Readerが7/1でサービス終了へ...
Mar 14, 2013

カメラアプリをZOOM FXに乗り換えました。...
Mar 8, 2013

Juice Defender Ultimateが原因でWi-Fiにエラーが発生す...
Feb 27, 2013

CookpadアプリのiOS版とAndroid版の違いを検証してみた。...
Jan 27, 2013

ホームアプリを「Lightning Launcher」に乗り換えてみた...
Jan 19, 2013

これは欲しいかも・・・SONY Xperia Zを正式発表...
Jan 9, 2013

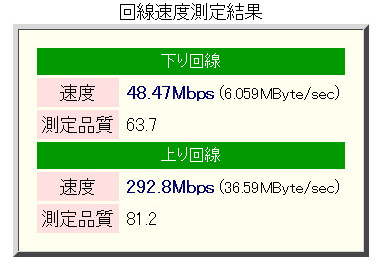
ギガ対応のHUBが来たので回線速度を計測してみた...
Jan 6, 2013

ドコモの新OSスマホについて情報収集。...
Jan 3, 2013

TMPGEnc Video Mastering Works 5を購入しました。...
Jan 2, 2013

無線ルータを買い換えました
Dec 21, 2012

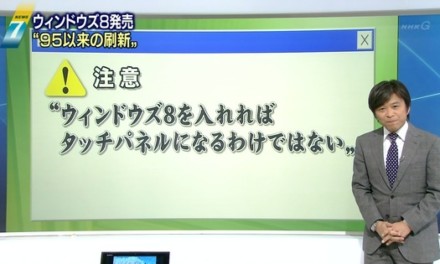
Windows 8発売!そして笑いたいが笑えないクレーム?...
Oct 27, 2012

SSDとHDD。横着が招いた悲劇とは?~BOOTMGR is Missing...
Oct 17, 2012

結局考えた末は「7」になったのでした~Windows 7...
Oct 13, 2012

女房とOSは新しい方がいい・・のか?~Windows 8...
Oct 11, 2012

Juice Defender Ultimateの設定を攻略する。その2...
Sep 10, 2012

Juice Defender Ultimateの設定を攻略する。その1...
Sep 9, 2012

iPad miniとかnanoの噂が飛び交う中で思考する。...
Aug 3, 2012

IS11CAが修理から帰って来ました。...
Jul 26, 2012

Media Encoder CS4が吐く「原因不明のエラー」の対処方法。...
Jul 22, 2012

ちょうど1年目の日にFelica機能が壊れました。...
Jul 16, 2012

楽ナビとスマホでオンデマンドVICSを受信する方法...
Jun 22, 2012

Windows 8 Release Previewが発表されました。...
Jun 4, 2012

デスクトップガジェットの終焉。しかしRainmeterがある!...
Jun 2, 2012

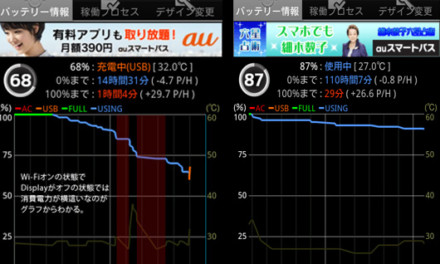
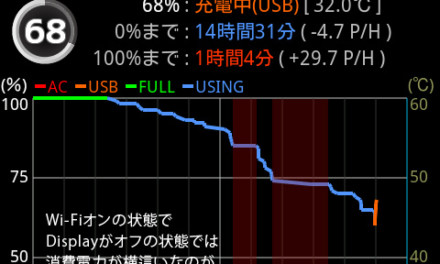
Androidのバッテリーと向き合うVol.3~Juice Defender...
May 20, 2012

Androidのバッテリーと向き合うVol.2~待機時の謎...
May 19, 2012

Androidのバッテリーと向き合う。~まずはBattery Mix導入...
May 18, 2012

Docomo新機種発表~消えていくものたち...
May 16, 2012

iPadでFacebookページを効率よく~Fera for iPad...
Apr 30, 2012

好きな夢が見られるアプリが開発されたそうで...
Apr 18, 2012

2011年度Androidのアプリまとめ:その2...
Apr 10, 2012

2011年度Androidのアプリまとめ:その1...
Apr 2, 2012

マーケットがなくなり「Google Play」になった理由は...
Mar 30, 2012

お前には失望した~HDL-GT1.0がRAID崩壊...
Mar 28, 2012

Outlook2007がクソ重い時に試してみる事~pst修復ツール...
Mar 13, 2012

iPod Touchの画像・動画をいかにバックアップするか...
Feb 25, 2012

Windows Home Server 2011を触ってきました。...
Feb 18, 2012

カード!カード!カード!~めんどくさいやりとり...
Jan 15, 2012

新しいプリンターがやってきました。...
Dec 6, 2011

auレピータ3度目の設置。そして知るインジケータの意味。...
Nov 29, 2011

Dolphin Browserの騒動で気づいた事...
Oct 30, 2011

国産FTPクライアントの「FFFTP」が開発終了へ。...
Sep 1, 2011

Photoshop CS5でCanon ScanGearを使うには...
Aug 19, 2011

IS11CAその5:ケータイアップデートしてみた...
Aug 16, 2011

Contributeがわけのわからないエラーを吐いた。...
Aug 7, 2011

IS11CAその4:電話帳とGoogle連絡先との同期状況...
Jul 31, 2011

IS11CAその3:さてブラウザ何使おうか。...
Jul 24, 2011

IS11CAその2:トップ画面のカスタマイズ...
Jul 19, 2011

スマートフォンに変えました。G’z One IS11CA...
Jul 18, 2011

IEEEカードのトラブル発生(解決編)...
May 27, 2011

Blogn+(MySQL)の受信メール用ユーザーIDの文字数を増やす...
May 12, 2011

IEEEカードのトラブル発生。
Apr 20, 2011

Adobe Readerに「ドライブが違います」と怒られる。...
Mar 10, 2011

NECとLenovoが合併
Jan 28, 2011

Microsoftのセミナーに行ってきました。...
Oct 14, 2010

お久しぶりです・・・クーラーのお話...
May 7, 2010

FFFTPが1.97にバージョンアップしました。...
Feb 8, 2010

GumblarウィルスとContribute
Jan 16, 2010

Gmail ManagerでGoogle Appsにログインできない...
Oct 5, 2009

Dreamweaverのコードヒントをカスタマイズ...
Sep 30, 2009

UstreamでDVカメラを使う(Windows編)...
Jul 20, 2009

VirtuaWinのWindowルール設定1
Apr 15, 2009

VirtuaWinで仮想デスクトップ
Apr 13, 2009

Dreamweaverのタイトル入力欄を広げる...
Apr 1, 2009

Gavotte Ramdiskを試してみました
Mar 30, 2009

SAVCEのアンインストールパスワード...
Mar 25, 2009

LG電子製のDVDドライブの読み込み速度制限を解除...
Feb 14, 2009

Firefoxのプロファイルを切り替える...
Feb 14, 2009

Firefoxの環境を移行するには
Jan 19, 2009

SleipnirからFirefoxへ乗り換え(その2)...
Jan 18, 2009

DExposE2のFキー設定を変えるには...
Jan 16, 2009

Firefoxの右クリックメニューにwikipedia検索を追加する。...
Jan 15, 2009

XPマシンでジョイスティックの優先順位を変える。...
Jan 14, 2009

Firefoxの表示を高速化する。
Dec 17, 2008

Dreamweaverで半角・全角変換コマンド...
Dec 3, 2008

Dreamweaverでthタグを簡単に放り込む!...
Dec 2, 2008

Googleデスクトップのインデックス保存場所変更...
Nov 27, 2008

SleipnirでGeckoエンジンを使う。
Nov 23, 2008

SleipnirでGoogleページランクを表示させる。...
Nov 22, 2008

SleipnirからFirefoxへ乗り換え(その1)...
Nov 19, 2008

ファイルの保存場所のカスタマイズ...
Nov 15, 2008

SynergyをWinとMacで
Nov 7, 2008

M-audioのドライバインストールでつまずく...
Nov 6, 2008

LAN内でSkype
Nov 5, 2008
Hobby
Latest Posts

青灯 ― ZRR70:夜何も見えないドリンクホルダー辺りを照らすための施工...
Apr 14, 2024

交換 ― 昨今のオイルエレメント事情に困惑する...
Mar 5, 2024

拓哉 ― 「JUDGE EYES:死神の遺言」いわゆる「キムタクが如く」プレイ開...
Feb 28, 2024

制覇 ― ダビマス、牧場経営179年目にしてようやくG1全制覇するの巻...
Jan 24, 2024

交換 ― レバータイプのドアノブのラッチが壊れたので交換するの巻...
Jan 16, 2024

車検 ― ようやく初めてのユーザー車検にトライ。その備忘録。...
Nov 27, 2023

日産ルークス(ML21S)にETC車載器を取り付けるの巻...
Jul 21, 2023

菓子 ― カヌレといふものを焼いてみた...
May 30, 2023

【ZRR70W】クルーズコントロールユニット取り付け奮闘記...
Apr 1, 2023

元寇 ― 「Ghost of Tsushima」をクリアしました...
Mar 8, 2023

電源 ― 【ZRR70W】純正スイッチパネルの位置にUSB-PD対応ソケットを取...
Feb 20, 2023

情報 ―「自動って信用出来るのかオイ!」~ ZRR70Wに半月乗ってみて思うこと...
Feb 17, 2023

乗換 ― グッバイAZR60G、ハローDBA-ZRR70W...
Feb 3, 2023

元寇 ― 「Ghost of Tsushima」をプレイ開始しました...
Jan 9, 2023

Back to 1973~江川・ピーマン・北の湖だった頃からの野球ゲームの進化と...
Sep 14, 2022

時代 ― 生き方を変える事の難しさ~レッド・デッド・リデンプションIIをストーリ...
Sep 5, 2022

遺恨 ― 「レッド・デッド・リデンプション」をクリアしました...
Jul 12, 2022

時代 ― 「レッド・デッド・リデンプション」で西部開拓時代に触れる...
Jul 1, 2022

ストラトST-62TXのネックをMighty Miteのネックに交換するの巻...
Jun 3, 2022

潜入 ― メタルギア繋がりで今さらながら007シリーズを見始めました...
May 25, 2022

交換 ― AZR60Gのバッテリーを交換する、の巻...
Apr 24, 2022

未熟 ― 勝手口ドアの鍵を「キーレックス800」にDIY交換を試みた結果...
Apr 20, 2022

回想 ― めくるめくスロットレーシング HOスケールの小世界...
Mar 27, 2022

赤草 ― ロタラ ロトンディフォリア ベトナム H’raがやってきた...
Mar 24, 2022

復旧 ― AZR60Gの折れてしまったリモコンキーを復活させた方法...
Mar 11, 2022

アクアリウム ― 初めてのカージナルテトラをお迎えしました...
Feb 25, 2022

我が家から蛍光灯シーリングが消滅した日~ペンダントライトがようやく届く...
Jan 31, 2022

洗濯 ― 川口技研「ホスクリーン」を天井に取り付けてみた...
Jan 19, 2022

交換 ― キッチンシングルレバー混合栓を交換してみた...
Oct 6, 2021

生育 ― 幾度の失敗を経てようやく横に伸び始めた前景草...
Sep 28, 2021

交換 ― 風呂場のシャワーカランの交換にチャレンジしてみた...
Sep 24, 2021

電子ダーツ「クリケットプロ800」のセグメント不良をリペアする...
Sep 9, 2021

庭球 ― 凶悪な難易度のレベル5~ファミコン「テニス」1984の想い出...
Sep 8, 2021

ザ・ドキュメント ― 折れたエレアコが再び鳴るまでの記録...
Aug 30, 2021

自動 ― アクアリウム用LEDライトをHygger社の物に変更しました...
Aug 21, 2021

探知 ― 壁の向こうに潜む固い所を見つけ出す便利ツール...
Jul 27, 2021

交換 ― AZR60Gのドアレバーをセルフ交換する...
Jul 16, 2021

交換 ― AZR60Gヴォクシーのラジエターを交換しました...
Mar 31, 2021

車検 ― そろそろあちこちが悲鳴を上げ出す頃合いに...
Feb 24, 2021

緊急事態宣言の時短営業要請で市街地での車中泊を経験する...
Jan 23, 2021

AZR60Gのタイヤを全てRADAR Rivera Pro 2に交換する...
Dec 31, 2020

水槽 ― 縦に伸びすぎるヤツをいよいよ伐採する...
Nov 13, 2020

回想 ― 記憶に残るがほぼほぼ見てない角川映画を見る日々...
Oct 7, 2020

Nintendo SwitchのSDカードスロットを交換する方法...
Sep 25, 2020

水槽 ― 縦に伸びるヤツ、横に伸びるヤツ...
Sep 24, 2020

操縦 ― Nintendo Switchの追加コントローラ問題をDual Sho...
Jul 6, 2020

遊戯 ― 我が家にNintendo Switchがやってきました...
Jul 1, 2020

漆黒 ― 訪れる夏に備え、黒い車体に漆黒のカーテンを...
Jun 12, 2020

狙撃 ― 飛び石被害にてスライドドアが割られるという事件勃発...
May 1, 2020

交換 ― AZR60G、ブレーキパッドをセルフ交換する...
Mar 15, 2020

水槽 ― ショートヘアグラスで前景草3度目のトライ...
Jan 21, 2020

実験 ― 砂糖とドライイーストで二酸化炭素とアルコールができます...
Jan 5, 2020

温水 ― よりによって元旦から発生する水槽コロニー落としイベント...
Jan 1, 2020

水草 ― CO2(二酸化炭素添加)はじめました...
Dec 10, 2019

買換 ― 「ながらスマホ」罰則強化を機にBluetoothヘッドセットを新調...
Dec 6, 2019

漆黒 ― 昔に習った事が実は間違いだったというのを知る(ワックス掛編)...
Nov 24, 2019

黄色 ― 今までになかった色合いに華やかさが増す水槽の風景とは...
Nov 18, 2019

歩行 ― ドラクエウォークはじめました...
Oct 1, 2019

水槽 ― ヤマトヌマエビが我が家にやってきた...
Sep 20, 2019

ダイハツタント(L350S)のO2センサーを交換する...
Sep 18, 2019

乙女 ― パラメータが支配する世界で恋をするという事を学ぶ意義とは...
Sep 10, 2019

葉巻 ― ラッキーストライクシガリロが発売されたので購入してみました...
Aug 9, 2019

乾物 ― インド豆を食卓に導入してみました...
Jun 27, 2019

電源 ― Raspberry PieのSDカード&Dual Shock2、壮絶に...
Jun 13, 2019

大名 ― 「信長の野望」をプレイして見えてくる今昔物語をYAZAWA風に語る...
May 24, 2019

翔狐 ― コケ対策に導入されたサイアミーズ・フライングフォックス...
May 18, 2019

戦国 ― ようやく「信長の野望」で初のエンディングを見る...
May 7, 2019

懐古 ― 初登校・下校とストリートファイター2...
Apr 8, 2019

固定 ― 車内スマートフォンホルダーは「SmartTap」でキマりだね(←死語)...
Feb 11, 2019

解消 ― カーステのAUXから出るノイズをAUKEYグランドループアイソレーター...
Feb 9, 2019

変換 ― カロッツェリアのVICSビーコンユニットND-B5をトヨタ純正コネクタ...
Feb 5, 2019

乗換 ― グッバイ・スパシオ、ハロー・AZR-60G...
Feb 4, 2019

藁稭 ― カーナビ&カーステ環境をどないすんねんというお話...
Jan 25, 2019

美原 ― 学級閉鎖と久しぶりに走る大阪南部の街並...
Jan 16, 2019

水槽 ― アクアリウムはサバイバル必須環境になりつつあります...
Jan 9, 2019

細菌 ― まだまだ堕ちていくアクアリウムの沼の前景草とは?...
Dec 5, 2018

繁殖 ― 繁殖力には定評のある2種がやってまいりました...
Nov 17, 2018

新顔 ― ネオンテトラさんが団体でやってまいりました...
Nov 9, 2018

白点 ― 次々に倒れていく金魚達に僕はメビウスの宇宙を越える...
Nov 4, 2018

茶苔 ― アクアリウム試行錯誤真っ最中...
Oct 20, 2018

流木 ― 水槽内の色合いがなんか行ける気がする!の巻...
Sep 28, 2018

水草 ― ああ、堕ちていく堕ちていくのよアクアリウムの沼へ...
Sep 25, 2018

無双 ― PS3版「仮面ライダー バトライド・ウォー」を遊んでみました...
Sep 10, 2018

水槽 ― なにもかもが久々でよく覚えてないがいきなり水が濁った話...
Aug 21, 2018

吸気 ― エアーエレメント交換するも実感なしだったの巻...
Aug 1, 2018

枯葉 ― カローラスパシオのエアコンフィルターを交換する...
Jul 27, 2018

水煙 ― やはりというかあるんやなというグッズ達...
May 15, 2018

水煙 ― Vape始めました
Apr 27, 2018

飼育 ― アクアリウムと熱帯魚...
Jan 12, 2018

懐古 ― HDMIで出力される粗いドットを眺めて...
Dec 25, 2017

歴史 ― 大戦略の最新版「大東亜興亡史3」をプレイ中...
Nov 1, 2017

PSコントローラーに手の大きさが追いついたら...
Oct 12, 2017

迫り来るゾンビ ― 「ZERO LATENCY VR」を体験してきました...
Sep 21, 2017
![[1円ゲー]「ガンダム ターゲットインサイト」を今さらプレイするの巻](https://blog.g-fellows.com/wp-content/uploads/2017/08/maxresdefault-440x264.jpg)
[1円ゲー]「ガンダム ターゲットインサイト」を今さらプレイするの巻...
Aug 11, 2017

造形授業28時間目 ― ズゴック完成してミッション全て一旦完了する...
Jul 15, 2017

造形授業27時間目 ― ズゴックと風呂に入るの巻...
Jul 13, 2017

造形授業26時間目 ― 地道な作業開始、ズゴックシャコシャコタイム...
Jul 5, 2017

造形授業25時間目 ― ズゴックのパーツがランナーから全て外れる...
Jul 3, 2017

造形授業24時間目 ― ズゴックの下半身が完成する...
Jun 30, 2017

造形授業23時間目 ― 新素材と遭遇した水陸両用モビルスーツ編...
Jun 27, 2017

造形授業22時間目 ― 数十年ぶりの筆塗りに心折れつつもGM完成...
Jun 22, 2017

造形授業21時間目 ― 延々と耐水ペーパーでこする1時間...
Jun 17, 2017

造形授業20時間目 ― 仕上げ工程で見えてくる色んな事...
Jun 16, 2017

造形授業19時間目 ― GM、ランナーからパーツが全て外れる...
Jun 12, 2017

造形授業18時間目 ― 量産型はやはり簡素化されている件...
Jun 11, 2017

造形授業17時間目 ― 量産型に初トライ。初期GM組立開始...
Jun 8, 2017

龍が如く5、購入するもインストール出来ず ― USBメモリをFAT32にForm...
May 23, 2017

造形授業16時間目 ― RX-78-2ガンダムついに完成する。...
May 16, 2017

ブレーキパッドをセルフ交換、そしてアップルパイに46本のロウソクを...
May 11, 2017

造形授業15時間目 ― ガンダム、パーツがすべてランナーから外れる...
May 10, 2017

造形授業14時間目 ― ガンダム、大地に立つ!までに視力やべえっす...
Apr 23, 2017

造形授業13時間目 ― カラーパーツの組み合わせに驚愕する...
Apr 14, 2017

造形授業12時間目 ― 再開、連邦の白いヤツ...
Mar 10, 2017

手続 ― 流れまくった二日間の旅...
Mar 1, 2017

白黒つけようとバトル ― 改めてオセロに触れる日...
Feb 3, 2017

造形授業11時間目 ― 次はもちろん連邦の白いヤツ...
Jan 26, 2017

造形授業10時間目 ― ようやくシャアザクが完成に。...
Jan 25, 2017

週末からの3連チャン演奏
Jan 24, 2017

造形授業9時間目 ― スミ入れ工程。しかし、中断。...
Jan 17, 2017

造形授業8時間目 ― ショルダースパイクはある意味、山場。...
Jan 12, 2017

造形授業7時間目 ― 激落ちくんの激効果とは...
Jan 5, 2017

造形授業6時間目 ― シャアザク、大地・・いや机に立つ...
Jan 2, 2017

造形授業5時間目 ― 股関節の進化に驚くマン...
Dec 25, 2016

造形授業4時間目 ― ヤスリ掛けは精神修行にも似たり...
Dec 18, 2016

造形授業3時間目 ― 「慣れていくのね・・自分でもわかる」...
Dec 16, 2016

造形授業2時間目 ― やはり合わせ目は消さないと納得出来ない...
Dec 10, 2016

プラモデル ― まずは道具からというのがこのやっかいな性格...
Dec 2, 2016

ダビスタ再び
Nov 8, 2016

冒険してもいい頃 ― アンチャーテッドをプレイ中...
Nov 6, 2016

ようやく「龍が如く4」をプレイ開始...
Oct 6, 2016

トヨタ車のワイヤレスキーの電池交換顛末記...
Sep 12, 2016

カー・エイド「インフィニット」バッテリーを購入してみた...
Aug 9, 2016

ポケモンGo狂騒曲 ― ゲームと共に歩んだ想い出...
Jul 22, 2016

運転免許更新 ― 11年ぶりの門真運転試験所...
Jun 3, 2016

「龍が如く 維新!」ようやく購入...
Mar 7, 2016

知らなかった改造車の世界 ― 市販車ベースのキャンピングカー...
Nov 11, 2015

メタルギアソリッド5 “The Phantom Pain”...
Sep 16, 2015

耳元での甘い囁き ― アニソンバンドライブ打ち上げ...
Aug 13, 2015

TAKATAのISOFIX対応ジュニアシートを再度購入しました...
May 28, 2015

今年初めての姫路 – 見たくない警告灯表示...
Jan 24, 2015

スパシオ、我が家での初めての車検を迎える...
Jan 20, 2015

戦略SLGはもう遊べないのか? – PSP「三国志」をプレイして思う...
Jan 11, 2015

思うようにいかないジレンマ
Dec 17, 2014

メタルギア・オンラインの新作が発表に...
Dec 8, 2014

人とはままならぬもの – ウイイレ「ビカム・ア・レジェンド」...
Nov 29, 2014

プレステ20周年 – これからのコンシューマー機はどうなるんだろう...
Nov 15, 2014

龍が如く0 誓いの場所が2015年3月12日に発売...
Nov 5, 2014

スパシオ、板金修理から戻ってくるの巻...
Oct 24, 2014

代車がやってきました – 三菱トッポBJ...
Oct 20, 2014

愛車スパシオタイヤ交換 – Firestone FR10...
Oct 18, 2014

水掛け論の予感 – 当て逃げ...
Sep 24, 2014

今更ながら「アンチャーテッド(体験版)」をプレイしました。...
Sep 21, 2014

台風直撃中、NHK-FMでは一日中ゲーム音楽が...
Aug 10, 2014

純正ナビで走行中にテレビ、はアースだけじゃ無理らしい...
Aug 7, 2014

左が鳴らないその理由
Jul 27, 2014

メタルギアソリッド5グラウンド・ゼロズをダウンロード販売で購入...
Jul 14, 2014

ワールドカップ2014が開幕しました – ウイイレ蒼き侍の挑戦...
Jun 11, 2014

PSPが2014年6月いっぱいで出荷終了へ...
Jun 4, 2014

藤原とうふ店 – 現在のハチロクの価値はいかに...
Feb 13, 2014

スマホアプリの登場でカーナビの未来はどうなるのだろう...
Jan 26, 2014

簡単に手に入りそうな物が手に入らない現実...
Jan 20, 2014

災難だった雪の夜が明けて
Jan 19, 2014

降りしきる雪の中にただ一人取り残された日...
Jan 18, 2014

もう据置機は不要?・・カーナビアプリ「Smart G-BOOK」を試す...
Jan 17, 2014

スマホ&Bluetoothヘッドセットマイクを試してみた。...
Dec 14, 2013

ロックスミス2014、その後
Dec 5, 2013

PSP-1000がいよいよダメっぽいのでPSP-3000に乗り換えた...
Dec 1, 2013

ロックスミス2014が我が家に届きました。...
Nov 8, 2013

桐生ちゃんが坂本竜馬に! – 龍が如く維新!発表...
Nov 5, 2013

音ゲーの進化。リアルギターをコントローラに出来る「ロックスミス」...
Oct 10, 2013

ツナギを着た黒髪の女の子に負けそうになった日...
Oct 2, 2013

削ってもらえない鍵 – 鍵ショップの事情とは...
Sep 29, 2013

捜し物はなんですか?ええ、見つけにくいカギですよ。...
Sep 21, 2013

ダビスタ For GREE、2013年10月31日でサービス終了へ...
Sep 20, 2013

シャア専用オーリス、まさかの一般発売...
Aug 27, 2013

続・ウォーシップガンナー2ポーダブル~ハマってます。...
May 16, 2013

日曜日、強い日差し、そしてカーテンを物色...
May 12, 2013

カローラスパシオのリコール、ようやくディーラーに行けました。...
Apr 29, 2013

これはハマるかも・・・ウォーシップガンナー2ポーダブル...
Apr 27, 2013

まさかの「メタルギアソリッド5」の発表に血が沸騰する日...
Mar 29, 2013

さーて、ジュニアシート何買うべえか・・・...
Mar 7, 2013

飯野賢治氏、急死~同世代の死は色々と考えてしまう...
Feb 21, 2013

カローラスパシオ、ナビ取り付けとその他もろもろ...
Feb 14, 2013

カローラスパシオ、オーディオ取り外しその2...
Feb 10, 2013

カローラスパシオ、オーディオ取り外しその1...
Feb 9, 2013

新しい、いや古いけどとりあえず車がやって来ました。...
Feb 8, 2013

今まで知らなかったチャイルドシートの取り付け方法...
Feb 7, 2013

マウスを握りしめても心は動かない。僕は年を取ってしまった。...
Jan 26, 2013

携帯電話から加入できる短期の自動車保険「ちょいのり保険」...
Jan 25, 2013

ドナドナされていった我が愛車。RVRバンザイ。...
Jan 23, 2013

ようやく次の車が決定、そして契約完了...
Jan 22, 2013

現行型ADバンに乗ってとても驚いた日...
Jan 20, 2013

最後の優しさを見せてくれた相棒はもう動かない...
Jan 17, 2013

さよならRVR。7年半もの間、本当にありがとう。...
Jan 16, 2013

真島のアニキと桐生ちゃん~龍が如く5発売...
Oct 26, 2012

1983年、ステンレス定規が振動する風景...
Oct 18, 2012
Childcare
Latest Post

英国 ― YORKSHIRE TEA(ヨークシャー・ティー)でおやつタイムを...
Feb 7, 2024

冬空 ― 長女のダンス発表会、そしておにクル初訪問...
Jan 21, 2024

弾丸 ― 鍾乳洞からレトロ自販機、そして赤レンガまで京丹波~舞鶴1日ツアー...
Nov 26, 2023

流行 ― 音楽クリエイターとしてのアンテナはすでに錆びている感...
Aug 9, 2023

旅行 ― 観光・釜山滞在3日目~立派なリゾート地の松島(ソンド)ビーチ...
Jun 4, 2023

旅行 ― 観光・釜山滞在2日目~海沿いに建つ海東龍宮寺...
Jun 3, 2023

旅行 ― 観光・釜山滞在1日目~甘川文化村の圧倒的な景色...
Jun 2, 2023

長女が低音女子に~吹奏楽部入部、そしてチューバ担当へ...
May 24, 2023

入学 ― 長女がいよいよ中学生になり弁当作りが開始...
Apr 12, 2023

晴れ模様の卒業式 ― 6年間の旅路のおわり...
Mar 17, 2023

白鯨 ― ナガシマスパーランドに初めて行ってきました...
Jan 16, 2023

滑空 ― 冒険の森 in のせに行ってきました...
Jan 3, 2023

弁当 ― プロジェクト「BENTO」~保存方法とコンテンツの充実をはかるの巻...
Dec 23, 2022

成長 ― 長女と二人で家具やらなんやらをブラブラと見て歩いた日...
Dec 18, 2022

弁当 ― プロジェクト「BENTO」~作り置きで実際に短時間で作れるのか実験する...
Dec 15, 2022

弁当 ― 来るべきエブリデイ弁当メイクに備えて「作り置き」というものにトライし始...
Dec 8, 2022

長男が10歳になりました
Nov 20, 2022

昼飯 ― それぞれの家庭のキッズメシ事情と鍋いっぱいの焼き飯...
Oct 16, 2022

抜糸 ― 初めての大けがと秋の空...
Oct 13, 2022

眼鏡 ― 長女の視力低下、そして眼鏡導入へ...
Oct 11, 2022

秋空 ― 2年ぶりの運動会と4Kカメラの初出動...
Oct 2, 2022

長女が12歳になりました
Jul 9, 2022

再開 ― 2年ぶりに夏営業が決まった西河原市民プールへ...
Jul 3, 2022

青空 ― ゴールデンウィーク中日、端午の節句に鯉のぼりを設置する...
May 5, 2022

準備 ― スマートフォン、いつから子供に持たせるか~1年間のプレ期間開始...
Apr 12, 2022

満開 ― 月曜、朝。春休み中の子供らを連れて亀岡運動公園へ...
Apr 4, 2022

青空 ― 初めてのスポッチャ、そして全力でハマリそうなアーチェリー...
Mar 20, 2022

跳躍 ― てんとう虫パーク河内長野店にてトランポリンを堪能してきました...
Jan 16, 2022

高槻フィールドアスレチックで山を駆け回ってきました...
Jan 9, 2022

重力 ― 4年半ぶりの姫路セントラルパークにて子供らと遊び倒した日...
Nov 21, 2021

興味 ― 娘はいきなりすとろべりーぷりんすの虜になりました...
Sep 21, 2021

代休 ― 遡る記憶の限界、ひさびさの二人歩き顛末記...
Jul 6, 2021

決断 ― 我が家の子供達はしばらくゲーム禁止になりました...
Apr 27, 2021

宇宙 ― あの時心奪われたUFO、その後について...
Mar 13, 2021

生家 ― 急遽訪れるワンオペデイズを子供らと共に乗り切る...
Mar 2, 2021

コーヒーブレイクを提案する優しき小学2年男子...
Jan 13, 2021

回想 ― Xmasプレゼントを探す旅の途中で思い出す自分だけの再生デバイス...
Dec 18, 2020

長男が8歳になりました
Nov 19, 2020

制限 ― 残念ながら我が家ではゲーム機の様々な制限を始めました...
Nov 12, 2020

十年 ― 人の親になって10年が経ちました...
Jul 9, 2020

学習 ― スマイルゼミのタブレット学習をはじめました...
Mar 4, 2020

長男が7歳になりました
Nov 19, 2019

成長 ― 9歳の女子と流行のタピオカミルクティー...
Oct 20, 2019

秋晴 ― 運動会の現在・過去・未来を思う...
Sep 29, 2019

自我 ― もうキャラクターが描かれたお弁当箱はよろしいそうで...
Sep 27, 2019

風景 ― 嵐の後に虹が出て、そして僕等は手巻き寿司を食らう...
Sep 5, 2019

9歳 ― 9年目の誕生日に手にするカメラ...
Jul 9, 2019

漫画 ― 影響力と舵取りのバランスとは...
Jun 21, 2019

電話 ― 「今何してるの?」は個人的に将来危険な香りがせんでもない...
May 10, 2019

最新 ― auキッズケータイ Mamorino5を導入してみて...
Apr 10, 2019

長男が小学校に入学しました
Apr 5, 2019

赤黒 ― 長男のランドセルをようやく購入、そしてランドセル今昔物語...
Mar 21, 2019

童心 ― 「ドラえもん のび太の月面探査記 」を見てきました...
Mar 18, 2019

卒園 ― さらば6年間の保育園生活...
Mar 16, 2019

春風 ― 睡眠不足の頭と目で見る長男のサッカー大会...
Mar 2, 2019

玉子 ― 形の問題なのかそれとも味なのか...
Feb 28, 2019

蹴球 ― 保育園ラストの行事「サッカー大会」...
Feb 25, 2019

連休 ― インフルエンザと叱り方で蘇る過去の面影...
Jan 14, 2019

成長 ― 最後の保育参加と懇談会...
Dec 12, 2018

長男が6歳になりました
Nov 19, 2018

平日 ― 秋晴れの振替え運動会...
Oct 3, 2018

水没 ― 久しぶりの鶴見緑地プールは芋洗い状態でした...
Aug 22, 2018

溶連菌 ― 「ちゃんとしなければいけない」という呪縛...
Jun 7, 2018

年長 ― 我が家ラストの保育参加に参戦!...
Jun 5, 2018

青空 ― 保育園最後の運動会
May 19, 2018

注射 ― 荒ぶる5歳児とコマなしの自転車...
Apr 28, 2018

時計 ― 小学2年、かけ算、5の倍数、一回りは60...
Apr 26, 2018

春風 ― 川遊びにはまだ少し水は冷たい...
Apr 22, 2018

シルバニアファミリーに触れた日...
Mar 20, 2018

水炊 ― 卒業式でお休みという日...
Mar 19, 2018

7回目のおひな祭り
Mar 3, 2018

久しぶりのお泊まりナイトが開催。だがしかし!やってきたのは・・...
Feb 23, 2018

調理 ― 長男、初めての料理にトライする...
Feb 21, 2018

中耳炎 ― フィギュアスケートの偉業とパパの色気...
Feb 16, 2018

風邪と貧血 ― 食生活の改善
Feb 13, 2018

日曜 ― 息子と二人でのお出かけと買い出し...
Feb 11, 2018

長男5歳、模擬店売り子にトライするの図...
Feb 3, 2018

暴落 ― おもちゃ業界の現実を直視した日...
Jan 27, 2018

報酬 ― おてつだいとおこづかい...
Dec 30, 2017

寒空の下、芝生の上でサッカーを...
Dec 26, 2017

統制 ― 長女の授業参観日
Nov 24, 2017

長男が5歳になりました
Nov 19, 2017

語り部 ― 長男、保育園の発表会で語る...
Nov 11, 2017

鍋 ― 市販スープ「ミツカンとんこつしょうゆ鍋つゆ」を試す...
Nov 9, 2017

北上 ― 丹波自然運動公園へ遊びに行ってきました...
Nov 5, 2017

ハローウィーン?No! 月末だよ!...
Oct 31, 2017

玉子 ― アレルギーとのお付き合いについて...
Oct 26, 2017

数年ぶりのダーツ ― 雨の週末、またもやラウンドワンに...
Oct 21, 2017

習い事 ― 姉弟で子供サッカー教室に行き始めました...
Oct 17, 2017

PSコントローラーに手の大きさが追いついたら...
Oct 12, 2017

雨の中のラスト七五三
Oct 2, 2017

秋晴れの空の下、はじめての小学校運動会に親として参加する...
Oct 1, 2017

回想 ― メダル落としゲームの記憶...
Sep 16, 2017

夏、川面に跳ねる石 ― Skipping Stone...
Aug 3, 2017

嵐の中の7年目の誕生日
Jul 9, 2017

ジブラルタ生命さんの「おこづかい教育出前教室」に参加してきました...
Jun 13, 2017

長男のクラスの保育参加(出場2回目)...
Jun 6, 2017

逆上がりが初めて出来た日曜日...
May 28, 2017

小学校の給食試食会に参加してきました...
May 18, 2017

競馬 ― 初めての競馬場でプリキュアショーを見た日...
May 14, 2017

創立記念日 ― 春先の室内プールとウォータースライダー...
Apr 25, 2017

安全 ― 千葉の女児殺害事件後、大人としての地域との関わり方を再考する...
Apr 20, 2017

発表会 ― 3度目のメルパルクホール...
Mar 28, 2017

一区切り ― 長女が保育園を卒園、そしてお泊まりナイト...
Mar 18, 2017

6歳と4歳の風景 ― 個人懇談会において...
Feb 18, 2017

子供職業体験「マック・アドベンチャー」に行ってきました...
Jan 15, 2017

はじめての電車移動と梅田散策...
Nov 23, 2016

長男が4歳になりました
Nov 19, 2016

成長の証 ― 保育園での発表会...
Nov 13, 2016

文化の日2016
Nov 3, 2016

彩り ― 絵の具セット、その進化...
Sep 22, 2016

コマなし自転車と今年ラストのプール...
Aug 20, 2016

距離感と話題 ― 流れるプールにて...
Jul 17, 2016

体調不良のバースデイ
Jul 9, 2016

成長 ― ブランコの立ち漕ぎを見て...
Jun 26, 2016

デジタル・ネイティヴな子供達とデジタル・ディバイドな大人達...
Jun 18, 2016

保育参加2日目 ― 男の子と女の子の差...
Jun 10, 2016

保育参加1日目 ― 意外に味が濃かった給食...
Jun 9, 2016

行儀 ― 目が届かないからこそ気を使う...
May 21, 2016

アンパンマンからプリキュアへ ― 5才9ヶ月...
Apr 20, 2016

予定変更ラッシュ ― 京都水族館と梅小路公園...
Mar 26, 2016

役割 ― 立ち位置、そして距離感...
Mar 22, 2016

包丁をいつから持たせるか ― りょうりのおてつだい...
Mar 2, 2016

秋の風景 ― 子守ミッション発生...
Nov 21, 2015

長男が3歳になりました
Nov 19, 2015

トランプのお話 ― スペード、ダイヤ、ヘイヘイヘヘイ...
Oct 16, 2015

「ドライブに連れてって」と彼女は言った...
Aug 26, 2015

再度、市民プールへ
Aug 3, 2015

長女が5歳になりました
Jul 9, 2015

自分の手で感じる流通の手応え ― 保育園の夏祭り...
Jul 4, 2015

記憶が遡れる範囲
Jun 14, 2015

TAKATAのISOFIX対応ジュニアシートを再度購入しました...
May 28, 2015

胃腸炎より回復 – 遅れてきたゴールデンウィーク...
May 8, 2015

胃腸炎で苦しむ我が家
May 3, 2015

違和感 – 伸ばすのか、それとも塗りつぶされるのか...
Mar 27, 2015

参加できなくて寂しい男 – 千里中央セルシーにて...
Mar 14, 2015

まさかの大どんでん返し!4月からの新展開に安堵...
Mar 4, 2015

久しぶりに「Dr.スランプ アラレちゃん」を鑑賞する...
Jan 30, 2015

The Letter
Jan 21, 2015

雨の休日 – キッズプラザ大阪に行ってきました...
Jan 15, 2015

忍頂寺スポーツ公園にて
Nov 23, 2014

長引く口内炎 – マヌカハニーなるものを知る...
Nov 20, 2014

長男が2歳になりました
Nov 19, 2014

ご飯は落ち着いて食べましょう – 荒ぶる2歳目前児...
Nov 6, 2014

ここ一ヶ月での成長
Oct 28, 2014

子供達の安全は我々大人達にかかっている...
Sep 26, 2014

大学構内を子供達とふらつく土曜日...
Sep 20, 2014

二人がゆえの問題? – 赤ちゃん返りする長女...
Aug 22, 2014

夏の夕暮れ時、新しい公園へ
Aug 11, 2014

初めてクッキーを作った日
Jul 24, 2014

こいつは二人目ならではなのか – 長男1歳8ヶ月検診...
Jul 15, 2014

長女が4歳になりました
Jul 9, 2014

久しぶりに万博公園へ – 男は女にいつだって育てられている...
Jun 26, 2014

自覚があまりないままの父の日...
Jun 15, 2014

GW最終日 – 二人だけのデート...
May 6, 2014

竹の皮を探して – 端午の節句でちまきを作るの巻...
May 5, 2014

20時間の病院滞在 – 長男緊急退院...
Apr 15, 2014

もはや恒例行事?長男再び緊急入院...
Apr 14, 2014

長男、初の人生の試練に直面中 – 卒乳...
Apr 8, 2014

春の訪れ、新しい生活のスタート...
Apr 1, 2014

卒園式→姫路→神戸→大阪ルート...
Mar 22, 2014

4回目のひな祭りがやってきた
Mar 3, 2014

「お父さん、ニコニコして!」 – 暴れ回る2匹の怪獣...
Feb 14, 2014

3歳7ヶ月の長女、今ジグソーパズルに夢中です...
Feb 11, 2014

時を経ても忘れ得ぬ感情 – 家庭内の役割の変化について...
Dec 23, 2013

不注意で娘の指を怪我させてしまいました...
Dec 13, 2013

市役所へ
Dec 11, 2013

三日遅れの誕生日パーティー
Nov 22, 2013

ピンボールの魔術師 – もうすぐ1歳の長男、後追い真っ最中!...
Nov 16, 2013

二人になってから忘れていた一人の時...
Oct 11, 2013

ぶり返す暑さと今年最後の水遊び...
Sep 22, 2013

下町人情に触れた夏の終わりの昼下がり...
Aug 26, 2013

長引く喘息性気管支炎 – 家庭用鼻水吸引器を導入しました。...
Aug 6, 2013

はじめての映画館 – 恐るべきアンパンマンの癒しパワー...
Aug 1, 2013

狼・・・じゃなくて母乳と香辛料 – 世界は広くそしておもしろい...
Jul 28, 2013

はじめてのおべんとう
Jul 18, 2013

長女が3歳に、そして人の親になって3年経ちました...
Jul 9, 2013

長男、再入院~バナナでアレルギー発作...
Jul 4, 2013

もうすぐ3歳~「自分でするの!」と言い張る小悪魔...
Jun 26, 2013

寝返り成功、そして押入れからボールを放り投げる遊び...
Jun 14, 2013

ネブライザーを自宅に導入しました...
Jun 5, 2013

可愛い子には旅をさせろ、と申しますが...
Jun 4, 2013

長男が無事に退院しました
Jun 3, 2013

長男が入院。喘息性気管支炎と診断されました。...
May 24, 2013

待機児童がゼロになりました、のからくり...
May 23, 2013

子供専門の歯医者ひとすじに生きた人...
May 17, 2013

勢い余ってAmazonで誤発注・・ジュニアシート編Vol.2...
May 7, 2013

勢い余ってAmazonで誤発注・・ジュニアシート編Vol.1...
May 3, 2013

母になった女性には絶対に勝てないな、と思った話...
Apr 23, 2013

寝返りをする気が無い様子の5ヶ月児~カムコーダの歴史...
Apr 17, 2013

大人と子供の世界の交わり方について考える...
Apr 3, 2013

五月人形を見に松屋町へ行って来ました。...
Apr 2, 2013

子どもたちの食生活について
Mar 26, 2013

寝て起きて寝て起きてそして起きる~Child in Time...
Mar 20, 2013

長男が生後4ヶ月を迎えました
Mar 18, 2013

さーて、ジュニアシート何買うべえか・・・...
Mar 7, 2013

お食い初めでした
Feb 26, 2013

エジソンのお箸に感動した日。...
Jan 28, 2013

自分でやる、と言い張る小さな怪獣...
Jan 24, 2013

想い出、記憶、それらを紡いでいくという事...
Jan 18, 2013
iPhone5とTouchでベビーモニター環境を構築完了しました。...
Jan 15, 2013

iPhoneと組み合わせてお部屋の赤ちゃんを監視できる「iBaby」...
Jan 10, 2013

4人での生活がスタートしました。...
Jan 5, 2013

4人家族になった実感がようやくわいてきました。...
Nov 24, 2012

長男が生まれました。
Nov 20, 2012

ライク・ア・単身赴任
Oct 12, 2012

NTその後の経過
Jun 17, 2012

NTという言葉の別の意味を知る...
May 12, 2012

Which Do You Like?~成長と共に変わる好み...
Mar 10, 2012

その立場にならないとわからない事...
Jan 28, 2012

Worldwide Kidsを導入。
Jan 21, 2012

幼児とデジタルデバイスの付き合い方を考える。...
Oct 16, 2011

育児関連グッズまとめ(~1歳まで)...
Sep 15, 2011

1歳2ヶ月になりました。
Sep 9, 2011
Recent Posts
-
 追憶 ― リマスターされた映画を再び観て思うことApr 25, 2024 | 日々雑記
追憶 ― リマスターされた映画を再び観て思うことApr 25, 2024 | 日々雑記 -
 切替 ― ToBEサクセション3回目の演奏でバンド転換時にやらかしたミスとはApr 21, 2024 | 音楽
切替 ― ToBEサクセション3回目の演奏でバンド転換時にやらかしたミスとはApr 21, 2024 | 音楽 -
 種類 ― 弦ゲージの選択の機会が自分の不注意で急に訪れるApr 19, 2024 | 音楽
種類 ― 弦ゲージの選択の機会が自分の不注意で急に訪れるApr 19, 2024 | 音楽 -
 宝塚 ― GEKO、兵庫県での2回目のライブ~Music Place UtogariaApr 17, 2024 | 音楽
宝塚 ― GEKO、兵庫県での2回目のライブ~Music Place UtogariaApr 17, 2024 | 音楽 -
 譜面閲覧用端末をXperia Z2 TabletからLenovo TAB P12 Proに買い換えましたApr 17, 2024 | スマホ・タブレット
譜面閲覧用端末をXperia Z2 TabletからLenovo TAB P12 Proに買い換えましたApr 17, 2024 | スマホ・タブレット
Profile
Author : Gaku@管理人
電脳の森を彷徨う哀愁のおっさんです。
Web業務を中心に電脳販促物制作を生業として、あとはギター弾いたり(ライブ予定はこちらから)色々やりながらこの世間の荒波を漂っています。
制作実績・当方へのお問い合わせフォームなどもこちらのプロフィール詳細ページにありますので、よろしくお願い致します。
















![[WordPress]固定ページ本文内に自動更新する日付をショートコードで実装する](https://blog.g-fellows.com/wp-content/uploads/2018/08/WordPress-logo-627x376.png)

![[WordPress]可能な限り公開画像を保護してダウンロードや直リンを防ぐ方法(プラグイン有)](https://blog.g-fellows.com/wp-content/uploads/2018/07/WordPress-logotype-alternative-150x150.png)
![[CSS]font-awesomeが四角になって表示されない時のチェックリスト](https://blog.g-fellows.com/wp-content/uploads/main.gif)

![[Jquery]yuga.jsを使った画像ロールオーバーが動作しないのを修正する](https://blog.g-fellows.com/wp-content/uploads/jquery_black-627x376.jpg)
![[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」](https://blog.g-fellows.com/wp-content/uploads/jquery_black-150x150.jpg)




