Days
Latest Posts電車 ― なんとも久しぶりに電車移動にチャレンジしてみた
5月に入ってゴールデンウィーク突入。 今年も高槻ジャズストリートに出ようかと思ってましたが、日程が思いっきり金・土で夜のジオンと重なるので早々と断念しました。...
Music
Latest Posts切替 ― ToBEサクセション3回目の演奏でバンド転換時にやらかしたミスとは
本日はToBEサクセション3度目のライブでした。 前回はチャリティーライブ内での演奏でしたが、今回はブッキングライブ内での出演。 今回のセットリストは以下。 ファンファーレ~JUMP...
- Wordpress
- CSS
- Javascript
[WordPress]固定ページ本文内に自動更新する日付をショートコードで実装する
最近構築している案件にて、いわゆる「企業紹介」のページがありまして。 そこでの文面がこんな感じ。 1980年の創業以来、44年間という年数を皆様と共に歩んでまいりました。...
[CSS]font-awesomeが四角になって表示されない時のチェックリスト
最近はよーく使わせてもらっておりますfont-awesome。 https://fontawesome.com/...
[Jquery]yuga.jsを使った画像ロールオーバーが動作しないのを修正する
by Gaku@管理人 | Mar 4, 2018 | Javascript | 0
他人が作ったサイトを引き継いで管理、というのもけっこう仕事の内容としては多いのです。 「えーと・・・」とざっと中身を見て「うわあ」って思う事も多いですけども(笑)...
-
![[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWAQAAAAAUekxPAAAAAnRSTlMAAHaTzTgAAAAaSURBVEjH7cExAQAAAMKg9U9tDQ+gAACAdwMLuAABXZHjmQAAAABJRU5ErkJggg==)
[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」
by Gaku@管理人 | Feb 19, 2018 | Javascript | 0
-
![[JQuery]instafeedを使ってWebサイトにInstagramのサムネイルを並べる](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWAQAAAAAUekxPAAAAAnRSTlMAAHaTzTgAAAAaSURBVEjH7cExAQAAAMKg9U9tDQ+gAACAdwMLuAABXZHjmQAAAABJRU5ErkJggg==)
[JQuery]instafeedを使ってWebサイトにInstagramのサムネイルを並べる
by Gaku@管理人 | Jan 26, 2018 | Javascript | 0
-

スマホサイトのナビゲーションメニューのまとめ
by Gaku@管理人 | Dec 5, 2014 | Javascript | 0
-

jQuery:レスポンシブ対応のスライドショー「responsiveslides」
by Gaku@管理人 | Jun 17, 2014 | Javascript | 0
PC&Gadget

改造 ― 廃棄予定だったXperia Z2 TabletにLineageOSをイ...

分解 ― 充電出来なくなって電源が入らないXperia XZ1からデータ救出した...

譜面閲覧用端末をXperia Z2 TabletからLenovo TAB P12...

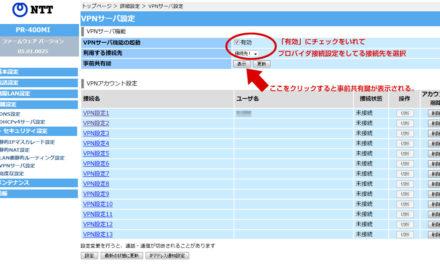
騒動 ― 【ドキュメント】10年選手の我が家のONUが壊れた日...

9年ぶりのOSアップデート ― Windows11を使い始めました。...

乗換 ― Pixel5からPixel8に乗り換えました...

交換 ― 70,000時間でお亡くなりになったHDDを交換の巻...

終焉 ― サードパーティ製のアプリが急に使用禁止になりTwitcle Plusと...

編集 ― 配信動画クオリティアップを目指してAdobe Auditionを本格導...

決別 ― Bitlockerで知らない間にHDDがロックされ20年間の全てを失い...

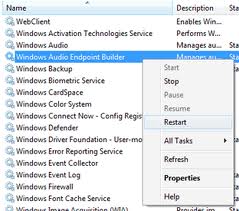
Windows10で「オーディオ出力デバイスがインストールされていません」の表示...

液晶 ― 4KモニタLG 32UN650-Wとモニターアームを導入しました...

需要 ― なくなりつつある5.25インチベイにUSB内蔵カードリーダーを装着して...

事業者変更でプロバイダをCLOUDLINEからOCN光に乗換えました...

読書 ― Amazon Fire 7を購入してみました...

機種変 ― さよならXPERIA、ようこそPixel5...

時計 ― 縋るのは「データ」スマートウォッチ「E66」を購入してみました。...
乗換 ― XPERIAの新しい機種に心動かないその理由...

Walkmanのカバーアートが表示されない問題もろもろを解決...

クリスマスイブにWindows10をUEFIモードでクリーンインストールしました...

椅子 ― 16年ぶりとなる作業椅子買い換え~ゲーミングチェアがやってきた...

BBCワールドニュースやCNNニュースを一番安く見る為にHulu入会...

ノートPCをZenbook Duo UX481FL-HJ122Tに買い換えました...

換装 ― SONY Bravia Wシリーズの録画用外付けHDDのお引っ越し...

追憶 ― 東プレRealforceキーボードを購入。そして思い出す風景とは...

空冷 ― 新しいCPUクーラーを装着。その名は「忍者」...

換装 ― SSDの底力。そしてやはり順調にはいかないファーストコンタクト...

排熱 ― やっぱりリテールクーラーではダメな気がする初夏の頃...

換装 ― 13年ぶりのマザーボード交換~初のAMDマシンがやってきた...

水没 ― リフレッシュ品に交換して1週間で水没させるというアホ具合...

電源 ― メインマシンの電源ユニットを交換。そして心斎橋へ。...

RainmeterのEnigmaスキンの天気表示を復活させる(2019年度版)...

液晶 ― あなたのいない右側にACERのK242HLbidがやってまいりました...

寿命 ― サブの液晶ディスプレイが壊れました...

限界 ― Dropboxから警告が来てファイル整理に明け暮れた日...

爆速 ― Wi-Fiルータを買い換えましてようやく我が家も5Ghz帯/IEEE8...

廃止 ― 知らん間に情報公開が停止されてたFelica Push機能...

広告 ― リスティング広告代行、いきなりはじめました...

今更 ― なぜかXperia XZ1(SOV36)に機種変更しました...

紛失 ― さらばiPad mini2よ。そして壊れた物は早く治せとの教訓...

復旧 ― やっぱりソ○ータイマー伝説は本当なのか...
Instagramの「SuperZoom」の音が出ない問題を解消する(Andro...

【Tasker】特定のアプリだけ画面自動回転をオンにする...

累積 ― ATOKの辞書を整理するの巻...

XPERIA X Performance(SOV33)がAndroid 8.0に...

Googleマップアプリで「駐車場所を保存」する方法...

XPERIA XP(SOV33)の動画カクカク問題はもしかしてSDカードの性能の...

XPERIA X Performance(SOV33)をリフレッシュ品に交換しま...

Windows 10 Fall Creators Update後の困った事解決法...

【Tasker】Bluetoothヘッドセット接続時に着信音をヘッドセットに出力...

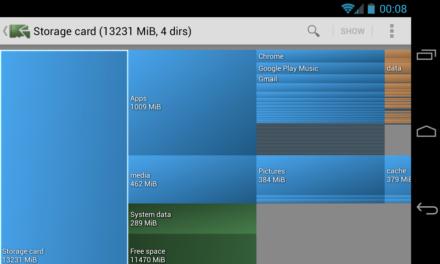
Androidスマホの「その他」を突き止めろ! ― Disk Usage...

「生涯補償」を謳うRampowのMicroUSBケーブルを購入してみた...

おっさんがマスタリングという物を知った日...

Adobe Premiere CS6でマスクをかける方法...

終焉 ― さらばIntelliMouse Explorer 4.0...

また赤か ― BluetoothマウスELECOM EX-G(L)を導入...

困惑 ― XserverさんとGoogle Apps(現G Suite)さん...

音楽プレーヤーの未来形か ― ONKYOがハイレゾスマホを発表...

Android7.0にしたついでにTaskerはじめました...

Wi-Fiルータの調子が悪い ― 買い換え考え中...

モバイルバッテリーをAnker PowerCore Speed 10000 QC...

SoundPEATS BluetoothヘッドホンQ12とSOV33を組み合わせ...

結局、Androidの画面割れにはマウスが最高だった件...

Quick Charger 3.0対応のシガーソケット充電器を購入・使用してみま...

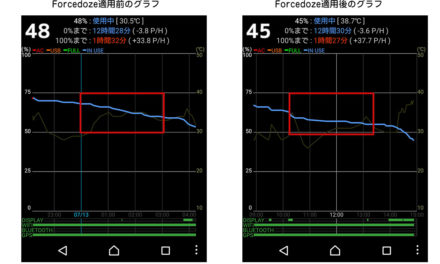
画面オフと同時にDozeモードを実現する「ForceDoze」試用開始...

自撮りがいつまでも苦手な理由...

3年ぶりの機種変完了 ― XPERIA X Performance...

XPERIA X Performance(SOV33) 発売前夜に思う事...

グラボが逝きました ― GT620さん初めまして...

やっぱり我慢ならないので游書体とお別れ ― Windows10...

Kaoss Pad3&VT-1をiPad環境に置き換える作戦開始...

CWM(ClockworkMod)でMicroSDカードが認識されない問題...

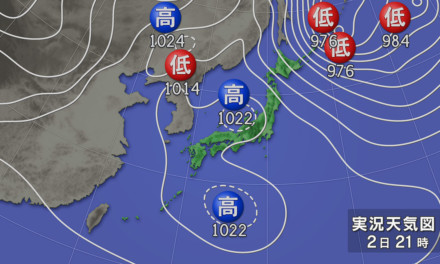
強風にはためく鯉のぼりとまたも仕様が変わるYahoo!Weather...

そろそろXPERIA ULが限界だ ― XPERIA X Performance...

Rainmeterのお天気、世界時計ウィジェットのエラーを修正する方法...

メインマシンをWindows10にアップデートしました...

persistent(Google Play開発者サービス)が異様に電池を食う件...

社風ならではのスベリ芸 ― ドコモ「NOTTV」がサービス終了へ...

10年ぶりの再会 ― 全ては「Hello world」から...

iPhone6s発表 ― iPhoneかAndroidかどっちを選ぶ2015秋...

XPERIA Z5発表!さて愛機XPERIA ULと比較してみようじゃないか...

もう帰らないあの夏の日、じゃなくてバックアップ環境...

ZENBOOKにWindows10をインストールしてみました...

ASUS MeMO Pad 7を触った日

古くなった技術書を捨てるの巻...

変わりゆく街並 ― 日本橋でんでんタウン...

J-COMへの誘惑~しかしやっぱだめだわ...

久しぶりに設定にハマる – WHS2011と新ルータの相性...

XPERIA Z4がいよいよ発表されたのでSOL22と比較してみる...

TwiccaからTwitcle Plusに乗り換えました...

15年ぶりにWindows2000に触った日

新電源ユニット「剛力Naked」に交換完了...

メインPCの電源ユニットのファンから異音...

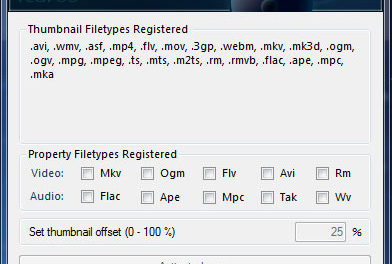
Windows 7 Proの動画サムネイルを復旧させる方法...

インクジェットプリンタの最適なクリーニング方法とは...

新スマホにCWM(ClockWork Mod)で旧スマホ環境を復旧させてみた...

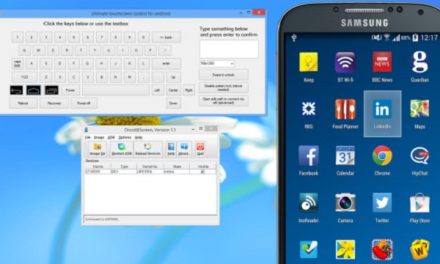
PCからAndroid端末をコントロールしてデータを救い出す方法...

新年早々、水没ならぬジュース没 – サイゼで踏んだり蹴ったり...

ようやくモバイルブースターを購入 – Astro M2 7800mA...

Enterターン!画面消える。そして焦る。...

いつの間にAndroidがステレオマイク対応に・・SONY STM10...

Mac mini G4を1000ドルで売ってくれ、というスパム...

MicroSDが死亡したのをきっかけにXPERIAをroot化した...

PS3 Media ServerとiPad(media:connect)との組み...

iPhone6発表!そんな事よりもiPod Classicが消えた事が悲しい...

PS3 Media ServerとAvel Link Player(AVLP2)...

DLNA環境を模索 – PS3 Media Serverをインストー...

NAS(HDL-GT1.0)が温度異常エラーを出すようになった...

Lenovo B590 59394999が届いたので触ってみる...

スマホからVPN経由で自宅のTVRock番組表にアクセスする方法...

Yahoo!がスマートフォン用のカーナビ提供を無料で開始...

久しぶりにドラマというやつを – エンコード設定を見直す日々...

さよならメモリースティック – MicroSD変換アダプターを試して...

再びInstagramを使い始めました。...

au2014年夏機種発表にまさかのタフネススマホ「TORQUE」...

やっぱりハダカはよくないよね – ラスタバナナ到着...

LINEが「LINE電話」サービスを開始。そして忘れ去られるSkype...

SONYがVAIO事業の売却を決定 – VAIOの想い出を綴る...

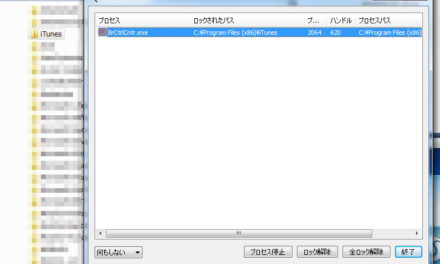
ブラザーのControl Center4がiTunesのアップデートを邪魔をする...

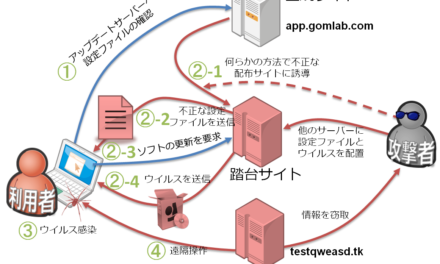
正規アップデートでウィルス感染するという脅威 – GOM Playe...

もう据置機は不要?・・カーナビアプリ「Smart G-BOOK」を試す...

ZENBOOK Prime起動せず – 静電気、もしくは低温が原因?...

Androidのお天気・気温ウィジェットを徹底検証した結果...

Word2013と初めて対峙した日

いまいちWi-fiの速度が出ないZENBOOK...

Nullsoft,Winampの開発、配布を2013/12/20に終了...

Google+ハングアウトがSMSも可能に。しかしキャリアメールに不具合が・・...

iPhoneには「iPhoneを探す」、Xperiaには「My Xperia」が...

Windows8.1配信開始!密かに追加されたフォントが話題に。...

au秋冬モデル(2013)発表 – ざっと見ての投げやりな所感...

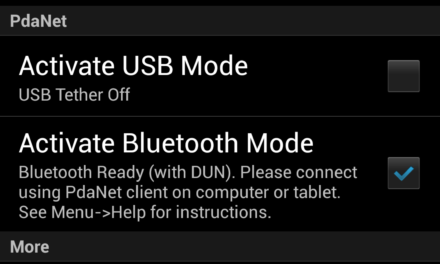
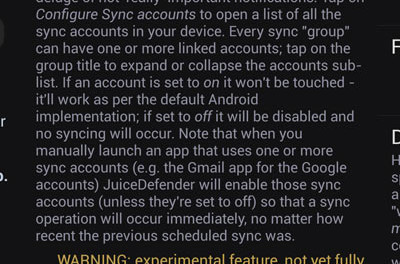
Juice Defenderのアップデートがすっかり止まっている件...

iPad miniが我が家にやってまいりました...

Wi-Fi経由でファイル転送を簡単に – スマホアプリAirDroi...

DocomoからもiPhoneが販売される事が決定...

ノートPCをZENBOOK Prime UX31A-R4256に買い換えました。...

Androidのカーナビを初めて使ってみた感想...

Window7(64bit)で音が出なくなった時の対処方法...

Windows7でEFIシステムパーティションを削除する方法...

増殖するAndroid端末、そして制作者の苦悩と叫びとは...

さらばNECカシオ!スマートフォン事業から事実上撤退へ...

auのキャリアメールをPCのメールソフトで送受信する方法(Android)...

XPERIA ULは楽ナビと通信不可?Foxfiで可能になりました。...

au LTEにして一ヶ月。さてテザリングを含む通信量はいかに...

XPERIA UL(SOL22)使用感などなど

LTEになって諸々違う挙動~Juice Defender Betaを試してみる。...

XPERIA UL(SOL22)に機種変更しました。...

生まれて初めてDocomoショップに行って来ました...

au2013夏モデル発表を見て

Xperia ZRが発表されて迷っております。MNPを。...

Lenovo IdeaPad U510のファンクションキー設定を変更する...

Blueという名の未確認情報~時期Windowsの噂...

Fireworksが開発終了・・・ではないのかなこれは...

またIS11CAが壊れました

iTunesのバックアップ先を移動させる方法...

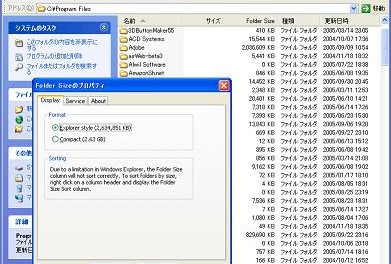
Windowsでフォルダサイズを簡単に確認するフリーソフト...

FireworksとPhotoshopの想い出 – Which Do...

TVTest(Windows7 64bit環境)が映らなくなったので対処...

時代は変わる・・NECカシオ 携帯電話事業から事実上の撤退へ...

スマホ購入時にGoogleアカウントを紙に書かされる件について...

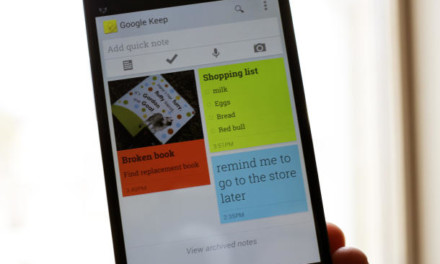
クラウドノートサービス「Google Keep」登場!しかし・・・...

初めてのWindows 8製品版~やっぱりまだウザいMetro...

Google Readerが7/1でサービス終了へ...

カメラアプリをZOOM FXに乗り換えました。...

Juice Defender Ultimateが原因でWi-Fiにエラーが発生す...

CookpadアプリのiOS版とAndroid版の違いを検証してみた。...

ホームアプリを「Lightning Launcher」に乗り換えてみた...

これは欲しいかも・・・SONY Xperia Zを正式発表...

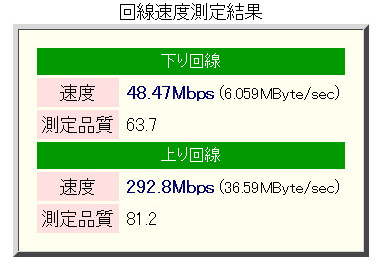
ギガ対応のHUBが来たので回線速度を計測してみた...

ドコモの新OSスマホについて情報収集。...

TMPGEnc Video Mastering Works 5を購入しました。...

無線ルータを買い換えました

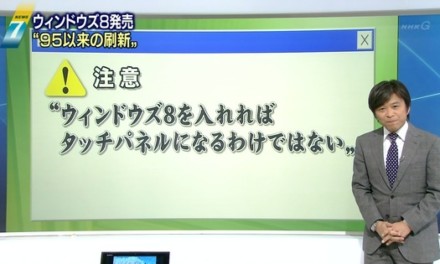
Windows 8発売!そして笑いたいが笑えないクレーム?...

SSDとHDD。横着が招いた悲劇とは?~BOOTMGR is Missing...

結局考えた末は「7」になったのでした~Windows 7...

女房とOSは新しい方がいい・・のか?~Windows 8...

Juice Defender Ultimateの設定を攻略する。その2...

Juice Defender Ultimateの設定を攻略する。その1...

iPad miniとかnanoの噂が飛び交う中で思考する。...

IS11CAが修理から帰って来ました。...

Media Encoder CS4が吐く「原因不明のエラー」の対処方法。...

ちょうど1年目の日にFelica機能が壊れました。...

楽ナビとスマホでオンデマンドVICSを受信する方法...

Windows 8 Release Previewが発表されました。...

デスクトップガジェットの終焉。しかしRainmeterがある!...

Androidのバッテリーと向き合うVol.3~Juice Defender...

Androidのバッテリーと向き合うVol.2~待機時の謎...

Androidのバッテリーと向き合う。~まずはBattery Mix導入...

Docomo新機種発表~消えていくものたち...

iPadでFacebookページを効率よく~Fera for iPad...

好きな夢が見られるアプリが開発されたそうで...

2011年度Androidのアプリまとめ:その2...

2011年度Androidのアプリまとめ:その1...

マーケットがなくなり「Google Play」になった理由は...

お前には失望した~HDL-GT1.0がRAID崩壊...

Outlook2007がクソ重い時に試してみる事~pst修復ツール...

iPod Touchの画像・動画をいかにバックアップするか...

Windows Home Server 2011を触ってきました。...

カード!カード!カード!~めんどくさいやりとり...

新しいプリンターがやってきました。...

auレピータ3度目の設置。そして知るインジケータの意味。...

Dolphin Browserの騒動で気づいた事...

国産FTPクライアントの「FFFTP」が開発終了へ。...

Photoshop CS5でCanon ScanGearを使うには...

IS11CAその5:ケータイアップデートしてみた...

Contributeがわけのわからないエラーを吐いた。...

IS11CAその4:電話帳とGoogle連絡先との同期状況...

IS11CAその3:さてブラウザ何使おうか。...

IS11CAその2:トップ画面のカスタマイズ...

スマートフォンに変えました。G’z One IS11CA...

IEEEカードのトラブル発生(解決編)...

Blogn+(MySQL)の受信メール用ユーザーIDの文字数を増やす...

IEEEカードのトラブル発生。

Adobe Readerに「ドライブが違います」と怒られる。...

NECとLenovoが合併

Microsoftのセミナーに行ってきました。...

お久しぶりです・・・クーラーのお話...

FFFTPが1.97にバージョンアップしました。...

GumblarウィルスとContribute

Gmail ManagerでGoogle Appsにログインできない...

Dreamweaverのコードヒントをカスタマイズ...

UstreamでDVカメラを使う(Windows編)...

VirtuaWinのWindowルール設定1

VirtuaWinで仮想デスクトップ

Dreamweaverのタイトル入力欄を広げる...

Gavotte Ramdiskを試してみました

SAVCEのアンインストールパスワード...

LG電子製のDVDドライブの読み込み速度制限を解除...

Firefoxのプロファイルを切り替える...

Firefoxの環境を移行するには

SleipnirからFirefoxへ乗り換え(その2)...

DExposE2のFキー設定を変えるには...

Firefoxの右クリックメニューにwikipedia検索を追加する。...

XPマシンでジョイスティックの優先順位を変える。...

Firefoxの表示を高速化する。

Dreamweaverで半角・全角変換コマンド...

Dreamweaverでthタグを簡単に放り込む!...

Googleデスクトップのインデックス保存場所変更...

SleipnirでGeckoエンジンを使う。

SleipnirでGoogleページランクを表示させる。...

SleipnirからFirefoxへ乗り換え(その1)...

ファイルの保存場所のカスタマイズ...

SynergyをWinとMacで

M-audioのドライバインストールでつまずく...

LAN内でSkype
Hobby

青灯 ― ZRR70:夜何も見えないドリンクホルダー辺りを照らすための施工...

交換 ― 昨今のオイルエレメント事情に困惑する...

拓哉 ― 「JUDGE EYES:死神の遺言」いわゆる「キムタクが如く」プレイ開...

制覇 ― ダビマス、牧場経営179年目にしてようやくG1全制覇するの巻...

交換 ― レバータイプのドアノブのラッチが壊れたので交換するの巻...

車検 ― ようやく初めてのユーザー車検にトライ。その備忘録。...

日産ルークス(ML21S)にETC車載器を取り付けるの巻...

菓子 ― カヌレといふものを焼いてみた...

【ZRR70W】クルーズコントロールユニット取り付け奮闘記...

元寇 ― 「Ghost of Tsushima」をクリアしました...

電源 ― 【ZRR70W】純正スイッチパネルの位置にUSB-PD対応ソケットを取...

情報 ―「自動って信用出来るのかオイ!」~ ZRR70Wに半月乗ってみて思うこと...

乗換 ― グッバイAZR60G、ハローDBA-ZRR70W...

元寇 ― 「Ghost of Tsushima」をプレイ開始しました...

Back to 1973~江川・ピーマン・北の湖だった頃からの野球ゲームの進化と...

時代 ― 生き方を変える事の難しさ~レッド・デッド・リデンプションIIをストーリ...

遺恨 ― 「レッド・デッド・リデンプション」をクリアしました...

時代 ― 「レッド・デッド・リデンプション」で西部開拓時代に触れる...

ストラトST-62TXのネックをMighty Miteのネックに交換するの巻...

潜入 ― メタルギア繋がりで今さらながら007シリーズを見始めました...

交換 ― AZR60Gのバッテリーを交換する、の巻...

未熟 ― 勝手口ドアの鍵を「キーレックス800」にDIY交換を試みた結果...

回想 ― めくるめくスロットレーシング HOスケールの小世界...

赤草 ― ロタラ ロトンディフォリア ベトナム H’raがやってきた...

復旧 ― AZR60Gの折れてしまったリモコンキーを復活させた方法...

アクアリウム ― 初めてのカージナルテトラをお迎えしました...

我が家から蛍光灯シーリングが消滅した日~ペンダントライトがようやく届く...

洗濯 ― 川口技研「ホスクリーン」を天井に取り付けてみた...

交換 ― キッチンシングルレバー混合栓を交換してみた...

生育 ― 幾度の失敗を経てようやく横に伸び始めた前景草...

交換 ― 風呂場のシャワーカランの交換にチャレンジしてみた...

電子ダーツ「クリケットプロ800」のセグメント不良をリペアする...

庭球 ― 凶悪な難易度のレベル5~ファミコン「テニス」1984の想い出...

ザ・ドキュメント ― 折れたエレアコが再び鳴るまでの記録...

自動 ― アクアリウム用LEDライトをHygger社の物に変更しました...

探知 ― 壁の向こうに潜む固い所を見つけ出す便利ツール...

交換 ― AZR60Gのドアレバーをセルフ交換する...

交換 ― AZR60Gヴォクシーのラジエターを交換しました...

車検 ― そろそろあちこちが悲鳴を上げ出す頃合いに...

緊急事態宣言の時短営業要請で市街地での車中泊を経験する...

AZR60Gのタイヤを全てRADAR Rivera Pro 2に交換する...

水槽 ― 縦に伸びすぎるヤツをいよいよ伐採する...

回想 ― 記憶に残るがほぼほぼ見てない角川映画を見る日々...

Nintendo SwitchのSDカードスロットを交換する方法...

水槽 ― 縦に伸びるヤツ、横に伸びるヤツ...

操縦 ― Nintendo Switchの追加コントローラ問題をDual Sho...

遊戯 ― 我が家にNintendo Switchがやってきました...

漆黒 ― 訪れる夏に備え、黒い車体に漆黒のカーテンを...

狙撃 ― 飛び石被害にてスライドドアが割られるという事件勃発...

交換 ― AZR60G、ブレーキパッドをセルフ交換する...

水槽 ― ショートヘアグラスで前景草3度目のトライ...

実験 ― 砂糖とドライイーストで二酸化炭素とアルコールができます...

温水 ― よりによって元旦から発生する水槽コロニー落としイベント...

水草 ― CO2(二酸化炭素添加)はじめました...

買換 ― 「ながらスマホ」罰則強化を機にBluetoothヘッドセットを新調...

漆黒 ― 昔に習った事が実は間違いだったというのを知る(ワックス掛編)...

黄色 ― 今までになかった色合いに華やかさが増す水槽の風景とは...

歩行 ― ドラクエウォークはじめました...

水槽 ― ヤマトヌマエビが我が家にやってきた...

ダイハツタント(L350S)のO2センサーを交換する...

乙女 ― パラメータが支配する世界で恋をするという事を学ぶ意義とは...

葉巻 ― ラッキーストライクシガリロが発売されたので購入してみました...

乾物 ― インド豆を食卓に導入してみました...

電源 ― Raspberry PieのSDカード&Dual Shock2、壮絶に...

大名 ― 「信長の野望」をプレイして見えてくる今昔物語をYAZAWA風に語る...

翔狐 ― コケ対策に導入されたサイアミーズ・フライングフォックス...

戦国 ― ようやく「信長の野望」で初のエンディングを見る...

懐古 ― 初登校・下校とストリートファイター2...

固定 ― 車内スマートフォンホルダーは「SmartTap」でキマりだね(←死語)...

解消 ― カーステのAUXから出るノイズをAUKEYグランドループアイソレーター...

変換 ― カロッツェリアのVICSビーコンユニットND-B5をトヨタ純正コネクタ...

乗換 ― グッバイ・スパシオ、ハロー・AZR-60G...

藁稭 ― カーナビ&カーステ環境をどないすんねんというお話...

美原 ― 学級閉鎖と久しぶりに走る大阪南部の街並...

水槽 ― アクアリウムはサバイバル必須環境になりつつあります...

細菌 ― まだまだ堕ちていくアクアリウムの沼の前景草とは?...

繁殖 ― 繁殖力には定評のある2種がやってまいりました...

新顔 ― ネオンテトラさんが団体でやってまいりました...

白点 ― 次々に倒れていく金魚達に僕はメビウスの宇宙を越える...

茶苔 ― アクアリウム試行錯誤真っ最中...

流木 ― 水槽内の色合いがなんか行ける気がする!の巻...

水草 ― ああ、堕ちていく堕ちていくのよアクアリウムの沼へ...

無双 ― PS3版「仮面ライダー バトライド・ウォー」を遊んでみました...

水槽 ― なにもかもが久々でよく覚えてないがいきなり水が濁った話...

吸気 ― エアーエレメント交換するも実感なしだったの巻...

枯葉 ― カローラスパシオのエアコンフィルターを交換する...

水煙 ― やはりというかあるんやなというグッズ達...

水煙 ― Vape始めました

飼育 ― アクアリウムと熱帯魚...

懐古 ― HDMIで出力される粗いドットを眺めて...

歴史 ― 大戦略の最新版「大東亜興亡史3」をプレイ中...

PSコントローラーに手の大きさが追いついたら...

迫り来るゾンビ ― 「ZERO LATENCY VR」を体験してきました...
![[1円ゲー]「ガンダム ターゲットインサイト」を今さらプレイするの巻](https://blog.g-fellows.com/wp-content/uploads/2017/08/maxresdefault-440x264.jpg)
[1円ゲー]「ガンダム ターゲットインサイト」を今さらプレイするの巻...

造形授業28時間目 ― ズゴック完成してミッション全て一旦完了する...

造形授業27時間目 ― ズゴックと風呂に入るの巻...

造形授業26時間目 ― 地道な作業開始、ズゴックシャコシャコタイム...

造形授業25時間目 ― ズゴックのパーツがランナーから全て外れる...

造形授業24時間目 ― ズゴックの下半身が完成する...

造形授業23時間目 ― 新素材と遭遇した水陸両用モビルスーツ編...

造形授業22時間目 ― 数十年ぶりの筆塗りに心折れつつもGM完成...

造形授業21時間目 ― 延々と耐水ペーパーでこする1時間...

造形授業20時間目 ― 仕上げ工程で見えてくる色んな事...

造形授業19時間目 ― GM、ランナーからパーツが全て外れる...

造形授業18時間目 ― 量産型はやはり簡素化されている件...

造形授業17時間目 ― 量産型に初トライ。初期GM組立開始...

龍が如く5、購入するもインストール出来ず ― USBメモリをFAT32にForm...

造形授業16時間目 ― RX-78-2ガンダムついに完成する。...

ブレーキパッドをセルフ交換、そしてアップルパイに46本のロウソクを...

造形授業15時間目 ― ガンダム、パーツがすべてランナーから外れる...

造形授業14時間目 ― ガンダム、大地に立つ!までに視力やべえっす...

造形授業13時間目 ― カラーパーツの組み合わせに驚愕する...

造形授業12時間目 ― 再開、連邦の白いヤツ...

手続 ― 流れまくった二日間の旅...

白黒つけようとバトル ― 改めてオセロに触れる日...

造形授業11時間目 ― 次はもちろん連邦の白いヤツ...

造形授業10時間目 ― ようやくシャアザクが完成に。...

週末からの3連チャン演奏

造形授業9時間目 ― スミ入れ工程。しかし、中断。...

造形授業8時間目 ― ショルダースパイクはある意味、山場。...

造形授業7時間目 ― 激落ちくんの激効果とは...

造形授業6時間目 ― シャアザク、大地・・いや机に立つ...

造形授業5時間目 ― 股関節の進化に驚くマン...

造形授業4時間目 ― ヤスリ掛けは精神修行にも似たり...

造形授業3時間目 ― 「慣れていくのね・・自分でもわかる」...

造形授業2時間目 ― やはり合わせ目は消さないと納得出来ない...

プラモデル ― まずは道具からというのがこのやっかいな性格...

ダビスタ再び

冒険してもいい頃 ― アンチャーテッドをプレイ中...

ようやく「龍が如く4」をプレイ開始...

トヨタ車のワイヤレスキーの電池交換顛末記...

カー・エイド「インフィニット」バッテリーを購入してみた...

ポケモンGo狂騒曲 ― ゲームと共に歩んだ想い出...

運転免許更新 ― 11年ぶりの門真運転試験所...

「龍が如く 維新!」ようやく購入...

知らなかった改造車の世界 ― 市販車ベースのキャンピングカー...

メタルギアソリッド5 “The Phantom Pain”...

耳元での甘い囁き ― アニソンバンドライブ打ち上げ...

TAKATAのISOFIX対応ジュニアシートを再度購入しました...

今年初めての姫路 – 見たくない警告灯表示...

スパシオ、我が家での初めての車検を迎える...

戦略SLGはもう遊べないのか? – PSP「三国志」をプレイして思う...

思うようにいかないジレンマ

メタルギア・オンラインの新作が発表に...

人とはままならぬもの – ウイイレ「ビカム・ア・レジェンド」...

プレステ20周年 – これからのコンシューマー機はどうなるんだろう...

龍が如く0 誓いの場所が2015年3月12日に発売...

スパシオ、板金修理から戻ってくるの巻...

代車がやってきました – 三菱トッポBJ...

愛車スパシオタイヤ交換 – Firestone FR10...

水掛け論の予感 – 当て逃げ...

今更ながら「アンチャーテッド(体験版)」をプレイしました。...

台風直撃中、NHK-FMでは一日中ゲーム音楽が...

純正ナビで走行中にテレビ、はアースだけじゃ無理らしい...

左が鳴らないその理由

メタルギアソリッド5グラウンド・ゼロズをダウンロード販売で購入...

ワールドカップ2014が開幕しました – ウイイレ蒼き侍の挑戦...

PSPが2014年6月いっぱいで出荷終了へ...

藤原とうふ店 – 現在のハチロクの価値はいかに...

スマホアプリの登場でカーナビの未来はどうなるのだろう...

簡単に手に入りそうな物が手に入らない現実...

災難だった雪の夜が明けて

降りしきる雪の中にただ一人取り残された日...

もう据置機は不要?・・カーナビアプリ「Smart G-BOOK」を試す...

スマホ&Bluetoothヘッドセットマイクを試してみた。...

ロックスミス2014、その後

PSP-1000がいよいよダメっぽいのでPSP-3000に乗り換えた...

ロックスミス2014が我が家に届きました。...

桐生ちゃんが坂本竜馬に! – 龍が如く維新!発表...

音ゲーの進化。リアルギターをコントローラに出来る「ロックスミス」...

ツナギを着た黒髪の女の子に負けそうになった日...

削ってもらえない鍵 – 鍵ショップの事情とは...

捜し物はなんですか?ええ、見つけにくいカギですよ。...

ダビスタ For GREE、2013年10月31日でサービス終了へ...

シャア専用オーリス、まさかの一般発売...

続・ウォーシップガンナー2ポーダブル~ハマってます。...

日曜日、強い日差し、そしてカーテンを物色...

カローラスパシオのリコール、ようやくディーラーに行けました。...

これはハマるかも・・・ウォーシップガンナー2ポーダブル...

まさかの「メタルギアソリッド5」の発表に血が沸騰する日...

さーて、ジュニアシート何買うべえか・・・...

飯野賢治氏、急死~同世代の死は色々と考えてしまう...

カローラスパシオ、ナビ取り付けとその他もろもろ...

カローラスパシオ、オーディオ取り外しその2...

カローラスパシオ、オーディオ取り外しその1...

新しい、いや古いけどとりあえず車がやって来ました。...

今まで知らなかったチャイルドシートの取り付け方法...

マウスを握りしめても心は動かない。僕は年を取ってしまった。...

携帯電話から加入できる短期の自動車保険「ちょいのり保険」...

ドナドナされていった我が愛車。RVRバンザイ。...

ようやく次の車が決定、そして契約完了...

現行型ADバンに乗ってとても驚いた日...

最後の優しさを見せてくれた相棒はもう動かない...

さよならRVR。7年半もの間、本当にありがとう。...

真島のアニキと桐生ちゃん~龍が如く5発売...

1983年、ステンレス定規が振動する風景...
Childcare

英国 ― YORKSHIRE TEA(ヨークシャー・ティー)でおやつタイムを...

冬空 ― 長女のダンス発表会、そしておにクル初訪問...

弾丸 ― 鍾乳洞からレトロ自販機、そして赤レンガまで京丹波~舞鶴1日ツアー...

流行 ― 音楽クリエイターとしてのアンテナはすでに錆びている感...

旅行 ― 観光・釜山滞在3日目~立派なリゾート地の松島(ソンド)ビーチ...

旅行 ― 観光・釜山滞在2日目~海沿いに建つ海東龍宮寺...

旅行 ― 観光・釜山滞在1日目~甘川文化村の圧倒的な景色...

長女が低音女子に~吹奏楽部入部、そしてチューバ担当へ...

入学 ― 長女がいよいよ中学生になり弁当作りが開始...

晴れ模様の卒業式 ― 6年間の旅路のおわり...

白鯨 ― ナガシマスパーランドに初めて行ってきました...

滑空 ― 冒険の森 in のせに行ってきました...

弁当 ― プロジェクト「BENTO」~保存方法とコンテンツの充実をはかるの巻...

成長 ― 長女と二人で家具やらなんやらをブラブラと見て歩いた日...

弁当 ― プロジェクト「BENTO」~作り置きで実際に短時間で作れるのか実験する...

弁当 ― 来るべきエブリデイ弁当メイクに備えて「作り置き」というものにトライし始...

長男が10歳になりました

昼飯 ― それぞれの家庭のキッズメシ事情と鍋いっぱいの焼き飯...

抜糸 ― 初めての大けがと秋の空...

眼鏡 ― 長女の視力低下、そして眼鏡導入へ...

秋空 ― 2年ぶりの運動会と4Kカメラの初出動...

長女が12歳になりました

再開 ― 2年ぶりに夏営業が決まった西河原市民プールへ...

青空 ― ゴールデンウィーク中日、端午の節句に鯉のぼりを設置する...

準備 ― スマートフォン、いつから子供に持たせるか~1年間のプレ期間開始...

満開 ― 月曜、朝。春休み中の子供らを連れて亀岡運動公園へ...

青空 ― 初めてのスポッチャ、そして全力でハマリそうなアーチェリー...

跳躍 ― てんとう虫パーク河内長野店にてトランポリンを堪能してきました...

高槻フィールドアスレチックで山を駆け回ってきました...

重力 ― 4年半ぶりの姫路セントラルパークにて子供らと遊び倒した日...

興味 ― 娘はいきなりすとろべりーぷりんすの虜になりました...

代休 ― 遡る記憶の限界、ひさびさの二人歩き顛末記...

決断 ― 我が家の子供達はしばらくゲーム禁止になりました...

宇宙 ― あの時心奪われたUFO、その後について...

生家 ― 急遽訪れるワンオペデイズを子供らと共に乗り切る...

コーヒーブレイクを提案する優しき小学2年男子...

回想 ― Xmasプレゼントを探す旅の途中で思い出す自分だけの再生デバイス...

長男が8歳になりました

制限 ― 残念ながら我が家ではゲーム機の様々な制限を始めました...

十年 ― 人の親になって10年が経ちました...

学習 ― スマイルゼミのタブレット学習をはじめました...

長男が7歳になりました

成長 ― 9歳の女子と流行のタピオカミルクティー...

秋晴 ― 運動会の現在・過去・未来を思う...

自我 ― もうキャラクターが描かれたお弁当箱はよろしいそうで...

風景 ― 嵐の後に虹が出て、そして僕等は手巻き寿司を食らう...

9歳 ― 9年目の誕生日に手にするカメラ...

漫画 ― 影響力と舵取りのバランスとは...

電話 ― 「今何してるの?」は個人的に将来危険な香りがせんでもない...

最新 ― auキッズケータイ Mamorino5を導入してみて...

長男が小学校に入学しました

赤黒 ― 長男のランドセルをようやく購入、そしてランドセル今昔物語...

童心 ― 「ドラえもん のび太の月面探査記 」を見てきました...

卒園 ― さらば6年間の保育園生活...

春風 ― 睡眠不足の頭と目で見る長男のサッカー大会...

玉子 ― 形の問題なのかそれとも味なのか...

蹴球 ― 保育園ラストの行事「サッカー大会」...

連休 ― インフルエンザと叱り方で蘇る過去の面影...

成長 ― 最後の保育参加と懇談会...

長男が6歳になりました

平日 ― 秋晴れの振替え運動会...

水没 ― 久しぶりの鶴見緑地プールは芋洗い状態でした...

溶連菌 ― 「ちゃんとしなければいけない」という呪縛...

年長 ― 我が家ラストの保育参加に参戦!...

青空 ― 保育園最後の運動会

注射 ― 荒ぶる5歳児とコマなしの自転車...

時計 ― 小学2年、かけ算、5の倍数、一回りは60...

春風 ― 川遊びにはまだ少し水は冷たい...

シルバニアファミリーに触れた日...

水炊 ― 卒業式でお休みという日...

7回目のおひな祭り

久しぶりのお泊まりナイトが開催。だがしかし!やってきたのは・・...

調理 ― 長男、初めての料理にトライする...

中耳炎 ― フィギュアスケートの偉業とパパの色気...

風邪と貧血 ― 食生活の改善

日曜 ― 息子と二人でのお出かけと買い出し...

長男5歳、模擬店売り子にトライするの図...

暴落 ― おもちゃ業界の現実を直視した日...

報酬 ― おてつだいとおこづかい...

寒空の下、芝生の上でサッカーを...

統制 ― 長女の授業参観日

長男が5歳になりました

語り部 ― 長男、保育園の発表会で語る...

鍋 ― 市販スープ「ミツカンとんこつしょうゆ鍋つゆ」を試す...

北上 ― 丹波自然運動公園へ遊びに行ってきました...

ハローウィーン?No! 月末だよ!...

玉子 ― アレルギーとのお付き合いについて...

数年ぶりのダーツ ― 雨の週末、またもやラウンドワンに...

習い事 ― 姉弟で子供サッカー教室に行き始めました...

PSコントローラーに手の大きさが追いついたら...

雨の中のラスト七五三

秋晴れの空の下、はじめての小学校運動会に親として参加する...

回想 ― メダル落としゲームの記憶...

夏、川面に跳ねる石 ― Skipping Stone...

嵐の中の7年目の誕生日

ジブラルタ生命さんの「おこづかい教育出前教室」に参加してきました...

長男のクラスの保育参加(出場2回目)...

逆上がりが初めて出来た日曜日...

小学校の給食試食会に参加してきました...

競馬 ― 初めての競馬場でプリキュアショーを見た日...

創立記念日 ― 春先の室内プールとウォータースライダー...

安全 ― 千葉の女児殺害事件後、大人としての地域との関わり方を再考する...

発表会 ― 3度目のメルパルクホール...

一区切り ― 長女が保育園を卒園、そしてお泊まりナイト...

6歳と4歳の風景 ― 個人懇談会において...

子供職業体験「マック・アドベンチャー」に行ってきました...

はじめての電車移動と梅田散策...

長男が4歳になりました

成長の証 ― 保育園での発表会...

文化の日2016

彩り ― 絵の具セット、その進化...

コマなし自転車と今年ラストのプール...

距離感と話題 ― 流れるプールにて...

体調不良のバースデイ

成長 ― ブランコの立ち漕ぎを見て...

デジタル・ネイティヴな子供達とデジタル・ディバイドな大人達...

保育参加2日目 ― 男の子と女の子の差...

保育参加1日目 ― 意外に味が濃かった給食...

行儀 ― 目が届かないからこそ気を使う...

アンパンマンからプリキュアへ ― 5才9ヶ月...

予定変更ラッシュ ― 京都水族館と梅小路公園...

役割 ― 立ち位置、そして距離感...

包丁をいつから持たせるか ― りょうりのおてつだい...

秋の風景 ― 子守ミッション発生...

長男が3歳になりました

トランプのお話 ― スペード、ダイヤ、ヘイヘイヘヘイ...

「ドライブに連れてって」と彼女は言った...

再度、市民プールへ

長女が5歳になりました

自分の手で感じる流通の手応え ― 保育園の夏祭り...

記憶が遡れる範囲

TAKATAのISOFIX対応ジュニアシートを再度購入しました...

胃腸炎より回復 – 遅れてきたゴールデンウィーク...

胃腸炎で苦しむ我が家

違和感 – 伸ばすのか、それとも塗りつぶされるのか...

参加できなくて寂しい男 – 千里中央セルシーにて...

まさかの大どんでん返し!4月からの新展開に安堵...

久しぶりに「Dr.スランプ アラレちゃん」を鑑賞する...

The Letter

雨の休日 – キッズプラザ大阪に行ってきました...

忍頂寺スポーツ公園にて

長引く口内炎 – マヌカハニーなるものを知る...

長男が2歳になりました

ご飯は落ち着いて食べましょう – 荒ぶる2歳目前児...

ここ一ヶ月での成長

子供達の安全は我々大人達にかかっている...

大学構内を子供達とふらつく土曜日...

二人がゆえの問題? – 赤ちゃん返りする長女...

夏の夕暮れ時、新しい公園へ

初めてクッキーを作った日

こいつは二人目ならではなのか – 長男1歳8ヶ月検診...

長女が4歳になりました

久しぶりに万博公園へ – 男は女にいつだって育てられている...

自覚があまりないままの父の日...

GW最終日 – 二人だけのデート...

竹の皮を探して – 端午の節句でちまきを作るの巻...

20時間の病院滞在 – 長男緊急退院...

もはや恒例行事?長男再び緊急入院...

長男、初の人生の試練に直面中 – 卒乳...

春の訪れ、新しい生活のスタート...

卒園式→姫路→神戸→大阪ルート...

4回目のひな祭りがやってきた

「お父さん、ニコニコして!」 – 暴れ回る2匹の怪獣...

3歳7ヶ月の長女、今ジグソーパズルに夢中です...

時を経ても忘れ得ぬ感情 – 家庭内の役割の変化について...

不注意で娘の指を怪我させてしまいました...

市役所へ

三日遅れの誕生日パーティー

ピンボールの魔術師 – もうすぐ1歳の長男、後追い真っ最中!...

二人になってから忘れていた一人の時...

ぶり返す暑さと今年最後の水遊び...

下町人情に触れた夏の終わりの昼下がり...

長引く喘息性気管支炎 – 家庭用鼻水吸引器を導入しました。...

はじめての映画館 – 恐るべきアンパンマンの癒しパワー...

狼・・・じゃなくて母乳と香辛料 – 世界は広くそしておもしろい...

はじめてのおべんとう

長女が3歳に、そして人の親になって3年経ちました...

長男、再入院~バナナでアレルギー発作...

もうすぐ3歳~「自分でするの!」と言い張る小悪魔...

寝返り成功、そして押入れからボールを放り投げる遊び...

ネブライザーを自宅に導入しました...

可愛い子には旅をさせろ、と申しますが...

長男が無事に退院しました

長男が入院。喘息性気管支炎と診断されました。...

待機児童がゼロになりました、のからくり...

子供専門の歯医者ひとすじに生きた人...

勢い余ってAmazonで誤発注・・ジュニアシート編Vol.2...

勢い余ってAmazonで誤発注・・ジュニアシート編Vol.1...

母になった女性には絶対に勝てないな、と思った話...

寝返りをする気が無い様子の5ヶ月児~カムコーダの歴史...

大人と子供の世界の交わり方について考える...

五月人形を見に松屋町へ行って来ました。...

子どもたちの食生活について

寝て起きて寝て起きてそして起きる~Child in Time...

長男が生後4ヶ月を迎えました

さーて、ジュニアシート何買うべえか・・・...

お食い初めでした

エジソンのお箸に感動した日。...

自分でやる、と言い張る小さな怪獣...

想い出、記憶、それらを紡いでいくという事...
iPhone5とTouchでベビーモニター環境を構築完了しました。...

iPhoneと組み合わせてお部屋の赤ちゃんを監視できる「iBaby」...

4人での生活がスタートしました。...

4人家族になった実感がようやくわいてきました。...

長男が生まれました。

ライク・ア・単身赴任

NTその後の経過

NTという言葉の別の意味を知る...

Which Do You Like?~成長と共に変わる好み...

その立場にならないとわからない事...

Worldwide Kidsを導入。

幼児とデジタルデバイスの付き合い方を考える。...

育児関連グッズまとめ(~1歳まで)...

1歳2ヶ月になりました。
Recent Posts
-

-
 電車 ― なんとも久しぶりに電車移動にチャレンジしてみたMay 6, 2024 | 日々雑記
電車 ― なんとも久しぶりに電車移動にチャレンジしてみたMay 6, 2024 | 日々雑記 -
 分解 ― 充電出来なくなって電源が入らないXperia XZ1からデータ救出したの巻Apr 30, 2024 | スマホ・タブレット
分解 ― 充電出来なくなって電源が入らないXperia XZ1からデータ救出したの巻Apr 30, 2024 | スマホ・タブレット -
 追憶 ― リマスターされた映画を再び観て思うことApr 25, 2024 | 日々雑記
追憶 ― リマスターされた映画を再び観て思うことApr 25, 2024 | 日々雑記 -
 切替 ― ToBEサクセション3回目の演奏でバンド転換時にやらかしたミスとはApr 21, 2024 | 音楽
切替 ― ToBEサクセション3回目の演奏でバンド転換時にやらかしたミスとはApr 21, 2024 | 音楽
Profile
Author : Gaku@管理人
電脳の森を彷徨う哀愁のおっさんです。
Web業務を中心に電脳販促物制作を生業として、あとはギター弾いたり(ライブ予定はこちらから)色々やりながらこの世間の荒波を漂っています。
制作実績・当方へのお問い合わせフォームなどもこちらのプロフィール詳細ページにありますので、よろしくお願い致します。

















![[WordPress]固定ページ本文内に自動更新する日付をショートコードで実装する](https://blog.g-fellows.com/wp-content/uploads/2018/08/WordPress-logo-627x376.png)

![[WordPress]可能な限り公開画像を保護してダウンロードや直リンを防ぐ方法(プラグイン有)](https://blog.g-fellows.com/wp-content/uploads/2018/07/WordPress-logotype-alternative-150x150.png)
![[CSS]font-awesomeが四角になって表示されない時のチェックリスト](https://blog.g-fellows.com/wp-content/uploads/main.gif)

![[Jquery]yuga.jsを使った画像ロールオーバーが動作しないのを修正する](https://blog.g-fellows.com/wp-content/uploads/jquery_black-627x376.jpg)
![[jQuery]無限スクロールを簡単に実装出来る「infiniteslide.js v2」](https://blog.g-fellows.com/wp-content/uploads/jquery_black-150x150.jpg)





